En el mundo del desarrollo web, las herramientas de desarrollo (DevTools) se han convertido en un aliado indispensable para desarrolladores y diseñadores. Estas herramientas permiten realizar inspecciones detalladas, depurar código y optimizar el rendimiento de las páginas web.
Este artículo explorará qué son las DevTools, sus funcionalidades más importantes y cómo pueden mejorar tu flujo de trabajo al crear páginas web efectivas y eficientes. Soy desarrollador web desde el 2004, si necesitas ayuda contactamé.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

¿Qué es DevTools y por qué es importante?
Las herramientas de desarrollo, comúnmente conocidas como DevTools, son un conjunto de utilidades integradas en los navegadores web que permiten a los desarrolladores y diseñadores inspeccionar, depurar y modificar el código de una página web en tiempo real.
Son esenciales para optimizar el rendimiento, resolver problemas y realizar pruebas de diseño responsivo. Al comprender y utilizar DevTools, puedes mejorar significativamente la calidad y funcionalidad de tus proyectos web.

Funciones principales de DevTools
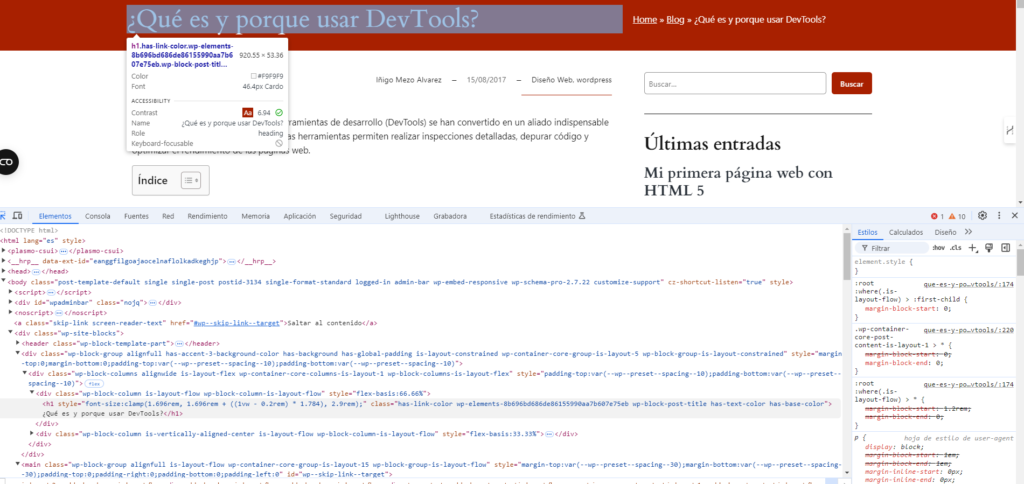
Inspección de elementos
Una de las características más poderosas de DevTools es la capacidad de inspeccionar elementos individuales de una página. Al hacer clic derecho en cualquier elemento y seleccionar «Inspeccionar», los usuarios pueden ver y editar el HTML y CSS en tiempo real.
Esto facilita la identificación de problemas de diseño y la experimentación con cambios sin afectar el código fuente real.
Consola de JavaScript
La consola de JavaScript es una herramienta esencial para los desarrolladores. Permite ejecutar código JavaScript en tiempo real, lo que facilita la depuración y el análisis de scripts.
Además, ofrece mensajes de error y advertencias que ayudan a identificar problemas en el código, permitiendo a los desarrolladores corregir errores de manera más eficiente.
Usos cómunes:
- Identificación de errores: En la parte superior derecha, encontramos un botón de pausa (=) que, al activarlo (se pone azul), nos permite realizar una actividad en la que pueda ocurrir un error de JavaScript. Si se produce un error, nos ubicará en la línea donde se ha generado.
- Visualización de código minificado: En la parte inferior del código fuente, en la pestaña «Source», hay un ícono con forma de llaves ({}). Al hacer clic en él, el código minificado se mostrará en forma de árbol, lo cual es realmente útil para depurar errores de JavaScript.
- Establecimiento de puntos de ruptura: A la izquierda del botón de pausa (=) hay otros botones que nos permiten navegar entre el código fuente. Si activamos el botón de pausa y luego ejecutamos un script de JavaScript utilizando la flecha, podremos observar el recorrido que seguirá nuestro script. Por ejemplo, al controlar una dirección de correo electrónico, si cometemos un error mientras escribimos, podemos activar la pausa. Al hacerlo, cuando se produzca el error, el sistema nos ubicará en la línea correspondiente del código fuente. Si hacemos alguna corrección, podemos probarla usando la flecha.
