Crear plugins para WordPress no solo permite personalizar y extender las funcionalidades de tu sitio, sino que también te da la oportunidad de contribuir a una de las plataformas de gestión de contenido más populares del mundo.
Con más de 18 años (desde 2008) de experiencia en desarrollo de plugins y temas para WordPress, esta guía te proporcionará un camino práctico y técnico para la creación de plugins eficientes y robustos, desde los conceptos básicos hasta las mejores prácticas de desarrollo.
Si necesitas ayuda contactamé aquí.
Preparativos previos a crear un Plugin
Antes de sumergirte en el desarrollo de un plugin, es crucial preparar el entorno adecuado y contar con las herramientas necesarias:
Herramientas necesarias
Para desarrollar un plugin de WordPress, necesitarás:
- Un editor de texto: Recomendado Visual Studio Code o Sublime Text para editar el código de manera eficiente.
- Servidor local: XAMPP o Local by Flywheel, que te permitirán ejecutar WordPress en tu equipo sin necesidad de conexión online.
- Una instalación de WordPress: La última versión, para trabajar con las actualizaciones más recientes.
Configuración del entorno de desarrollo
- Instala el servidor local: Configura XAMPP o Local by Flywheel siguiendo sus respectivas guías.
- Descarga y configura WordPress: Instala WordPress dentro del entorno local y asegúrate de que esté funcionando correctamente antes de comenzar.
- Configura el archivo wp-config.php: Cambia el modo de depuración (
WP_DEBUG) atruepara facilitar la detección de errores durante el desarrollo.
Estructura Básica de un Plugin
Entender la estructura fundamental de un plugin es esencial para su desarrollo y funcionamiento adecuado en WordPress.
- Archivo principal del plugin: Puedes llamarlo como
mi-primer-plugin.php, este archivo contiene la cabecera del plugin y es el punto de entrada principal. Debe incluir un bloque de información que describe el plugin:<?php/*Plugin Name: Mi Primer PluginPlugin URI: https://paginawebplugin.com/Description: Qué hace el plugin.Version: 1.0Author: Iñigo MezoAuthor URI: https://imacreste.com/License: GPL2*/- Plugin Name: Este es el único dato esencial; se refiere al nombre del plugin y debe coincidir con el nombre del archivo y la carpeta del plugin.
- Plugin URI: Es el enlace desde donde se puede descargar el plugin.
- Descripción: Proporciona una descripción del plugin y se muestra en el gestor.
- Version: Indica el desarrollo del plugin. Es crucial entender que, para mantener un plugin de calidad a lo largo del tiempo, es necesario realizar un mantenimiento y mejoras constantes.
- Author: Nombre del creador del plugin.
- Author URI: Dirección web del autor, que puede ser tanto una página corporativa como personal.
- License: Si deseamos publicar nuestro plugin para que otros puedan utilizarlo, es imprescindible especificar bajo qué licencia se distribuye. Esto no solo aclara el uso que puede hacer el comprador, sino que también exime de responsabilidades en caso de que el plugin cause problemas en una web. Puedes consultar las diferentes licencias en: http://www.gnu.org/licenses/licenses.es.html
- Directorio propio: Coloca todos los archivos relacionados con el plugin dentro de su propio directorio en
wp-content/plugins/mi-primer-plugin/. Este enfoque ayuda a mantener el contenido organizado y fácil de administrar. El nombre de la carpeta debe ser igual que el del archivo principal. - Archivos adicionales (opcional): Dependiendo de la complejidad, puedes necesitar archivos CSS, JavaScript, o plantillas HTML, todos organizados en subcarpetas dentro del directorio del plugin. /imágenes, /js, /css, etc.
Esta estructura no solo facilita la organización, sino que permite que otros desarrolladores comprendan tu código más fácilmente.
Desarrollo del Plugin Paso a Paso
En esta sección, nos adentraremos en el proceso de desarrollo de un plugin básico y la implementación de funcionalidades comunes.
