Crear tu propio tema de WordPress te permite personalizar completamente el aspecto y las funcionalidades de tu sitio, adaptándolo a tus necesidades específicas. Este proceso, aunque puede parecer complejo al principio, te brinda un control total sobre el diseño y las características, permitiéndote destacar con un sitio único.
A lo largo de esta guía, te mostraré cada paso del proceso, desde los preparativos iniciales hasta la personalización y ajuste final de un tema. Llevo desarrollando con WordPress desde el 2008, así que si tienes dudas escríbeme sin compromiso.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

¿Qué es un tema de WordPress?
Un tema de WordPress es un conjunto de archivos que definen el diseño visual y la apariencia de un sitio web creado con WordPress. Los temas controlan la disposición de los elementos en la página, los colores, las tipografías, los estilos de texto, y otras características visuales.
Los usuarios pueden elegir entre una amplia variedad de temas gratuitos o de pago, personalizarlos mediante el panel de administración, o incluso crear tu propio tema para satisfacer necesidades específicas.
Preparativos iniciales
Antes de empezar a escribir código para tu tema de WordPress, es fundamental tener claras algunas consideraciones previas, tanto en términos de hardware y software como de conocimientos técnicos.
Requisitos básicos
- Hardware: Para desarrollar un tema de WordPress, no necesitas un equipo especialmente potente. Cualquier computadora moderna será suficiente, aunque es recomendable contar con al menos 8 GB de RAM y un procesador decente para evitar problemas de rendimiento cuando utilices herramientas de desarrollo.
- Software:
- Servidor local: Para instalar y ejecutar WordPress en tu computadora, necesitarás un servidor local. Herramientas como WAMP (para Windows) o MAMP (para macOS) te permitirán simular un entorno de servidor en tu equipo y trabajar en tu tema sin necesidad de estar conectado a un servidor remoto.
- Editor de código: Un buen editor de código hará que el proceso de desarrollo sea mucho más eficiente. Recomendaciones comunes son Visual Studio Code o Sublime Text, que ofrecen resaltado de sintaxis, autocompletado y otras funcionalidades útiles para el desarrollo web.
- Navegador web: Chrome o Firefox son los navegadores más recomendables por sus potentes herramientas para desarrolladores, como la inspección de elementos y el debugging.
Conocimientos previos
Antes de empezar, debes tener una base sólida en los siguientes lenguajes y herramientas:
- HTML: El lenguaje básico para estructurar el contenido de tu tema. Todos los elementos de tu sitio, como títulos, párrafos, imágenes, etc., serán definidos usando HTML.
- CSS: Te permitirá diseñar el aspecto visual de tu tema. Con CSS puedes definir los colores, las fuentes, los márgenes y muchos otros aspectos estéticos.
- PHP: WordPress está construido sobre PHP, por lo que necesitarás al menos conocimientos básicos para manejar la lógica del servidor y conectar tu tema con la base de datos de WordPress.
- WordPress: Tener experiencia previa trabajando con temas de WordPress y su estructura general te ayudará a entender mejor cómo organizar y desarrollar un tema desde cero.
Configuración del entorno de desarrollo
Instalación de WordPress en local
El primer paso es crear un entorno de desarrollo local donde puedas trabajar en tu tema sin afectar un sitio web en producción. Para esto, vamos a utilizar un servidor local. Dependiendo de tu sistema operativo, puedes optar por WAMP o MAMP:
- WAMP (Windows): Después de descargar e instalar WAMP, podrás acceder a tu servidor local escribiendo
localhosten el navegador. Para instalar WordPress, descarga los archivos de WordPress desde su sitio oficial, descomprímelos en la carpetawwwde WAMP, y luego accede a la direcciónlocalhost/nombre-de-tu-carpetapara completar la instalación. - MAMP (macOS): El proceso en MAMP es similar. Tras instalar MAMP, descarga WordPress y colócalo en la carpeta
htdocs. Luego, ve alocalhost/nombre-de-tu-carpetaen el navegador para instalar WordPress.
Es importante crear una base de datos local durante la instalación de WordPress, algo que puedes hacer desde phpMyAdmin, una herramienta incluida tanto en WAMP como en MAMP.
Estructura de un tema WordPress
Una vez que tienes configurado tu entorno de desarrollo y WordPress instalado en tu servidor local, es hora de familiarizarse con la estructura básica de un tema de WordPress.
Todos los temas de WordPress siguen una estructura de archivos y carpetas específicas, y entender esta estructura es fundamental para poder crear un tema funcional.
Archivos clave
Un tema de WordPress está compuesto por varios archivos clave que interactúan entre sí para definir el aspecto y la funcionalidad de tu sitio.
A continuación, te explico los tres archivos más importantes que debe contener cualquier tema de WordPress:
style.css: Este es uno de los archivos más importantes de tu tema, ya que contiene todas las reglas de estilo (CSS) que definen la apariencia de tu sitio web. Además, este archivo también incluye un bloque de comentarios al inicio que informa a WordPress sobre los detalles del tema, como el nombre, el autor y la versión.
Un ejemplo de cómo debería verse la cabecera del archivo style.css es el siguiente:
/*
Theme Name: Twenty Thirteen
Theme URI: http://wordpress.org/themes/twentythirteen
Author: the WordPress team
Author URI: http://wordpress.org/
Description: The 2013 theme for WordPress takes us back to the blog
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: black, brown, orange
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned with others.
*/- Theme Name: Es fundamental que el nombre del tema sea único y exclusivo. No puede haber otro tema con el mismo nombre; en caso contrario, será necesario renombrarlo para poder subirlo al repositorio de WordPress o para evitar posibles conflictos con otros temas o plugins.
- Theme URI: Esta es la URL donde se ofrece información o asistencia sobre el tema. Aunque no es obligatorio, es altamente recomendable, ya que genera confianza entre los usuarios.
