Editar el contenido de una página web desde el navegador es una habilidad esencial para desarrolladores y diseñadores web. Utilizando herramientas como DevTools, puedes inspeccionar y modificar el HTML y CSS de cualquier página para pruebas o mejoras visuales sin afectar el sitio original.
Este artículo te guiará a través de las herramientas necesarias y los pasos para realizar estas modificaciones directamente desde tu navegador.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

Herramientas necesarias
DevTools
DevTools es un conjunto de herramientas de desarrollo web integrado en la mayoría de los navegadores modernos, incluido Chrome, Firefox, y Edge. Permite a los usuarios inspeccionar y modificar el DOM (Document Object Model) y las hojas de estilo CSS en tiempo real.
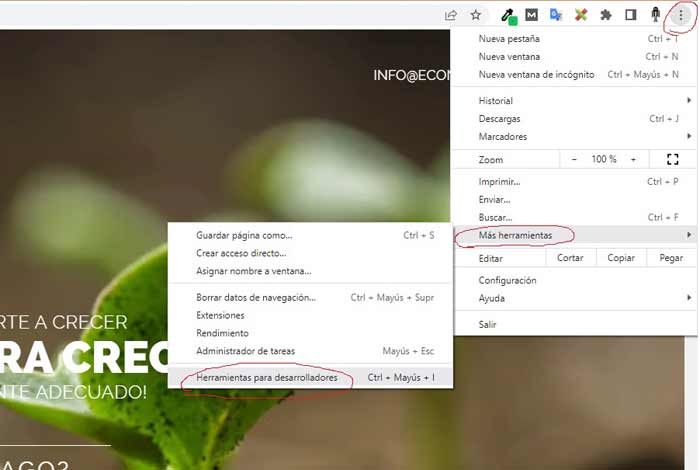
Puedes abrirla en Chrome desde los 3 puntos en la esquina superior derecha -> Más herramientas ->Herramientas para desarrolladores o haciendo clic derecho en cualquier parte de la página y seleccionando «Inspeccionar» o presionando Ctrl + Shift + I en Windows/Linux y Cmd + Option + I en Mac.

Otras herramientas populares
Además de DevTools, existen otras extensiones y herramientas que pueden facilitar la edición de páginas web desde el navegador. Algunas de estas herramientas incluyen Stylus para la personalización de estilos CSS y EditThisCookie para gestionar cookies, permitiendo a los usuarios realizar cambios más específicos en su entorno de desarrollo web.
Pasos para editar una página web
Acceder a DevTools
Para comenzar a editar una página web, primero necesitas acceder a las herramientas de desarrollo (DevTools) en tu navegador. En general, Puedes abrirla en Chrome desde los 3 puntos en la esquina superior derecha -> Más herramientas ->Herramientas para desarrolladores o haciendo clic derecho en cualquier parte de la página y seleccionando «Inspeccionar» o presionando Ctrl + Shift + I en Windows/Linux y Cmd + Option + I en Mac.
Modificar HTML
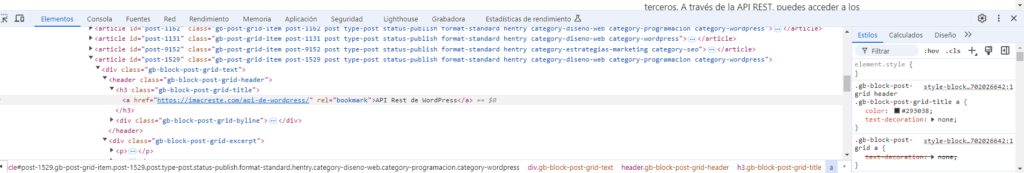
Una vez dentro de DevTools, puedes navegar a la pestaña «Elementos» para ver el código HTML de la página. Aquí, puedes hacer clic en cualquier elemento y editar su estructura para ver cómo los cambios afectan la apariencia de la página. Estos cambios son temporales y solo visibles localmente, a menos que los guardes permanentemente en el código fuente de la página.

Algunas de las tareas HTML que podemos hacer son:
- Seleccionar el html y css de un elemento concreto: Tanto pinchando en el html o bien usando el icono a la izquierda de la pestaña Elements con forma de flecha, y luego seleccionando el elemento en la propia web, seleccionaremos el elemento y podremos ver su HTML y su CSS.
- Ver en formato móvil: Al lado de la pestaña Elements, a su izquierda, hay un icono con forma de móvil, al pinchar se transformara nuestra web en formato móvil.
- Mover un código fuente arriba y abajo: Si seleccionamos un elemento en el bloque de html y lo arrastramos, veremos cómo se ve en la web. por ejemplo, vete a una lista y mueve los li de lugar. Esto ahorra un motón de tiempo de subida al servidor, ver cómo queda, etc.
- Añadir etiquetas class y html: Si seleccionando un elemento html pinchamos con el botón derecho, nos sale un menú para poder añadir atributos class, id, etc.
- Cambiar textos: Si pinchamos con doble click sobre un elemento podemos cambiar, por ejemplo la clase, el id, o el texto.
- Delete o Hide de un elemento: Si pinchamos con el botón derecho sobre un elemento podemos ocultarlo (hide) o eliminarlo (delete). Por ejemplo, puedes quitar un css y ver como se ve todo.
Cambiar CSS
En la misma pestaña de «Elementos», puedes ver y modificar los estilos CSS asociados con cada elemento. El panel de estilos te permite agregar, editar o eliminar reglas CSS para alterar el diseño de la página. Esta función es especialmente útil para probar nuevas ideas de diseño rápidamente.
Algunas de las tareas CSS que podemos hacer son:
- Cambiar estilos: Si pinchamos en un elemento html veremos sus estilos y podemos modificarlos y añadir nuevos, incluso quitarlos.
- Añadir un nuevo estilo: Si queremos añadir un estilo nuevo, tenemos un botón + encima a la derecha que permite añadir estilos nuevos a un elemento seleccionado.
- Simular estados: Podemos ver el resultado de añadir los estados: hover, active, focus y visited en botones. Existe un botón arriba la derecha junto al más.
- Cambiar color: Podemos cambiar colores con un selector de color, aquellos atributos que permitan añadir colores: Background, color, etc.
Ejemplos prácticos
Probar y experimentar con cambios en una página web utilizando DevTools no solo es educativo sino también una manera de explorar nuevos diseños y conceptos sin comprometer el sitio original.
- Cambio de color de fondo
- Abre DevTools e inspecciona el elemento cuyo color de fondo deseas cambiar.
- En el panel de estilos, busca la regla CSS correspondiente al color de fondo y cámbiala por otro color. Observa cómo el fondo cambia inmediatamente.
- Modificar texto
- Localiza el elemento de texto que quieres cambiar en la pestaña «Elementos».
- Haz doble clic en el texto dentro del código HTML y edítalo directamente para ver cómo aparece el nuevo texto en la página.
- Ajustes de diseño
- Selecciona un elemento de la página y experimenta cambiando el tamaño de las fuentes, márgenes o bordes en el panel de estilos para ver cómo estos ajustes afectan el diseño general.




Comentarios