Creación de un plugin básico
- Define el propósito del plugin: Antes de escribir cualquier línea de código, ten claro cuál es la finalidad del plugin y qué problema resolverá.
- Escribe el código básico: En el archivo principal del plugin (
mi-primer-plugin.php), comienza definiendo funciones sencillas que cumplan con funciones específicas. Por ejemplo:
function mostrar_mensaje_mi_primer_plugin() {
echo "<p>Este es mi primer plugin</p>";
}
add_action('wp_footer', 'mostrar_mensaje_mi_primer_plugin');Este fragmento añade un mensaje al pie de página de tu sitio.
Implementación de funcionalidades comunes
La utilización de hooks y filtros es fundamental para integrar funcionalidades personalizadas sin modificar los archivos principales de WordPress.
- Hooks de acción: Permiten agregar funcionalidades en puntos específicos de la carga del sitio. Ejemplo:
add_action('init', 'funcion_mi_primer_plugin');
function funcion_mi_primer_plugin() {
// Código
}Algunos hooks de acción:
- publish_post: Se ejecuta cuando se publica una nueva entrada.
- create_category: Al crear una categoría.
- admin_head: al cargar el head del admin.
- wp_head: al cargar el head del tema. Idóneo para CSS.
- wp_footer: al cargar el footer del tema. perfecto para JS.
- admin_menu: Al cargar el menú del administador de WordPress.
- init: Despúes de cargarse WP pero antes de enviar encabezados. Se suele usar para gestionar envió de información POST o GET.
- admin_init: Igual que init pero en admin.
- user_register: Al crear un usuario.
- add_meta_boxes: Al crear un metabox.
- widget_init: Se carga al iniciar los widgets.
- wp_dashboard_setup: En el momento de cargar el escritorio en el administrador.
- Filtros: Te permiten modificar datos de forma dinámica antes de que estos se muestre o sea procesado. Ejemplo:
add_filter('the_content', 'modificar_contenido_mi_primer_plugin');
function modificar_contenido_mi_primer_plugin($content) {
return $content . "<p>Añadir esto al mensaje.</p>";
}Algunos filtros:
- the_content: Se aplica al contenido de una entrada, página, o entradas personalizadas.
- the_title: Se aplica al título.
- comment_text: Al texto de los comentarios.
- wp_title: Al metadato title de la página
- the_permalink: A la Url.
- default_content: Establece un contenido por defecto.
Estos son elementos básicos que cada plugin debería considerar, y en conjunto con tu experiencia, pueden dar lugar a soluciones creativas y funcionales.
Mejores Prácticas en Desarrollo de Plugins
Para garantizar que tu plugin sea seguro y eficiente, es importante seguir algunas de las mejores prácticas en el desarrollo:
Seguridad
- Validación y sanitización de datos: Siempre valida y sanea los datos que ingresan los usuarios o que provienen de fuentes externas. Utiliza funciones como
sanitize_text_field()oesc_html()para evitar vulnerabilidades como inyección de SQL o XSS.
$saneado = sanitize_text_field($_POST['texto']);- Usar
nonces: Implementar nonces para proteger los formularios de posibles falsificaciones de solicitudes. Un nonce es un número que se utiliza una vez y se genera conwp_create_nonce().
$nonce_mi_primer_plugin = wp_create_nonce('mi_nonce_mi_primer_plugin');Rendimiento
- Minimizar consultas a la base de datos: Reduce el número de consultas a la base de datos mediante el uso de transitorios o almacenamiento en caché, siempre que sea posible.
- Carga condicional de scripts y estilos: Solo carga los scripts y estilos CSS cuando sean necesarios. Utiliza la función
wp_enqueue_script()correctamente.
if (is_page('pagina-mi-primer-plugin')) {
wp_enqueue_script('cargar-js-mi-primer-plugin');
}Siguiendo estas prácticas, no solo mejorarás la seguridad y el rendimiento de tu plugin, sino que también optimizarás la experiencia del usuario final.