- Description: Breve resumen que describe las características y funcionalidades del tema.
- Author: Nombre del autor del tema.
- Author URI: URL del autor que puede dirigir a su sitio web o perfil.
- Version: Indica la versión actual del tema, lo cual es importante para futuras actualizaciones.
- Tags: Palabras clave que están relacionadas con el tema, facilitando su búsqueda.
- Template: Este campo se utiliza únicamente si se trata de un tema hijo, y hace referencia al nombre del tema padre.
- License: Especifica la licencia GPL del tema.
- License URI: URL que detalla los términos de la licencia.
- A continuación de estas etiquetas, se puede incluir una explicación más extensa sobre el tema.
index.php: Este archivo es esencial para cualquier tema de WordPress. Sirve como plantilla principal que se utiliza para mostrar el contenido del sitio. Si WordPress no encuentra un archivo específico para mostrar una página, recurrirá a index.php.
Aquí es donde podrás definir la estructura HTML de la página principal y otras plantillas.
functions.php: Este archivo contiene las funciones que controlan la funcionalidad de tu tema. Desde aquí puedes registrar menús, añadir widgets, o cargar scripts y estilos CSS.
Este archivo es extremadamente versátil y permite extender las capacidades de WordPress a través de hooks y filtros (que veremos más adelante).
Un ejemplo básico de cómo registrar un menú en el archivo functions.php sería el siguiente:
<?php
function mi_tema_registrar_menu() {
register_nav_menu('mi_menu_principal', __('Menú Principal'));
}
add_action('init', 'mi_tema_registrar_menu');
?>Además de estos tres archivos principales, los temas de WordPress suelen incluir otros archivos importantes, como:
header.php: Contiene la parte superior de tu sitio, que generalmente incluye el logo, el menú de navegación y otras configuraciones globales.
footer.php: Define la parte inferior de tu sitio, como la información de contacto o los enlaces a redes sociales.
sidebar.php: Sirve para incluir barras laterales (sidebars) que generalmente contienen widgets, como un buscador o un listado de categorías.
single.php: Plantilla utilizada para mostrar una sola entrada de blog.
page.php: Plantilla para mostrar páginas individuales.
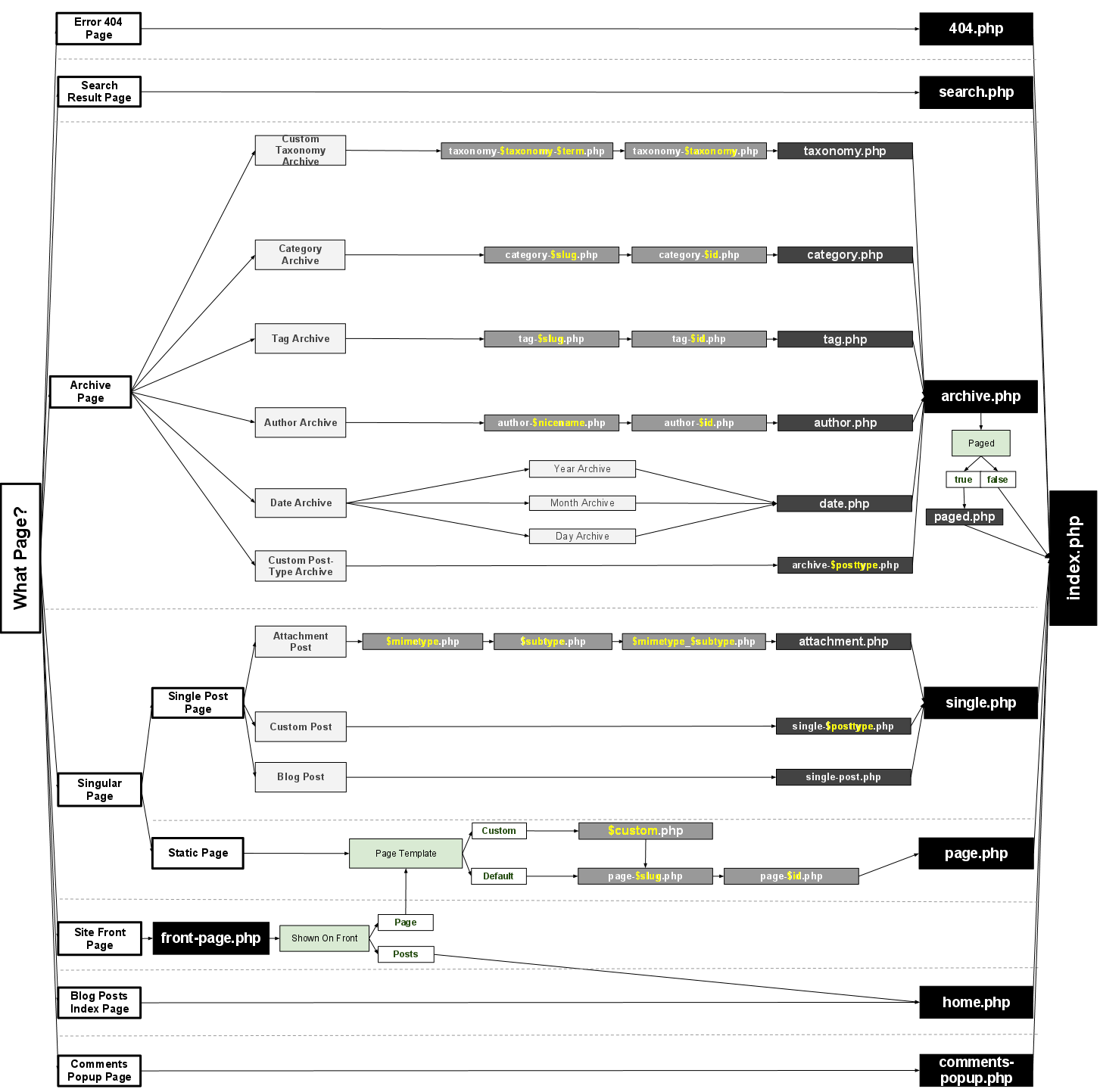
Jerarquía de archivos de plantillas
En WordPress, los archivos de plantillas siguen una jerarquía lógica que define qué archivo utilizar para mostrar diferentes tipos de contenido en tu sitio. Si un archivo de plantilla específico no está presente en tu tema, WordPress buscará otro archivo de acuerdo con esta jerarquía, hasta encontrar uno adecuado para mostrar el contenido. Esto asegura que, aunque falten algunos archivos, siempre haya una plantilla que pueda renderizar la página.
