En esta entrada voy a repasar cómo se pueden usar las características de Bootstrap 5: Colores, fuentes y tipografías.
Bootstrap usa la siguiente configuración predeterminada:
- Tamaño de letra (font-size) de 16px.
- Espacio entre líneas (line-height) de 1.5.
- Fuente (font-family) es «Helvetica Neue», Helvetica, Arial, sans-serif.
- Los elementos parrafo (<p>) tienen margin-top: 0 y margin-bottom: 1rem.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

Encabezados
Los encabezados disponibles en HTML son h1, h2, h3, h4, h5 y h6, y como ya sabemos se usan para titulares. En Bootstrap 5 tienen un diseño un poco diferente siendo la fuente un poco más grande que para el html 5 normal.
A esos encabezados podemos aplicarles 4 clases, de este modo podemos establecer un encabezado con diferente tamaño de letra:
<h1 class="display-1">Ejemplo h1 display-1</h1>
<p>Texto del ejemplo</p>
<h1 class="display-2">Ejemplo h1 display-2</h1>
<p>Texto del ejemplo</p>
<h1 class="display-3">Ejemplo h1 display-3</h1>
<p>Texto del ejemplo</p>
<h1 class="display-4">Ejemplo h1 display-4</h1>
<p>Texto del ejemplo</p>Otras tipografías Bootstrap
En HTML existen otros elementos para dar estilo a un texto, y Bootstrap les añade su diseño propio.
Small
En Boostrap se usa para crear un titular más pequeño debajo del encabezado.
<h1>SMALL <small>Prueba small</small></h1>Mark
A este elemento de marcación, Bootstrap le añade un diseño tipo resaltado con rotulador.
<p>Esto es una prueba de <mark>mark</mark>.</p>abbr
Este elemento sirve para añadir significado a las abreviaciones. Se le añade un subrayado especial para que se vea que esconde ese texto explicativo.
<p><abbr title="Iñigo Mezo Alvarez Crestelo">IMACRESTE</abbr> es mi nick.</p>blockquote
Esta etiqueta se usa para cuando introducimos un texto copiado de otra fuente. Bootstrap añade a la etiqueta footer un diseño tipo para señalar que la fuente es otro.
<blockquote>
<p>Este es un texto de prueba.</p>
<footer class="blockquote-footer">Fuente imacreste.com</footer>
</blockquote>dl, dt, dd
Estas etiquetas son para definir definiciones de términos. Bootstrap resalta la palabra que luego se define.
<dl>
<dt>Bootstrap</dt>
<dd>- Es un FrameWork.</dd>
</dl>pre
Con esta etiqueta se consigue que se mantengan los espacios en blanco y saltos de línea. Por defecto el HTML no permite más de 1 espacio en blanco y más de un salto de línea. Se sueñe usar para código fuente.
<pre>
Esto es un
texto que conserva
los espacios por que usa
la etiqueta
HTML
PRE
</pre>Este ejemplo se vería tal cual, incluso con el espacio lateral, superior e inferior.
code
Esta etiqueta se usa para hacer referencia a códigos reservados. Bootstrap lo presenta con otro estilo.
<p>Esto es un <code>code</code</p>kbd
En HTML se usa para identificar comandos de teclado o formulas, se presentan con un color de fondo negro sobre letra en blanco.
<p>esto es <kbd>kbd + Y</kbd></p>Modificar fuentes y tipografías
Disponemos algunas clases para modificar la tipografía o fuente del texto.
- .font-weight-bold, .font-weight-normal, .font-weight-light. Permite añadir grosor a la fuente.
- .font-italic Italica. Añade cursiva.
- .lead. Destaca el elemento con una fuente un poco más grande.
- .small. Añade una fuente más pequeña.
- .text-left, .text-center, .text-right, .text-justify. Etiquetas para alinear el texto dentro de un bloque.
- .text-lowercase, .text-uppercase, .text-capitalize. Estos atributos permiten hacer que el texto sea todo minúsculas, mayúsculas, o que todas las palabras empiecen por mayúsculas.