Pruebas y Debugging
Una vez que hayas desarrollado tu plugin, es crucial someterlo a pruebas exhaustivas para asegurar su funcionamiento correcto y su compatibilidad con otras partes del sistema.
Métodos de testing
- Pruebas unitarias: Estas pruebas verifican pequeñas unidades de código de manera aislada. Puedes usar herramientas como PHPUnit para este propósito.
- Pruebas de integración: Asegúrate de que tu plugin funciona bien con otros plugins y temas instalados en tu entorno de desarrollo, testeando características en conjunto.
Herramientas útiles para debugging
- WP_DEBUG: Mantén la constante
WP_DEBUGestablecida entrueen el archivowp-config.phppara habilitar mensajes y registro de errores durante el desarrollo.
define('WP_DEBUG', true);- Debug Bar y Query Monitor: Estos plugins proporcionan una interfaz gráfica para monitorear y depurar el rendimiento del plugin y la base de datos.
Realizar pruebas rigurosas y usar las herramientas adecuadas te ayudará a identificar y solucionar problemas, mejorando así la estabilidad de tu plugin antes de su lanzamiento.
Activar, desactivar y eliminar un plugin
Una vez instalado un plugin en WordPress, podemos activarlo. Esta activación permite su uso y, en ocasiones, instala tablas en la base de datos, entre otros elementos. Además, después de instalado, podemos optar por desinstalarlo. Es importante distinguir entre desinstalar y eliminar: al desinstalar, el plugin se puede reactivar más adelante, mientras que al eliminarlo se borra definitivamente de nuestra instalación.
Para que un plugin funcione adecuadamente, hay tres funciones que se ejecutan en cada situación y que debemos utilizar para preparar todo lo necesario.
Register_activation_hook(__FILE__,'mi_primer_plugin_install');
Function mi_primer_plugin_install(){
//acciones al instalar
}En este contexto, estamos desarrollando la función que se activa al instalar el plugin. Generalmente, se utiliza para verificar que la versión de WordPress sea compatible y para instalar las bases de datos requeridas.
Register_deactivation_hook(__FILE__,'mi_primer_plugin_desintalar');
Function mi_primer_plugin_desintalar(){
//acciones al desinstalar
}En esta situación, estamos desactivando el plugin y será necesario inhabilitar las funcionalidades.
register_uninstall_hook(__FILE__,'mi_primer_plugin_eliminar');
Function mi_primer_plugin_eliminar(){
//acciones al eliminar el plugin
}En este caso, es necesario eliminar el plugin, eliminando las bases de datos, por ejemplo.
Publicación y Mantenimiento
Publicar y mantener tu plugin en el repositorio de WordPress requiere de un enfoque meticuloso para garantizar que los usuarios puedan disfrutar de un producto bien desarrollado y actualizado.
Publicar en el repositorio de WordPress
- Crear una cuenta en WordPress.org: Comienza creando una cuenta, si aún no la tienes.
- Enviar tu plugin: Dirígete a la sección de plugins en WordPress.org y presenta tu plugin. Proporciona una descripción clara, capturas de pantalla y documentación relevante.
- Cumplir con las directrices: Asegúrate de que tu plugin cumple con las directrices oficiales de WordPress para la inclusión en el repositorio. Esto implica seguir las mejores prácticas de codificación y seguridad.
Restricciones del directorio de plugins
- El plugin debe ser compatible con al versión GPLv2 (La Licencia Pública General de GNU).
- No debe usarse para realizar actividades inmorales o ilegales, como hackear, robar, etc.
- Se debe usar el repositorio SVN (Subversión) como alojamiento.
- No hacer linkbuilding (Crear enlaces externos en el sitio) sin autorización.
Readme.txt
El primer paso para publicar es asegurarse de tener un archivo readme.txt bien estructurado. Este archivo creará la página de nuestro plugin dentro del directorio, donde se incluirá toda la información que luego será consultada en la web.
Nombre del Plugin: En este bloque se introduce información relevante sobre el plugin: autor, etiquetas de búsqueda, versiones de WordPress compatibles, licencia de uso y, al final, una breve descripción.