Aquí te muestro cómo funciona esta herencia con algunos ejemplos comunes:
- Página de Inicio (Home Page): Si WordPress necesita mostrar la página de inicio de tu sitio, buscará los siguientes archivos en el siguiente orden:
- home.php: Si existe este archivo, será el que se use para mostrar la página de inicio.
- front-page.php: Si has configurado una página estática como la página de inicio, WordPress buscará este archivo.
- index.php: Si ninguno de los anteriores existe, WordPress utilizará
index.php, que es el archivo de respaldo para cualquier tipo de contenido.
- Entradas Individuales (Single Post): Para mostrar una entrada del blog, WordPress seguirá este orden:
- single-{post_type}.php: Si tu entrada pertenece a un tipo de post personalizado (custom post type), WordPress buscará un archivo específico para ese tipo, por ejemplo,
single-product.phpsi se trata de un tipo de post «product». - single.php: Si no hay un archivo específico para el tipo de post, utilizará el archivo
single.php, que es la plantilla predeterminada para entradas individuales. - index.php: Si ninguno de los anteriores existe, WordPress volverá a
index.php.
- single-{post_type}.php: Si tu entrada pertenece a un tipo de post personalizado (custom post type), WordPress buscará un archivo específico para ese tipo, por ejemplo,
- Páginas Individuales (Pages): Cuando WordPress muestra una página (en lugar de una entrada), sigue este orden:
- page-{slug}.php: Si la página tiene un slug específico, WordPress buscará un archivo de plantilla con el nombre del slug. Por ejemplo, para una página con el slug
contacto, buscaríapage-contacto.php. - page-{id}.php: Si no hay una plantilla basada en el slug, WordPress buscará un archivo basado en el ID de la página. Por ejemplo, si la página tiene el ID
42, buscaríapage-42.php. - page.php: Si no hay ninguna plantilla específica por slug o ID, WordPress utilizará
page.php, que es la plantilla general para páginas. - index.php: Si no existe
page.php, WordPress recurrirá aindex.php.
- page-{slug}.php: Si la página tiene un slug específico, WordPress buscará un archivo de plantilla con el nombre del slug. Por ejemplo, para una página con el slug
- Archivo de Categorías (Category Archive): Cuando WordPress muestra una página de archivo de categorías, sigue esta jerarquía:
- category-{slug}.php: Si existe una plantilla basada en el slug de la categoría (por ejemplo,
category-noticias.php), se utilizará. - category-{id}.php: Si no hay una plantilla basada en el slug, buscará una basada en el ID de la categoría (por ejemplo,
category-3.php). - category.php: Si no existen plantillas específicas de slug o ID, WordPress usará
category.php. - archive.php: Si no hay una plantilla específica para categorías, se utilizará
archive.php, que es la plantilla para cualquier tipo de archivo (categorías, etiquetas, fechas, etc.). - index.php: Si ninguna de las anteriores está disponible, se usará
index.php.
- category-{slug}.php: Si existe una plantilla basada en el slug de la categoría (por ejemplo,
Ejemplo del Flujo para la Página de Inicio
Vamos a verlo en un ejemplo concreto. Si WordPress necesita mostrar la página de inicio, seguirá este orden:
- Si existe un archivo
home.php, usará esa plantilla. - Si no hay un
home.php, pero has definido una página estática como inicio, entonces buscaráfront-page.php. - Si no existen estos archivos, WordPress cargará el archivo
index.php, que es el archivo de respaldo final.
Este flujo de herencia permite que un tema de WordPress sea flexible, ya que si no proporcionas una plantilla específica, WordPress utilizará otra disponible para mostrar el contenido.
Aquí puedes consultar todas las jerarquías de WordPress:

Organización de carpetas
Los archivos mencionados anteriormente deben estar organizados dentro de una carpeta que representará tu tema en el directorio /wp-content/themes/ de tu instalación de WordPress.
Por ejemplo, si tu tema se llama «Tema Nuevo», deberías tener una estructura como la siguiente:
tema-nuevo/
├── style.css
├── index.php
├── functions.php
├── header.php
├── footer.php
├── sidebar.php
├── single.php
└── page.php
Esta es la base sobre la que puedes empezar a construir un tema totalmente funcional.
Desarrollo del tema
Ahora que ya tienes una estructura básica, es hora de comenzar el desarrollo de tu tema WordPress. En esta sección, veremos cómo añadir scripts y estilos, crear plantillas de página personalizadas y agregar funcionalidades como menús y widgets.
Enqueue de scripts y estilos
Uno de los aspectos más importantes en el desarrollo de un tema de WordPress es asegurarse de que los archivos CSS y JavaScript se carguen correctamente. Para hacerlo, WordPress utiliza una función llamada wp_enqueue, que te permite añadir scripts y hojas de estilo a tu tema de manera segura y eficiente.