Herramientas de red / red
DevTools incluye una pestaña de red que permite monitorear todas las solicitudes de red realizadas por la página web. Esta herramienta es invaluable para detectar problemas de rendimiento, como tiempos de carga lentos y recursos que no se cargan correctamente.
Los desarrolladores pueden ver detalles sobre cada solicitud, incluyendo tiempos de respuesta y tamaño del recurso, lo que facilita la optimización del rendimiento de la página.
Su uso es extremadamente sencillo: simplemente abra la pestaña correspondiente, actualiza la página y observaras cómo se genera una línea temporal que muestra los diversos recursos que se cargan en ella. Es fundamental utilizar esta herramienta sin estar autenticado en WordPress u otras plataformas, ya que de lo contrario se analizarían los menús correspondientes y no lo que realmente visualizan los usuarios y los motores de búsqueda.
La tabla resultante proporciona una cantidad significativa de información, incluyendo el nombre del recurso, el estado del servidor, el tipo de documento, entre otros. Sin embargo, hay tres columnas que son particularmente útiles:
- Tamaño (Size): Indica el tamaño de cada recurso. Cada tipo de recurso presenta características particulares; por ejemplo, el peso de una imagen puede reducirse sacrificando calidad, mientras que un archivo CSS puede optimizarse eliminando comentarios o reduciendo líneas a través de la minificación.
- Tiempo (Time): El tiempo de carga no solo depende del tamaño del recurso, sino que también se ve afectado por la ubicación y el rendimiento del servidor.
- Cascada (Waterfall): Esta representación gráfica permite visualizar el momento de carga de cada elemento y la duración de dicha carga.
Al hacer clic con el botón derecho sobre los nombres en la tabla, se pueden personalizar los campos que deseas ver. Asimismo, en la parte inferior, puedes ver el tiempo total de carga (Finish).
Aspectos a considerar:
- Tiempo de carga total: Primero, evalúa el tiempo de carga sin caché desde un dispositivo móvil. Si obtienes un resultado satisfactorio (entre 2 y 4 segundos), significa que todo está en orden. Luego, realiza la prueba desde un escritorio con conexión Wi-Fi, también sin caché, y finalmente verifica el rendimiento con la caché activada.
- Tamaño de los archivos CSS y JS: Es fundamental reducir el tamaño de estos archivos mediante minificación, lo que implica eliminar espacios en blanco, comentarios y líneas innecesarias del código.
- Número de archivos JS y CSS: Se recomienda unificar los archivos en uno solo para CSS y uno para JS. Esto permitirá reducir las llamadas al servidor. Para llevar a cabo esta optimización, puedes utilizar la herramienta Closure Compiler de Google, que se encarga de minificar y consolidar archivos.
Depuración de CSS
La depuración de CSS es otra función clave de DevTools. Los desarrolladores pueden ver qué estilos se aplican a un elemento en particular y hacer cambios instantáneos para ver cómo afectan el diseño.
También permite identificar estilos heredados y conflictos entre diferentes reglas CSS, facilitando la creación de un diseño más coherente y limpio.
Modo de diseño responsivo
DevTools permite a los desarrolladores simular cómo se verá una página web en diferentes dispositivos móviles.
Esta funcionalidad es esencial para garantizar que el diseño sea responsivo y que la experiencia del usuario sea óptima en cualquier tamaño de pantalla.
Mejorar rendimiento
Utilizar la pestaña Performance es crucial para crear páginas web rápidas y eficientes. Un buen rendimiento no solo mejora la experiencia del usuario, sino que también puede impactar positivamente en el SEO y en la tasa de conversión.
Las páginas que se cargan rápidamente suelen retener a más visitantes y mejorar el ranking en los motores de búsqueda.
Cómo acceder a DevTools
Acceder a DevTools es sencillo y puede variar ligeramente según el navegador. Aquí te mostramos cómo hacerlo en los navegadores más populares:
- Google Chrome: Haz clic derecho en cualquier parte de la página web y selecciona «Inspeccionar» o presiona
Ctrl + Shift + Ien Windows (Cmd + Option + Ien Mac). - Mozilla Firefox: Al igual que en Chrome, haz clic derecho y selecciona «Inspeccionar Elemento» o usa el atajo
Ctrl + Shift + I(oCmd + Option + Ien Mac). - Microsoft Edge: El proceso es similar: haz clic derecho y selecciona «Inspeccionar» o utiliza
Ctrl + Shift + I(Cmd + Option + Ien Mac).