Descripción: Explicación detallada de las funcionalidades y propósito del plugin.
Instalación: Instrucciones paso a paso para instalar el plugin.
Preguntas Frecuentes: Respuestas a preguntas comunes para resolver dudas usuales.
Capturas de Pantalla: Imágenes del plugin. Cada imagen debe estar numerada para identificar su posición en el listado (ejemplo: -1.png, -2.jpg). Las imágenes se suben a la carpeta «assets» del repositorio.
Registro de Cambios: Historial de modificaciones realizadas en el plugin.
Aviso de Actualización: Información relevante sobre actualizaciones.
Sección Arbitraria: Espacio para cualquier información adicional que no encaje en otras secciones.
Ejemplo Breve en Markdown: Un ejemplo práctico de cómo utilizar el plugin utilizando Markdown.
Configurar Subversion
El directorio de plugins de WordPress utiliza Subversion (SVN) como repositorio para gestionar los plugins. Para que nuestros plugins estén disponibles y visibles en este directorio, es necesario configurarlo adecuadamente. Existen varios clientes SVN disponibles, como los siguientes:
En este ejemplo, configuraremos TortoiseSVN como interfaz. Primero, debemos descargar el instalador desde su sitio web. La instalación es tan sencilla como ejecutar el archivo descargado y seguir las instrucciones. En algunos casos, puede ser necesario reiniciar el equipo para que todo funcione correctamente.
El siguiente paso es crear una carpeta donde irás guardando tus diferentes plugins, creando una subcarpeta para cada uno. Por ejemplo: plugins/mi_plugin. En cada subcarpeta colocaremos los archivos correspondientes a cada plugin.
Luego, haz clic derecho sobre la carpeta y selecciona las opciones de Tortoise en el submenú. Primero, elige «SVN Checkout», lo que abrirá una ventana con varias opciones:
- URL of repository: Cuando WordPress apruebe tu plugin, te enviará un correo con la URL correspondiente. Para saber cómo solicitar esta aprobación, puedes consultar este artículo.
- Checkout directory: Carpeta local donde se encuentra la carpeta del plugin.
- Checkout Depth: Profundidad de la revisión, debe marcarse como «Fully recursive».
- Revision: Selecciona «HEAD Revision».
Al pulsar el botón «OK», si todo ha ido bien, se crearán tres carpetas adicionales dentro de la carpeta principal:
- Assets: Aquí se colocan las imágenes del plugin que deseas mostrar en la sección screenshots. También puedes definir el icono y los banners del plugin que se visualizan en wordpress.org, como: banner-1544×500.jpg, banner-772×250.jpg, icon-128×128.jpg y icon-256×256.jpg.
- Branches: Cada nueva versión publicada recibe una nueva rama.
- Tags: Cada vez que se crea una nueva versión, se genera una etiqueta.
- Trunk: Esta es la carpeta donde se encuentra el código fuente de la próxima versión, es decir, donde debes introducir los cambios en tu código.
Una vez conectado al repositorio, arrastra tus archivos a la carpeta trunk.
-> Publicar por primera vez
Cada vez que queramos publicar una nueva versión del plugin tenemos que subir los cambios a la carpeta trunk, pulsar botón derecho sobre la carpeta trunk y seleccionar: SVN Commit.
Se abrirá una nueva ventana en la que tenemos que indicar: Que archivos queremos subir (Tortoise detecta cuales se han modificado desde la última versión) y debemos introducir un mensaje de registro (una breve explicación de que se ésta subiendo). Pulsando Ok nos solicitara un usuario y contraseña que son los datos de usuario del directorio wordpress.org. De esta forma ‘registramos’ la carpeta de nuestro plugin.