Para cargar los archivos style.css y cualquier script de JavaScript, deberás editar el archivo functions.php de tu tema e incluir el siguiente código:
<?php
function tema_nuevo_css_y_js() {
// Registrar la hoja de estilos css
wp_register_style('id_mi_css',plugins_url('css/style.css',__FILE__ ), '', '1.0', 'screen');
wp_enqueue_style('id_mi_css');
// Registrar un archivo js
wp_register_script( 'mi_script',get_template_directory_uri().'/js/mijs.js', array( 'jquery'), '1.0.0', true );
wp_enqueue_script('mi_script');
add_action('wp_enqueue_scripts','tema_nuevo_css_y_js');
?>En este ejemplo:
wp_enqueue_script()se utiliza para añadir un archivo JavaScript personalizado (scripts.js) a tu tema, que deberá estar ubicado en la carpetajsdentro de tu tema.- id_micss: Identificador del estilo.
- plugins_url(‘css/style.css’,__FILE__ ): Es la URL del css, en este ejemplo estamos dentro de un plugin, si estaríamos en themes, podriamos usar get_template_directory_uri().
- »: Aquí podemos índica si nuestro css depende de algún otro. Es importante para que WordPress no cargue el nuestro primero.
- 1.0: Es la versión de nuestro css. Para evitar el cacheo de navegadores se suele cambiar la versión con cada bloque de cambios de diseño.
- screen: Es el tipo de css, se usa para separar los css de pantalla de los de impresión.
- mi_script: Identificador del script.
- get_template_directory_uri().’/js/mijs.js’: Ruta al script, en este caso dentro de un tema.
- array( ‘jquery’): Hace reverencia a una dependencia, en este caso le indicamos a WordPress que primero cargue jquery, porque si no nuestro js no funcionara.
- 1.0.0: La versión del script.
- true: Este campo indica la ubicación del script. True indica que se cargue en el footer. Siempre que sea posible deberíamos cargar los scripts en el footer.
Estilos para el administrador de WordPress:
add_action( 'admin_enqueue_scripts','cargar_css_js');
function cargar_css_js(){
//mis css y js
}Es importante usar wp_enqueue para cargar los recursos, en lugar de incluir los archivos directamente en las plantillas con etiquetas HTML <link> o <script>. Esto garantiza que los archivos se gestionen de forma correcta, evitando conflictos con plugins u otros temas.
Creación de plantillas de página
Un tema de WordPress puede tener varias plantillas de página que definan la estructura y el diseño de diferentes tipos de contenido (entradas, páginas, archivos de categorías, etc.). Cada una de estas plantillas tiene una función específica y WordPress las selecciona automáticamente según el tipo de contenido que se esté mostrando.
Por ejemplo, si deseas crear una plantilla personalizada para una página estática, puedes hacerlo creando un archivo mi-plantilla.php. En el encabezado del archivo, deberás agregar un comentario especial para que WordPress reconozca que es una plantilla de página:
<?php
/* Template Name: Mi Plantilla*/
?>Una vez hecho esto, puedes crear el diseño y la funcionalidad que desees dentro de este archivo. Luego, al editar una página desde el panel de administración de WordPress, podrás seleccionar «Mi Plantilla Personalizada» en el menú de plantillas.
Incorporación de widgets, menús, shortcodes o metabox
Añadir soporte para menús y widgets es esencial para la personalización de un tema. Vamos a ver cómo registrar un menú de navegación y cómo añadir áreas de widgets para que los usuarios puedan personalizar las barras laterales y otras secciones del sitio.
- Registro de Menús: Como mencionamos anteriormente, puedes registrar menús en tu archivo
functions.php. Aquí te muestro cómo hacerlo de manera más detallada:
<?php
function mis_menus() {
register_nav_menus(array(
'menu-1' => __('Menú Principal'),
'menu-2' => __('Menú Secundario'),
));
}
add_action('init', 'mis_menus');
?>Luego, en tu archivo de plantilla (por ejemplo, header.php), puedes mostrar el menú usando la función wp_nav_menu():
<?php
wp_nav_menu(array(
'theme_location' => 'menu-1',
'container' => 'nav',
'container_class' => 'menu-1-css',
));
?>Ahora solo falta indicar la ubicación donde queremos que se muestre el menú:
<?php wp_nav_menu('theme_location','menu-1');?>Para crear menús y submenús en el panel de administración de WordPress:
add_menu_page('title_menu','titulo_menu','nivel_usuario','slug','function','icono','posicion');
//añadimos un submenu
add_submenu_page('slug_menu_padre','title_menu','titulo_menu','nivel_usuario','slug','function');- Registro de Áreas de Widgets: Las áreas de widgets (como barras laterales o footers) se definen también en el archivo
functions.php. Para registrar un área de widgets, puedes usar la funciónregister_sidebar()de la siguiente manera:
<?php
function mi_widget() {
register_sidebar(array(
'name' => __('Mi widget', 'mi-tema'),
'id' => 'mi-widget',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<p class="widget-title">',
'after_title' => '</p>',
));
}
add_action('widgets_init', 'mi_widget');
?>Esto añadirá una nueva área de widgets que los usuarios podrán personalizar desde el panel de administración de WordPress. Para mostrar la barra lateral en una plantilla (por ejemplo, sidebar.php), utiliza la función dynamic_sidebar():
<?php
if (is_active_sidebar('mi-widget')) {
dynamic_sidebar('mi-widget');
}
?>3. Registro de shortcodes: WordPress ofrece una API para la creación de códigos breves o shortcodes, que permite a los usuarios incorporar pequeños scripts de manera intuitiva en entradas, páginas o tipos de contenido personalizados.
add_shortcode('productos', 'shortcode_productos');
function shortcode_productos() {
return "HOLA";
}Con este simple código, hemos creado un shortcode. Ahora, al insertarlo en la descripción de una entrada, página o tipo de contenido personalizado en la vista VISUAL, se mostrará lo siguiente:
[productos]Se mostrará el texto «HOLA» dentro de la página o entrada en la que se utilice el shortcode.