Atajos de teclado
Los atajos de teclado son una forma rápida de acceder a DevTools sin necesidad de usar el mouse. Algunos atajos útiles incluyen:
F12: Abre DevTools en la mayoría de los navegadores.Ctrl + Shift + C: Activa el modo de selección de elementos, permitiendo inspeccionar cualquier parte de la página.Ctrl + R: Recarga la página mientras mantiene DevTools abierto.
Casos prácticos de uso de DevTools
Optimización de rendimiento
DevTools ofrece varias herramientas para medir y mejorar el rendimiento de una página web. Al utilizar la pestaña de rendimiento, los desarrolladores pueden grabar la actividad de la página y obtener un desglose detallado del tiempo de carga de cada recurso.
Esto ayuda a identificar cuellos de botella y a implementar mejoras, como la optimización de imágenes, la reducción de solicitudes HTTP y la minimización de archivos CSS y JavaScript.
Solución de errores
Cuando surgen errores en una página, DevTools es una herramienta invaluable para la solución de problemas. La consola proporciona mensajes de error que indican qué parte del código está causando problemas.
Los desarrolladores pueden usar esta información para depurar scripts y asegurarse de que la funcionalidad de la página web sea la esperada. Además, la capacidad de pausar la ejecución de scripts y examinar el estado de las variables facilita aún más la identificación de errores.
Pruebas de diseño responsivo
DevTools permite a los desarrolladores simular diferentes dispositivos y tamaños de pantalla, lo que es crucial para crear páginas web responsivas. Al activar el modo de diseño responsivo, se puede seleccionar entre varios dispositivos predefinidos o ajustar el tamaño de la ventana manualmente.
Esto ayuda a garantizar que la página se vea y funcione bien en una variedad de dispositivos, desde teléfonos móviles hasta pantallas de escritorio.
Recursos adicionales
Documentación oficial
Para aquellos que deseen profundizar en el uso de DevTools, la documentación oficial de los navegadores es un recurso invaluable. Por ejemplo, la documentación de Google Chrome proporciona guías completas sobre cada una de las herramientas disponibles, tutoriales y ejemplos prácticos. Al familiarizarse con la documentación, los desarrolladores pueden descubrir funcionalidades avanzadas y mejorar su eficiencia.
Tutoriales en línea
Además de la documentación oficial, hay una amplia gama de tutoriales en línea que cubren temas específicos de DevTools. Sitios web como MDN Web Docs ofrecen recursos educativos sobre cómo utilizar las herramientas de desarrollo de Firefox, mientras que plataformas como YouTube tienen videos tutoriales que muestran en acción cómo resolver problemas comunes utilizando DevTools. Estos recursos pueden ayudar tanto a principiantes como a desarrolladores experimentados a ampliar sus habilidades.
Preguntas Frecuentes
¿Qué navegadores tienen DevTools?
DevTools está disponible en la mayoría de los navegadores modernos, incluidos Google Chrome, Mozilla Firefox, Microsoft Edge y Safari. Cada navegador tiene su propia implementación, pero la mayoría de las funciones básicas son similares.
¿Cómo puedo abrir DevTools rápidamente?
La forma más rápida de abrir DevTools es usando el atajo de teclado F12 o Ctrl + Shift + I en Windows (o Cmd + Option + I en Mac). También puedes hacer clic derecho en la página y seleccionar «Inspeccionar».
¿Puedo usar DevTools en dispositivos móviles?
Sí, muchos navegadores ofrecen una versión de DevTools para dispositivos móviles. Además, puedes conectar un dispositivo móvil a tu computadora y usar las herramientas de desarrollo del navegador de escritorio para depurar la versión móvil de tu página.
¿DevTools puede afectar el rendimiento de mi página web?
No, DevTools es una herramienta que solo funciona en el entorno del navegador. No afecta el rendimiento de la página en producción, ya que los cambios realizados a través de DevTools son temporales y no se guardan en el servidor.
¿Dónde puedo aprender más sobre cómo utilizar DevTools?
Existen numerosos recursos en línea, incluidos tutoriales, videos y la documentación oficial de cada navegador. Sitios como MDN Web Docs y plataformas de educación en línea son excelentes lugares para comenzar.
Conclusión
DevTools es una herramienta poderosa que no solo mejora la calidad de las páginas web, sino que también optimiza el flujo de trabajo de desarrollo. Familiarizarse con sus funciones y recursos adicionales puedes marcar la diferencia en la eficiencia y efectividad del desarrollo web.




Comentarios