Luego debemos etiquetar la nueva versión pinchando de nuevo con el botón derecho sobre la carpeta trunk seleccionando TortoiseSVN > Branch/tag. En la nueva ventana debemos introducir la ruta (en path) al directorio tag: http://plugins.svn.wordpress.org/mi-plugin/tags/1.7/ el 1.7 debe coincidir con el valor de la última versión estable (Stable tag de nuestro readme.txt) de nuestro plugin , y que al realizar cambios en el plugin tendremos que actualizar en el fichero readme.txt. Debemos introducir un mensaje (Etiquetando versión X.X.X.1) y establecemos la opción Create Copy como: HEAD revicion in the repository, y pulsamos OK. Veremos que se crea un nuevo tag en la carpeta tags, nuestra primera versión del plugin.
Transcurridos unos 15 minutos veremos que el plugin se publica en el directorio de WordPress (ejemplo: www.wordpress.og/extend/plugins/mi-plugin/).
-> Publicar una nueva versión
Uno de los principales motivos de subir nuestro plugin al directorio de Worpdress es que cuando tengamos una nueva versión aparecerá como actualización en el administrador de cada instalación.
Para publicar una actualización el proceso es,
- subir los cambios a la carpeta trunk (siempre debe contener la última versión que queremos subir) botón derecho SVN Commit sobre la carpeta, ponemos nuestra explicación y seleccionamos los ficheros a actualizar. (Aparte de los cambios de funcionalidad hay que modificar la versión en el fichero .php ‘maestro’ y en el readme.txt)
- Y volvemos a darle al botón derecho en la carpeta trunk TortoiseSVN>Branch/tag, cambiamos la URL añadiendo número de versión, redactamos una explicación y OK. De nuevo transcurridos 15 minutos, tendremos la nueva versión actualizada.
Estrategias de actualización y soporte
- Actualizaciones regulares: Planifica y realiza actualizaciones regulares para mantener el plugin compatible con nuevas versiones de WordPress y corregir posibles errores.
- Soporte al usuario: Establece un sistema para responder preguntas y apoyar a los usuarios. Esto puede incluir un foro de soporte o una página de contacto en tu sitio web.
- Recoger feedback: Escucha a los usuarios y utiliza sus comentarios para mejorar el plugin y hacer adaptaciones necesarias.
Es fundamental para el éxito a largo plazo en la comunidad de WordPress mantener actualizado tu plugin y mantener una comunicación constante con tus usuarios.
Funciones del codex wordpress más usadas en el desarrollo de plugins o temas
Funciones para entradas y páginas
- wp_insert_post: Creamos una nueva entrada.
- wp_post: Devuelve datos de una entrada..
//metemos los datos de la entrada actual en una variable
$entrada_actual = get_post();
//mostramos el ID
echo $entrada_actual->ID;- get_post_custom: Devuelve un array con los campos personalizados de una entrada.
Funciones utilizadas para taxonomías
- get_taxonomies: Devuelve un array con todas las taxonomías registradas.
$taxonomias=get_taxonomies();
var_dump($taxonomia);- register_taxonomy: Se usa para registrar una taxonomía, hay muchísimas opciones así que te recomendamos que revises la documentación del codex.
- taxonomy_exists: Podemos comprobar si existe una taxonomía, es útil si creamos una y queremos confirmar que no existe otra con el mismo nombre.
$taxonomia_cat = taxonomy_exists('category');
echo $taxonomia_cat; // => 1
$taxonomia_inventada = taxonomy_exists('taxonomi_prueba');
echo $taxonomia_inventada; // => NULLFunciones de base de datos
- base_prefix: Nos devuelve el prefijo de la base de datos, este se establece en wp-config.php al instalar WordPress.
$table_usuarios= $wpdb->base_prefix."users";
//en una base de datos sin cambiar el prefijo por defecto devolverá: wp_users- get_row: Devuelve un único registro de una consulta a base de datos.
- get_results: Devuelve un array de registros de una consulta a base de datos.
- prepare: Prepara una consulta a base de datos.
//La variable $wpdb nos permite llamar a las funciones.
