Desde que Google anunció que Core Web Vitals (CWV) se convertiría en una señal de clasificación, los SEO han estado tratando de entender cómo optimizar sus sitios para CWV.
Incluso descartando CWV como factor de clasificación, Google descubrió que las páginas web que cumplen o superan las pautas de CWV tienen tasas de rebote un 24% más bajas que las páginas que no las cumplen.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

¿Qué es Core Web Vitals?
Core Web Vitals es el intento de Google de darle a la experiencia del usuario más peso en las clasificaciones SERP, y una mejor UX (Usabilidad) casi siempre conduce a más conversiones.
Por lo tanto, lograr un CWV correcto realmente es beneficioso para todos los SEO.
¿Cómo revisar el rendimiento de una web?
Puedes revisar los datos de rendimiento desde la propia web que proporciona Google: https://pagespeed.web.dev/ (Page Speed Google)
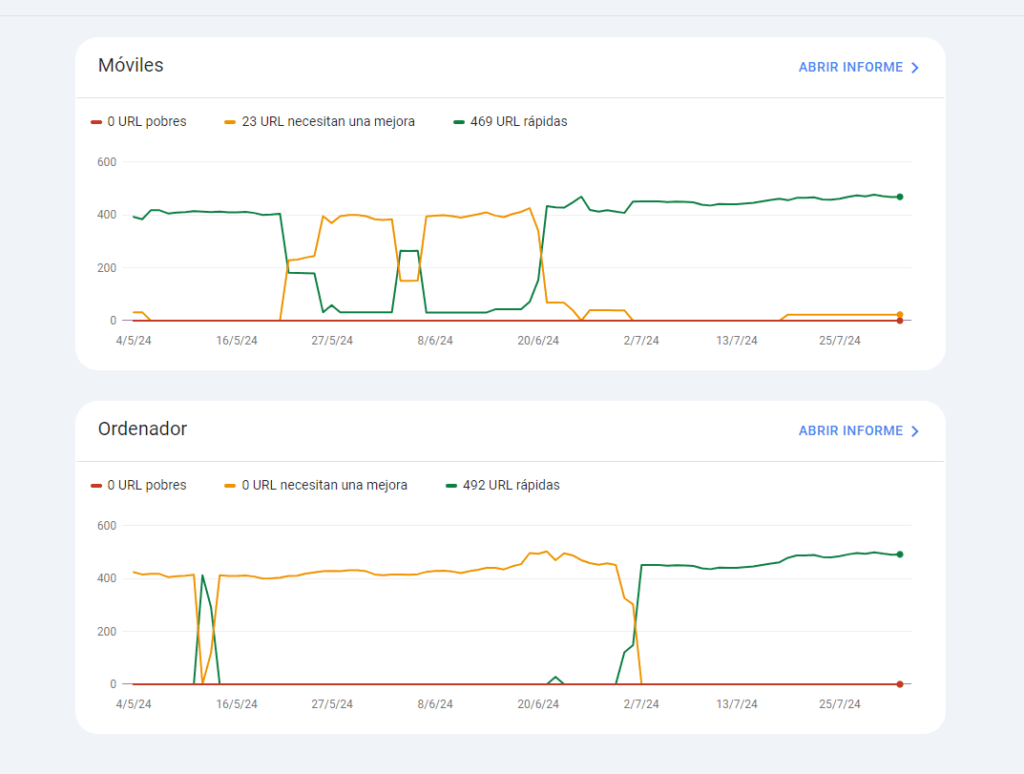
Pero si no quieres ir página a página, puedes acceder a tú cuenta de search console Google y acceder al menú -> Core Web Vitals. Y verás un análisis de tu sitio completo. Ten en cuenta que estos análisis no son inmediatos, pueden pasar hasta 28 días en actualizarse.

Además, aunque menos conocida, Google pone a nuestra disposición la herramienta Panel de CrUC desde donde podemos ver los datos en un Looker Studio con más detalle, muy útil para hacer un seguimiento mes a mes de las métricas CWV.
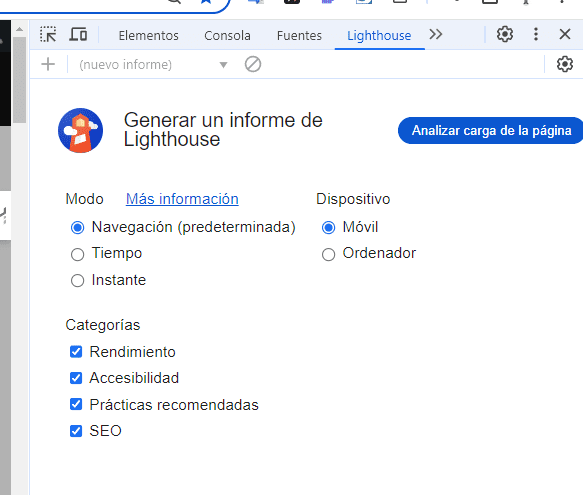
También puedes revisar el rendimiento con las herramientas deevTools del navegador. Solo tienes que pinchar botón derecho en cualquier zona de tu web, seleccionar inspeccionar, y abrir la pestaña: LightHouse. Seleccionas que quieres analizar (Rendimiento) y el das al botón de: Analizar carga de la página.

Otra herramienta, también gratuita, es gtmetrix. Es una herramienta que te permite conocer el proceso de carga de tu página web. Indica el tiempo de descarga de cada elemento, lo que permite realizar optimizaciones, para que el usuario tenga la mejor experiencia posible con respecto a la velocidad.
Entendiendo los informes
LCP (Largest Contentful Paint) mide el tiempo de carga del contenido principal visible, es decir cuanto tarda en estar disponible para el usuario el elemento que más pesa. Normalmente suelen ser imágenes o scripts pesados.
FID (First Input Delay) es el tiempo que tarda el usuario en hacer la primera interacción con la página y el tiempo que tarda el navegador en poder procesarlo. Normalmente está relacionado con el servidor.
CLS (Cumulative Layout Shift) mide la estabilidad del diseño durante el proceso de carga, es decir que el diseño no haga saltos mientras se está cargando. Normalmente estos saltos se deben a que no están definidos los tamaños, por ejemplo de los bloques, la publicidad, o de las imágenes. Este aspecto es importante porque hace que en ocasiones, los usuarios, clican donde no quieren. Seguro que te ha pasado, y es muy incómodo.
Soluciones para problemas de Core Web Vitals
Algunos de los consejos básicos son:
- Actualizar hacia un servidor dedicado.
- Implementación de carga diferida y redes de entrega de contenido (CDN).
- Uso de cache en el navegador, proxy o servidor.
- Comprimir imágenes y optimizar scripts.
- Usar imágenes webp y con el tamaño del sitio donde se usarán.
- Usar el menor código fuente posible.
- Usar el mínimo de plugins posibles.
- Separar CSS crítico de no crítico.
- Usar carga diferida.
- Optimizar descarga de javaScript (Defer).
Conclusiones
En resumen: ¿Core Web Vitals determinará el éxito o el fracaso del rendimiento de tu sitio en los buscadores?
SI: Sin un buen rendimiento, los usuarios no se sentirán cómodos y por tanto saldrán rápido de tu página web. Está claro que Google toma datos sobre el comportamiento de los usuarios así que, por muy buen contenido que tengas, si carga lento, no terminarás de posicionar.
O mejor dicho, es posible que posiciones por la calidad del contenido o los enlazados externos, pero también es probable que Google te quite cuando vea que los usuarios se desesperan.




Comentarios