4. Registro de metaboxes: Los metaboxes o metacuadros son bloques de información que se utilizan para agregar nuevas opciones o datos a páginas, entradas o entradas personalizadas.
Para crear un metabox:
function add_custom_meta_box(){
add_meta_box("demo-meta-box", "Custom Meta Box", "custom_meta_box_markup", "post", "side", "high", null);
}
add_action("add_meta_boxes", "add_custom_meta_box");- demo-meta-box: Es el identificativo del bloque.
- Custom Meta Box: Título del bloque, se muestra en el metacuadro.
- custom_meta_box_markup: Función para mostrar la información.
- post: Página en la que se quiere mostrar el metabox, en este caso en entradas.
- side: En qué zona se mostrara, side (lateral), advanced, normal.
- high: Prioridad del cuadro, hide, core, default, low.
- null: Argumentos que se pasan al cajón. En este ejemplo no se pasa nada.
A continuación, procederemos a crear la función correspondiente, que permitirá recopilar información:
function custom_meta_box_markup($post){
$precio=get_post_meta($post->ID,'_precio', true);
wp_nonce_field(plugin_basename(__FILE__),'guardar_metabox');
echo '<p>Precio: <input type="text" name="precio" value="'.esc_attr($precio).'" /></p>';
}Ahora es necesario almacenar los nuevos campos, asegurándonos de que el nonce sea correcto; de lo contrario, se generará un error y no podremos guardar la información de la página.
function guardar_datos_metabox($post_id) {
if (isset($_POST['precio'])){
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
//si hay guardado automatico que no guarde estos datos
check_admin_referer(plugin_basename(__FILE__),'guardar_metabox');
//comprobamos el nonce
update_post_meta($post_id, '_precio',sanitize_text_field($_POST['precio']));
}
}
add_action("save_post", "guardar_datos_metabox");Ahora solo falta mostrar la información almacenada dentro del bucle de WordPress. Para ello, utilizamos la misma función que empleamos en el administrador:
$precio=get_post_meta($post->ID,'_precio', true);
echo esc_html($precio);5. Registro de metadatos: Un metadato es un conjunto de datos que proporciona información adicional sobre un contenido específico, como publicaciones, páginas, o incluso términos de taxonomía (categorías y etiquetas). Estos datos no se muestran directamente en el contenido, pero son útiles para clasificar, organizar y gestionar la información dentro del sistema.
Añadir un metadato:
//En la entrada 40, añadimos un metadato "precio_key" con valor 35
add_post_meta(40, 'precio_key', '35', true);Actualizar un metadato:
//Actualizamos el metadado "precio_key" de la entrada 40
update_post_meta(40, 'precio_key', '29');Borrar un metadado:
delete_post_meta(40, 'precio_key');Recuperar metadatos para mostrarlos o utilizarlos:
//Recorremos todos los metadador de la entrada 40
$valores_todos_campos=get_post_custom(40);
foreach ($valores_todos_campos as $campo=>$valores){
echo $campo." => ";
foreach ($valores as $nombreValor=>$valor ){
echo "<br>".$nombreValor." =>";
echo var_dump($valor);
}
echo "<br>";
}Entradas personalizadas
WordPress viene configurado inicialmente con dos tipos de contenido: entradas y páginas. Sin embargo, a veces es crucial desarrollar nuevos tipos de contenido personalizados para gestionar elementos como eventos, productos o testimonios.
Los nuevos tipos de contenido diferentes a los predeterminados por WordPress se conocen como «entradas personalizadas».
Para crear una entrada personalizada, se utiliza la función register_post_type($post_type, $args), la cual toma dos parámetros: $post_type (el nombre del módulo) y $args (los argumentos o variables que definen el tipo y las opciones del módulo).
add_action('init', 'mi_contenido');
function mi_contenido() {
register_post_type('recetas', array(
'labels' => array(
'name' => 'Recetas'
),
'public' => true
));
}
Al acceder al panel de administración de WordPress, ahora veremos un nuevo menú con el nombre del nuevo módulo (recetas). WordPress automáticamente habilita la capacidad de añadir y editar elementos dentro de este nuevo módulo.
Es importante notar que la creación del módulo se realiza dentro del gancho init, ya que es crucial que el módulo se registre durante esta fase de la ejecución de WordPress.
Recuperando entradas
Para mostrar datos específicos en secciones específicas de nuestro sitio web, debemos emplear el bucle personalizado wp_query().
$args = array ('posts_per_page' => '-1', 'post_type' => 'productos', 'tax_query' => array(array('taxonomy'=>'category','field'=>'slug','terms'=>'señales')));
$misProductos = new WP_query($args);En este ejemplo, el bucle de WordPress solo mostrará las entradas del tipo PRODUCTO que estén asociadas a la categoría SEÑALES.
Configuraciones
También se pueden configurar para recibir atributos, lo que resulta útil para que el propio usuario que escribe el artículo pueda definir el resultado del shortcode pudiendo definir que se visualizara.
add_shortcode('productos', 'shortcode_productos');
function shortcode_productos($atts) {
$vars= shortcode_atts( array(
'idioma' => '1'
), $atts );
switch ($vars["idioma"]){
case 1:
$saludo="HOLA";break;
case 2:
$saludo="HI"; break;
}
return $saludo;
}Con la función shortcode_atts evaluamos los atributos que recibe el shortcode, y si no existe se pone el valor de idioma con el valor 1. Y abajo mostramos el saludo en el idioma en función de esta variable. Ahora la llamada dentro de los artículos será:
[productos idioma="2"]Siendo el 2 el valor que el usuario puede modificar. Si de todos modos metemos la función entre corchetes no pasaría nada ya que por defecto le metemos a idioma=1.