//En los temas no es necesario llamarla
//Pero en los plusins si: global $wpdb;
$arr_usuario=$wpdb->get_row($wpdb->prepare("SELECT * FROM $table_usuarios WHERE IDx=17"));
//Obtenemos array con los registros del usuario = 17
echo $arr_usuario->user_login;Funciones para la creación de temas, plantillas y hojas de estilos
- wp_get_theme: Toda la información del tema instalado.
$info_tema=wp_get_theme();
var_dump($info_tema);- get_stylesheet_directory: Acceso a la carpeta del tema.
echo get_stylesheet_directory();Funciones de consultas a la base de datos
- is_home: Devuelve 1 si la página en la que estamos es la home.
if ( is_home() ) {
// Mensaje de Bienvenida
}- have_posts: Indica si hay artículos publicados. En WordPress es muy conocida la forma de recuperar el contenido generado en el administrador, se le conoce como loop o bucle, y es conocido por lo sencillo que es recuperar la información de la base de datos.
if ( have_posts() ):
while ( have_posts() ): the_post();
// Mostramos los articulos
endwhile;
else:
//Sin artículos
endif;- is_404, is_search, is_page: Algunos ejemplos de funciones que identifican diferentes páginas como: 404, search y la página de los artículos.
if(is_404()){
//página 404
}
if ( is_search() ) {
// página del búscador
}
if ( is_page() ) {
// página donde se muestran los artículos
}Funciones de categorías
- get_categories: Devuelve una Array con todas las categorías y su información como descripción.
$categorias=get_categories();
var_dump($categorias);- get_cat_ID: Si le pasamos un nombre de categoría nos devuelve su ID.
echo get_cat_ID('mi-categoria-name');- get_cat_name: hace lo contrario a la anterior, devuelve el nombre si le pasamos un ID categoría.
- get_tags: Devuelve todas las etiquetas. Con sus descripciones, número de artículos con la etiqueta, etc.
$etiquetas=get_tags();
var_dump($etiquetas);Funciones que se cargar al inicio de una plantilla
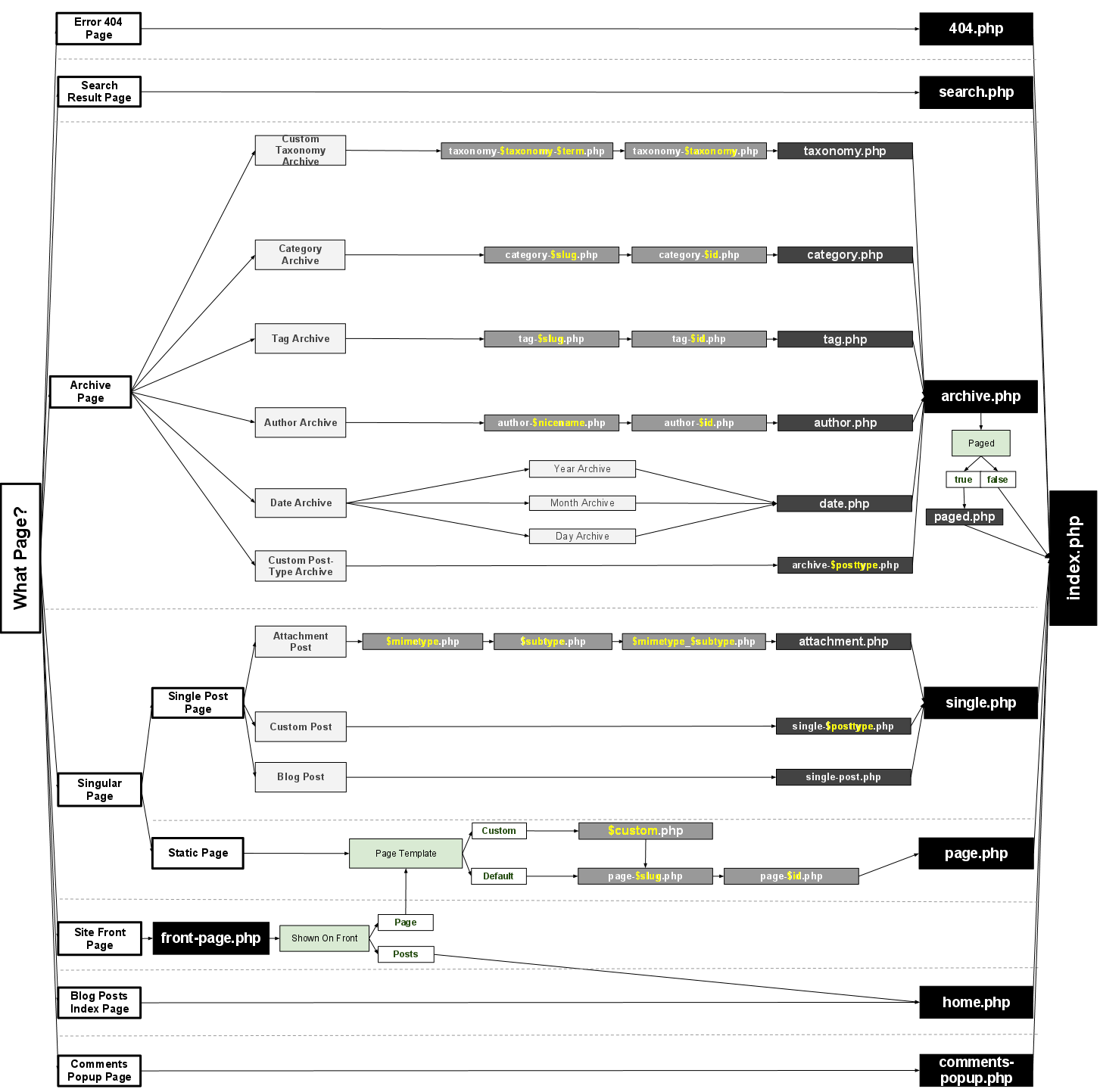
