La gestión de menús en WordPress es un aspecto fundamental para la navegación y la experiencia del usuario en una página web. Con la llegada de Full Site Editing (FSE), WordPress ha revolucionado la forma en que los desarrolladores y los propietarios de sitios pueden crear y personalizar sus menús.
En este artículo, exploraremos cómo crear y gestionar menús en WordPress utilizando FSE, y te proporcionaré consejos prácticos basados en más de 20 años de experiencia en desarrollo con WordPress.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

¿Qué es Full Site Editing (FSE)?
Full Site Editing (FSE) es una funcionalidad que permite a los usuarios de WordPress personalizar todos los aspectos de su sitio, no solo el contenido de las publicaciones y páginas.
Con FSE, los desarrolladores y propietarios de sitios pueden editar y gestionar menús, pies de página, y otros elementos de diseño directamente desde el editor de bloques, brindando una mayor flexibilidad y control sobre la apariencia y la estructura del sitio.
Esta herramienta es especialmente valiosa para aquellos que buscan crear experiencias únicas y adaptadas a las necesidades de sus usuarios.
Crear y gestionar menús en WordPress con FSE
Para comenzar a gestionar tus menús en WordPress con FSE, primero debes acceder al editor de bloques: «Apariencia -> Editor».
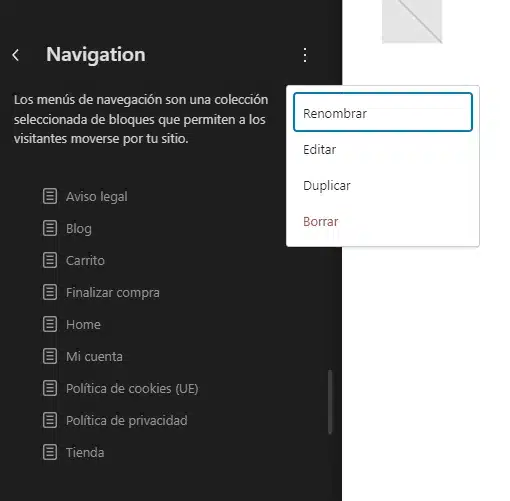
Nota: Ve a la sección «navigation o navegación» y, si tienes solo un menú, se abrirá automáticamente. Haz clic en los tres puntos para cambiarle el nombre, editar el menú o duplicarlo, lo cual sería el primer paso para crear un nuevo menú.
Ve a la sección «navigation» y, si tienes solo un menú, se abrirá automáticamente. Haz clic en los tres puntos para cambiarle el nombre, editar el menú o duplicarlo, lo cual sería el primer paso para crear un nuevo menú.

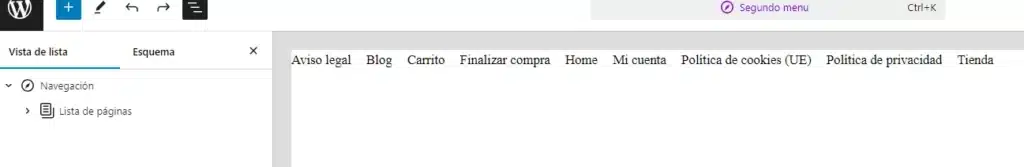
Al duplicar el menú y volver a la sección «navigation» o «navegación», verás que ahora tienes un listado de menús.
Añadiendo elementos al menú
Al editar un menú, veremos un lienzo similar al de cualquier página de WordPress con Gutenberg y sus bloques, pero en este caso se tratará de un bloque de navegación.

Podemos agregar cualquier página, entrada, categoría o incluso producto al menú; además, es posible incluir submenús.
Con el editor de bloques, puedes personalizar la apariencia de tus menús. Selecciona el menú que deseas estilizar y utiliza las opciones de diseño disponibles en la barra lateral para cambiar colores, fuentes y tamaños. Esta flexibilidad permite que tu menú se alinee con la identidad visual de tu marca.
Mejores prácticas de usabilidad
Es fundamental tener en cuenta la usabilidad al diseñar menús de navegación. Asegúrate de que los elementos del menú sean fáciles de encontrar y que el diseño sea intuitivo. Utiliza nombres claros y concisos para los elementos del menú y considera la posibilidad de incluir un menú desplegable para una navegación más organizada.
Añadiendo menús en el tema de WordPress
Una vez que tenemos los menús creados, debemos incorporarlos en nuestro tema. Para ello, podemos añadirlos en el encabezado. Veámoslo con un ejemplo:
- Vamos a «Apariencia -> Editor», luego hacemos clic en «Patrones -> Cabecera» y elegimos la cabecera que queremos modificar.
- Una vez dentro, veremos un editor de Gutenberg similar al de una página o entrada de WordPress, donde podemos configurar el diseño de un encabezado.
- Selecciona el bloque de navegación y comienza a personalizar su diseño según tus preferencias. Puedes ajustar el estilo de los enlaces, cambiar colores, tamaños y la disposición del menú para lograr una apariencia atractiva y coherente con el resto de la web. Además, puedes añadir iconos, definir el espaciado entre elementos y configurar la alineación del bloque para asegurar una navegación intuitiva y fácil de usar para tus visitantes.
Preguntas frecuentes
¿Qué es Full Site Editing en WordPress?
Full Site Editing (FSE) es una funcionalidad de WordPress que permite a los usuarios editar y personalizar todos los aspectos de su sitio, incluidos menús, pies de página y otros elementos de diseño, utilizando el editor de bloques. Esto brinda una mayor flexibilidad y control sobre la apariencia del sitio.
¿Cómo puedo acceder a la gestión de menús en WordPress FSE?
Para acceder a la gestión de menús, dirígete a la sección de Editor en Apariencia en el panel de administración de WordPress. Desde allí, puedes crear, editar y gestionar tus menús.
¿Puedo añadir elementos personalizados a mi menú?
Sí, puedes añadir elementos personalizados a tu menú, como enlaces a páginas externas o categorías de publicaciones.
Conclusión
La gestión de menús en WordPress mediante Full Site Editing ofrece una forma poderosa y flexible de personalizar la navegación de tu página web.
Siguiendo los pasos mencionados y aplicando las mejores prácticas, puedes crear menús que no solo sean funcionales, sino que también mejoren la experiencia del usuario.
Recuerda que, como en cualquier aspecto del desarrollo web, la práctica y la experimentación son clave para lograr resultados óptimos.