Personalización y ajustes finales
Ahora que has construido la estructura básica de tu tema y has implementado algunas de sus funcionalidades principales, es hora de realizar los últimos ajustes para mejorar su rendimiento y flexibilidad.
En esta sección, veremos cómo utilizar hooks y filtros para personalizar tu tema y cómo realizar pruebas y depuración antes de lanzarlo al público.
Uso de hooks y filtros
Los hooks y filtros son una de las características más poderosas de WordPress, ya que permiten modificar el comportamiento predeterminado de WordPress sin tocar su núcleo. Esto facilita la personalización y hace que tu tema sea mucho más flexible.
Action Hooks: Los action hooks permiten ejecutar una función en un punto específico del ciclo de ejecución de WordPress. Por ejemplo, si deseas añadir una función que se ejecute justo después de que se cargue el encabezado, puedes utilizar el hook wp_head:
<?php
function mi_tema_encabezado() {
echo '<meta name="description" content="Descripción de mi tema">';
}
add_action('wp_head', 'mi_tema_encabezado');
?> Esto añadirá una meta descripción personalizada en el <head> de tu sitio.
Filter Hooks: Los filtros te permiten modificar datos antes de que sean mostrados en el navegador. Por ejemplo, si deseas cambiar el título de tu sitio antes de que se muestre en el navegador, puedes utilizar el hook the_title:
<?php
function mi_tema_modificar_descripcion($titulo) {
echo '<meta name="description" content="'.$titulo.'">';
}
add_filter('the_title', 'mi_tema_modificar_descripcion');
?> Etiquetas condicionales
Las etiquetas condicionales permiten modificar tanto el contenido que se presenta como su forma de exhibición.
Por ejemplo, se pueden utilizar para asegurar que un mensaje de bienvenida se muestre únicamente en la página de inicio del sitio. Asimismo, pueden emplearse para que una categoría específica tenga un color de fondo distinto al del resto de la web (aunque esto también podría lograrse únicamente con CSS, sirve como ilustración).
- is_home() => ¿Es la página de inicio o principal?
- is_front_page() => ¿Es la página de inicio? A continuación, explico la diferencia con la anterior.
- is_admin() => ¿Es el área de administración?
- is_network_admin() => ¿Es el superadministrador, solo para multisite?
- is_single() => ¿Es la página de entradas individuales?
- is_page() => ¿Es la página de contenido estático?
- is_category(‘8’) => ¿Estamos visualizando la categoría 9?
- is_tag() => ¿Es la página de etiquetas?
- is_author() => ¿Es la página del autor?
- is_search() => ¿Es la página de resultados de búsqueda?
- is_404() => ¿Es la página de error 404?
Ejemplo de uso:
if (is_home()) {
echo 'Bienvenido a la página de inicio';
// Aquí puedes agregar más contenido específico si es la página de inicio
}Traducir un tema de WordPress
Para traducir un tema o plugin de WordPress, es necesario preparar el código fuente de manera que sea fácil adaptarlo a varios idiomas. Aunque no es obligatorio hacerlo al crear un tema o plugin, es un paso crucial si se desea llegar a un público más amplio.
Traducir cadenas
WordPress cuenta con numerosas funciones para la traducción de cadenas:
- __(‘texto’,’mi_plugin_o_tema’): Sí, se utilizan dos guiones bajos. Simplemente traduce, pero para visualizar el texto es necesario indicarlo mediante
echooprint. El primer parámetro es el texto y el segundo es el nombre del plugin o tema, el cual debe ser único en comparación con los demás para evitar conflictos en las traducciones.
$variable=__('Esta es una prueba.','imacreste-tema');
echo $variable;- _e(‘texto’,’mi_plugin_o_tema’): El funcionamiento es el mismo, solo que con esta función el texto se imprime por pantalla, la e es el echo de PHP.
_e('Esta es una prueba.','imacreste-tema');Traducir textos con variables
Si en el texto queremos incluir variables debemos usar la función de PHP: printf.
$nombre="imacreste";
$edad=21;
$nombre2="Bilbao";
printf(__('Me llamo %1$s, tengo %2$d años y soy de %3$s.','imacreste-tema'), $nombre, $edad, $nombre2);- %1$s: Estamos llamando a la primera variable ($nombre) que es un string (s), si ponemos un 3, mostraría Bilbao como nombre.
- %2$d: Estamos llamando a la segunda variable que es un dígito (d).
Singular y plural
Cuando una variable es singular o plural, el texto suele cambiar. Para evitar agregar programación adicional, disponemos de otra función:
$contador=1;
$nombre='imacreste';
printf(_n('%1$s: Tienes %2$d mensaje','%1$s: Tienes %2$d mensajeS',$contador,'imacreste-tema'),$nombre,$contador);Si probamos este código con el número 1, se mostrará el primer mensaje; si usamos un número mayor, aparecerá el segundo mensaje. El tercer parámetro es la variable que determina si el texto es singular o plural.
Formularios en WordPress
La creación de formularios puede ser complicada debido a la variedad de preguntas, como las abiertas, de selección única o múltiple, así como preguntas condicionales. Estas combinaciones requieren un desarrollo laborioso, pero en WordPress hay un plugin que simplifica este proceso.
Gravity Forms
Gravity forms no es un plugin gratuito, pero vale la pena si necesitas formularios con características específicas. Algunas de sus funcionalidades son:
- Crear formularios en varias páginas. Podemos crear un formulario separado en varios pasos, incluso mostrar esos pasos con una barra de progreso.