- get_home_template, get_404_template, get_archive_template, get_author_template: Estas funciones nos devuelven las direcciones físicas de las plantillas (si es que existen): Home, 404, archivos y de autor.
echo get_404_template();
//var/www/vhosts/miweb.com/httpsdocs/carpetas-de-mi-web/- get_paged_template: Devuelve la dirección de la página que estas visualizando.
echo get_paged_template();Funciones para crear shortcodes
Los shortcodes representan pequeños fragmentos de código que pueden ser insertados en el editor de WordPress, facilitando así la incorporación de funcionalidades avanzadas de manera simple para cualquier usuario. Se emplean de la siguiente manera:
[shortcode variable='3' variable2='13']- add_shortcode: Se llama para crear una función shortcode.
function funcion_mi_shortcode( ) {
echo "Mensaje de mi primer SHORTCODE";
}
add_shortcode( 'mi_shortcode', 'funcion_mi_shortcode' );Funciones para traducir
Para traducir un tema, es crucial iniciar con uno que sea apto para la traducción. Para ello, es fundamental entender algunas de las funciones que posibilitan este proceso:
- __: Es el comando básico para generar una traducción. Le tenemos que indicar el texto a traducir, y un contexto, este contexto suele ser el nombre del tema, y es el que guía donde se encuentra la traducción mediante los ficheros .po.
__('Texto a tradurir','mi_tema');- _e: Este comando es igual que el anterior solo que este imprime por pantalla directamente el texto traducido.
_e('Texto a tradurir', 'mi_tema');- _x y _ex: El funcionamiento es el mismo, pero permite añadir un contesto, imaginemos que tenemos 2 palabras que se escriben igual pero dependiendo del contexto significan algo diferente.
_x('Texto a tradur', 'contexto', 'mi_tema');- _n y _nx: Y que pasa si el texto se traduce en función de si hay un valor que indica si el texto es singular o plural, no es necesario crear 2 traducciones, podemos usar este comando de la siguiente forma.