- .list-unstyled. Quita el list-style y margin-left en elementos de lista ul u ol.
- .list-inline. Coloca los elementos li de una lista en una línea horizontal.
Algunos ejemplos de uso:
<p class="font-weight-bold">font-weight-bold</p>
<p class="font-weight-normal">font-weight-normal</p>
<p class="font-weight-light">font-weight-light</p>
<p class="font-italic">font-italic</p>
<p class="lead">lead</p>
<p class="small">small</p>
<p class="text-left">text-left</p>
<p class="text-center">text-center</p>
<p class="text-right">text-right</p>
<p class="text-justify">text-justify</p>
<p class="text-lowercase">text-lowercase</p>
<p class="text-uppercase">text-uppercase</p>
<p class="text-capitalize">text-capitalize</p>
<p class="text-justify">text-justify</p>Colores en bootstrap 5
Bootstrap viene con una serie de etiquetas que permiten añadir colores basados en el «significado de los colores», como por ejemplo el rojo indica peligro.
Estos colores se pueden aplicar tanto a textos como a fondos, simplemente se necesita cambiar la etiqueta TEXT- (color texto Bootstrap) por BG- (color del findo):
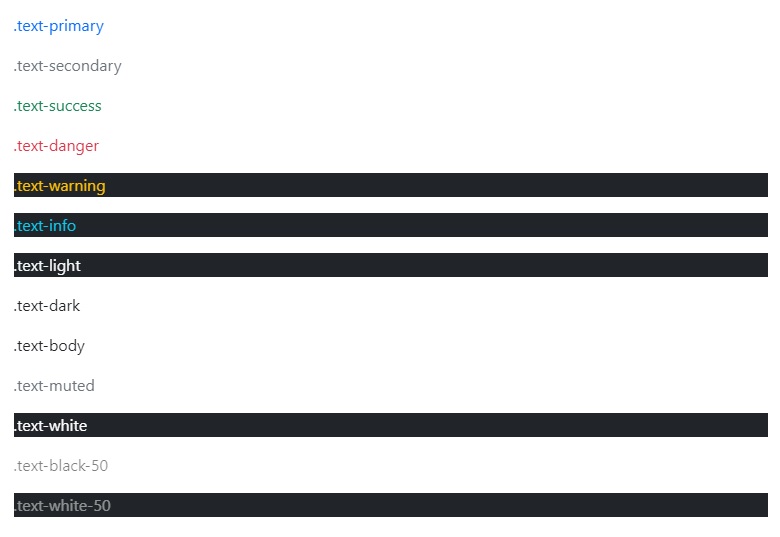
- text-muted (texto con apariencia de apagado)
- text-primary (texto con azul tipo enlace)
- text-success (Verde)
- text-info (Azul claro)
- text-warning (Amarillo)
- text-danger (Rojo)
- text-secondary (Gris)
- text-white (Blanco)
- text-dark (Negro)
- text-light (Muy claro, prácticamente blanco)
<p class="text-muted">text-muted</p>
<p class="text-primary">text-primary</p>
<p class="text-success">text-success</p>
<p class="text-info">text-info</p>
<p class="text-warning">text-warning</p>
<p class="text-danger">text-danger</p>
<p class="text-secondary">text-secondary</p>
<p class="text-white">text-white</p>
<p class="text-dark">text-dark</p>
<p class="text-light">text-light</p>Si sustituimos el text por bg (background), lo que hacemos es añadir colores bootstrap de fondo.
<p class="bg-muted">bg-muted</p>
<p class="bg-primary">bg-primary</p>
<p class="bg-success">bg-success</p>
<p class="bg-info">bg-info</p>
<p class="bg-warning">bg-warning</p>
<p class="bg-danger">bg-danger</p>
<p class="bg-secondary">bg-secondary</p>
<p class="bg-white">bg-white</p>
<p class="bg-dark">bg-dark</p>
<p class="bg-light">bg-light</p>




Comentarios