- Podemos editar el título y descripción del formulario, además podemos configurar la alineación de las etiquetas label, podemos añadir una clase exclusiva para el formulario, configurar el texto del botón de envió, podemos configurar cuando sale el botón de enviar (útil si es necesario rellenar unas preguntas antes de que se pueda enviar), podemos limitar el formulario a un número de envíos determinado (por ejemplo para sorteos), marcar en que fechas se muestra, obligar a que los usuarios estén loqueados y podemos indicar si queremos colocar un captcha.
- También podemos configurar que pasa cuando se envía el formulario desde configuración -> confirmaciones, y las opciones son:
- Mostrar un texto, como por ejemplo: ¡Gracias por contactar con nosotros! Nos pondremos en contacto contigo muy pronto.
- Reenviar a otra página, con un mensaje similar, pero que nos permitirá medir los objetivos cumplidos mediante google analytics o tag manager de Google.
- Redirigirle a otra página, pudiendo enviarle a otro sitio o a una URL con parámetros.
- También podemos configurar las notificaciones, pudiendo establecer a quien o quienes se les enviara, incluso dependiendo de las respuestas del usuario podemos cambiar el destinatario, y podemos definir los mensajes, tanto del asunto, como del propio email que se envía.
- Por otro lado el plugin nos permite ver los formularios enviados, y si obligamos a que estén logueados podemos saber de quienes son las respuestas. Y podemos probar el formulario desde el propio gestor.
- Desde la pestaña editor debemos crear nuestro formulario, y los tipos de preguntas que podemos crear son:
- Añadir una pregunta de tipo texto con respuesta abierta.
- Añadir una pregunta de tipo numérico.
- Pregunta con selector con varias propuestas.
- Pregunta con checks pudiendo seleccionar varias opciones.
- Pregunta en la que tenemos que seleccionar una respuesta entre las diferentes opciones.
- Bloque con texto HTML, interesante para añadir explicaciones.
- Separadores de bloques.
- Podemos separar el formulario en páginas, pudiendo agrupar las preguntas.
- Campos específicos para: Fechas, web, email, teléfono, subir fichero, Captcha, etc.
- Y campos para productos, cantidades, total, etc. Se usan para calcular el precio de productos o servicios.
- Y cada campo permite una configuración, vamos a resumir los más comunes:
- Etiqueta del campo: Es el nombre visible del campo.
- Descripción: Se muestra al usuario.
- Mascara de entrada: Podemos guiar al usuario como debe rellenar el campo. Por ejemplo si es un código postal necesitamos 5 números, pero una matrícula 4 números y 3 letras.
- Podemos indicar si es obligatorio que el usuario responda a esta pregunta.
- Podemos añadir una clase para luego darle un diseño concreto con CSS.
- Podemos indicar el tamaño del campo.
- Podemos establecer un valor por defecto.
- Y probablemente el atributo que más magia nos permite hace es: habilitar condiciones. Que nos permite crear una serie de reglas para ocultar o mostrar preguntas. Podemos anidar tantas preguntas como queramos.
- Podemos añadir los formularios en las entradas o páginas mediante un campo: Añadir formulario.
Extendiendo el plugin
El plugin se puede ampliar mediante el uso de Hooks y Acciones. En este ejemplo, enviamos un correo electrónico que incluye el título del formulario enviado.
add_action( 'gform_after_submission', 'set_post_content', 10, 2 );
function set_post_content( $entry, $form ) {
$to = 'imacreste@gmail.com';
$subject = 'Nuevo formulario';
$headers = array('Content-Type: text/html; charset=UTF-8');
$body='Formulario enviado: '.$form['title'];
wp_mail( $to, $subject, $body, $headers );
}Buscador de WordPress
De forma predeterminada, el buscador de WordPress servirá para sitios pequeños, pero cuando tenemos una web grande, suele quedarse pequeño, ya que el buscador que viene por defecto simplemente se basa en una caja de texto.
El buscador por defecto de WordPress presenta dos problemas significativos que afectan la eficacia de la búsqueda de contenido:
- En primer lugar, los resultados se organizan por fecha en lugar de por relevancia. Este enfoque puede resultar en que la información más pertinente se encuentre al final de la lista, lo que contrasta con el sistema de Google, que prioriza la relevancia para ofrecer respuestas más efectivas y rápidas a las consultas.
- En segundo lugar, el buscador predeterminado de WordPress limita su búsqueda a ciertas áreas del contenido, enfocándose exclusivamente en entradas y páginas. Sin embargo, es posible que la respuesta más adecuada a una consulta se encuentre en un comentario dentro de una entrada, lo cual no se contempla en este formato de búsqueda.
En primer lugar, siempre podemos desarrollar un plugin que implemente las mejoras que necesitamos y luego utilizar searchform.php y search.php para integrar nuestro plugin y sus funcionalidades.
Sin embargo, existen plugins bastante buenos que ya realizan este trabajo, como por ejemplo: Relavanssi.
Caché en WordPress y elementos transitorios
La caché mejora el acceso a la información en varios niveles:
- En el navegador: Los elementos como CSS y HTML se cargan desde la caché si no han cambiado desde la última visita del usuario.
- En el servidor: WordPress usa PHP, que se interpreta en el servidor y se convierte en HTML. Podemos hacer que el servidor recuerde estas transformaciones para evitar interpretaciones repetidas. Es útil para contenidos que no se actualizan con frecuencia.
- En el núcleo de WordPress: Los elementos transitorios permiten almacenar información temporalmente, aunque puede haber desactualizaciones.
- En MySQL: La caché evita acceder al disco y guarda las consultas en memoria, reduciendo las conexiones a la base de datos que WordPress realiza por defecto.