_n('Texto singular','Texto Plural', $num, 'mi_tema');Funciones para listados
WordPress ofrece varias funciones que facilitan la creación de listados o el acceso a la información de una página o entrada específica sin necesidad de estar dentro del bucle. Esto resulta muy útil, por ejemplo, para diseñar menús adicionales o crear bloques con artículos destacados.
-> Funciones para crear listados o menús:
wp_list_pages(): Listado de páginas como enlaces.
wp_list_categories(): Listado de categorías de artículos como enlaces.
wp_tag_cloud(): Muestra una nube de etiquetas.
A estas funciones es posible añadirles filtros en los paréntesis como:
Orderby=name para ordenar por nombre.
Exclude=4,8 para quitar elementos que fin ids.
Depth=4 para mostrar 4 elementos.
Puedes consultar toda la información en el codex:
https://codex.wordpress.org/Function_Reference/wp_list_pages
-> Funciones para cargar información de un artículo:
Analizaremos cómo cargar distinta información de una entrada sin necesidad de estar en su propia página dentro del bucle.
Podemos llamar a una entrada concreta usando Get_post(id).
<?php
$post_author = get_post('84');
echo $post_author->post_author;
?>A partir de este momento podemos acceder a la información de una entrada:
echo $post_author->post_author;
echo $post_author->post_name;
echo $post_author->post_type;
echo $post_author->post_title;
echo $post_author->post_date;
echo $post_author->post_content;
echo $post_author->post_excerpt;
echo $post_author->post_status;
echo $post_author->post_parent;
echo $post_author->post_modified;
echo $post_author->comment_status;Otra forma de llamar al contenido de una entrada concreta es usando funciones como:
Get_the_title(id): devolverá el título de la entrada correspondiente a ese id.
//titulo de la entrada 24
<?php get_the_title('24');?>Get_post_meta(id, ‘campo_personalizado’): podemos acceder al valor de un campo personalizado de la entrada id establecida. Si el campo personalizado tiene varios valores devolverá un array, y si queremos el primer valor debemos indicarlo mediante el último valor = true.
//Mostramos el valor correspondiente al campo personalizado tamanio de la entrada 34
<?php echo get_post_meta('34', 'tamanio', true);?>Preguntas Frecuentes
¿Cuáles son los requisitos mínimos para desarrollar un plugin de WordPress?
Requiere conocimientos básicos de PHP, HTML, CSS, y JavaScript, además de entender la arquitectura de WordPress.
¿Puedo probar mi plugin sin conexión antes de subirlo al repositorio?
Sí, puedes usar un servidor local como XAMPP o Local by Flywheel para pruebas offline.
¿Cómo garantizo que mi plugin sea seguro?
Asegúrate de sanitizar y validar todos los datos de entrada, usar nonces para formularios y seguir las prácticas de seguridad recomendadas por WordPress.
¿Qué hago si mi plugin deja de funcionar tras una actualización de WordPress?
Revisa el registro de cambios de WordPress para identificar posibles incompatibilidades y prueba tu plugin en el entorno actualizado.
¿Debo pagar para colocar mi plugin en el repositorio de WordPress?
No, el repositorio de WordPress es gratuito, aunque debe cumplir con sus directrices para ser aprobado.
Conclusión
Crear un plugin de WordPress es una tarea emocionante que te permite extender y personalizar la funcionalidad de uno de los sistemas de gestión de contenido más populares del mundo. Al seguir esta guía, podrás desarrollar plugins que no solo cumplan con tus necesidades específicas, sino que también enriquezcan la experiencia del usuario que visita tu sitio.
Recuerda siempre seguir las mejores prácticas en seguridad y rendimiento, probar exhaustivamente tu código y mantener una comunicación abierta con tus usuarios.
En cualquier caso, con cada nueva actualización, la creación de un plugin se va simplificando aún más, por lo que es essential mantenerse informado antes de desarrollar uno nuevo. Además, si ya tenemos plugins creados, debemos adaptarlos para asegurar que continúen siendo completamente seguros y de alta calidad.





Deja una respuesta