Elementos transitorios
Dentro de las diversas opciones para optimizar el rendimiento de nuestra web, uno de los aspectos que más puede influir en nuestro trabajo como desarrolladores es el uso de los denominados elementos transitorios de WordPress. A continuación, analizaremos un ejemplo de su funcionamiento:
if ( false === ( $mi_query = get_transient( 'my_query_almacenada' ) ) ) {
$mi_query= new WP_Query( 'cat=15' );
set_transient( 'my_query_almacenada', $mi_query, 60*60*24*7 );
}else{
//usamos $mi_query
}En este ejemplo, usamos get_transient para recuperar el elemento transitorío special_query_results. Si es false (porque ha caducado) se hace una consulta a Mysql y la guardamos como variable transitoria set_transient.
- my_query_almacenada: es el nombre único de mi variable transitoria.
- $mi_query: Es el valor de mi variable, en este caso un array con los datos extraídos de la BD.
- 60*60*24*7: Tiempo en segundos.
Estamos almacenando la consulta de SQL durante una semana. Es decir cada semana esa consulta se realiza, pero el resto del tiempo no se hace una nueva consulta a la base de datos.
Consulta el API de los elementos transitorios.
Plugin: WP Super cache
Es uno de los plugins de caché más populares de WordPress y es gratuito. Sin embargo, al recomendar un plugin, aclaro que su efectividad puede cambiar con el tiempo.
En la configuración, la pestaña Fácil permite activar la caché y ofrece consejos para mejorar la velocidad del sitio. La opción Avanzado mejora la caché mediante mod_rewrite, aunque solo es recomendable para contenido no crítico.
La pestaña CDN permite cargar contenido desde diferentes sitios, como imágenes o CSS, para aumentar la velocidad de carga. La pestaña Contenidos es un resumen, y en Precarga podemos pre-cachear entradas para que los usuarios y buscadores vean la versión en caché.
¿Qué es un tema hijo?
Existen dos tipos de temas en WordPress, cada uno con características y funciones específicas que se adaptan a diferentes necesidades de desarrollo web:
Temas padre
Estos temas son la base completa de un diseño, conteniendo todas las funcionalidades y estilos necesarios para que un sitio web opere de manera óptima. Un tema padre incluye archivos como style.css, index.php y functions.php, entre otros, que son esenciales para el funcionamiento del sitio.
Al trabajar con un tema padre, los desarrolladores pueden realizar cambios y personalizaciones según sus preferencias. Sin embargo, es importante tener en cuenta que las actualizaciones frecuentes del tema pueden sobrescribir estos cambios.
Por lo tanto, si se adquiere un tema atractivo, es fundamental planificar las modificaciones de manera cuidadosa y ser consciente de que al actualizar el tema (lo cual ocurre normalmente de 2 a 3 veces al año), es posible que se pierdan las personalizaciones realizadas.
Por esta razón, los temas padre son más adecuados cuando se trabaja con diseños personalizados y se cuenta con la capacidad de realizar su mantenimiento de manera regular.
Temas hijo
Estos son una extensión de los temas padre y permiten realizar modificaciones sin alterar el tema original. La idea principal detrás de un tema hijo es preservar las funcionalidades del tema padre mientras se permite la personalización.
Al crear un tema hijo, se deben copiar solo los archivos que se desean modificar del tema padre. Luego, se realizan las modificaciones en el tema hijo, lo que permite actualizar el tema padre sin perder las personalizaciones. Esta estructura de dos temas es especialmente útil para desarrolladores y diseñadores que desean mantener la integridad del tema padre mientras implementan cambios específicos.
Sin embargo, hay que ser cauteloso, ya que si el tema padre sufre un cambio estructural o se implementan actualizaciones de seguridad, el tema hijo podría no reflejar estos cambios automáticamente. Por lo tanto, es crucial evaluar cuidadosamente las necesidades de personalización y el mantenimiento de ambos tipos de temas.
Testing y debugging
Antes de lanzar tu tema, es crucial asegurarse de que todo funciona correctamente. Aquí te dejo algunos pasos importantes para realizar pruebas y depuración:
- Modo Debug de WordPress: WordPress tiene un modo de depuración que puedes activar en el archivo
wp-config.php. Cambia la siguiente línea de código atruepara activar la depuración:define('WP_DEBUG', true);Esto mostrará todos los errores y advertencias en tu sitio, lo que te ayudará a identificar problemas de código. - Pruebas de Compatibilidad: Asegúrate de que tu tema sea compatible con los principales navegadores (Chrome, Firefox, Safari) y dispositivos móviles. Usa las herramientas de desarrollador de tu navegador para simular diferentes tamaños de pantalla y sistemas operativos.
- Validación de HTML y CSS: Existen herramientas como el Validador de HTML del W3C y CSS Validator que te ayudarán a verificar que tu código esté bien estructurado y siga las mejores prácticas.
- Pruebas de Rendimiento: Usa herramientas como GTmetrix o Google PageSpeed Insights para medir el rendimiento de tu tema. Esto te permitirá optimizar tiempos de carga y mejorar la experiencia del usuario.
Añadir seguridad en WordPress
WordPress es muy popular debido a su facilidad de instalación, configuración, diseño y adición de funcionalidades. Además, al ser un software de código abierto (open source), nos brinda acceso total a su código fuente, lo que permite mejorarlo.
Sin embargo, esta accesibilidad también la aprovechan quienes desean causar daño, ya que pueden acceder a la configuración de la base de datos y a la estructura del código. Afortunadamente, WordPress realiza frecuentes actualizaciones de seguridad. Solo es necesario seguir estos consejos básicos:
- Mantenerse al día: Es tentador elegir un tema atractivo o un plugin llamativo, pero es crucial asegurarse de que se actualicen con cada nueva versión de WordPress. El núcleo de WordPress se actualiza cada pocos meses (cada 3-4 meses) para mejorar su código y solucionar problemas de seguridad o rendimiento. Es obligatorio actualizarse a cada nueva versión lo antes posible.
No solo se debe actualizar el núcleo, sino también los plugins y temas. Si un tema o plugin no se ha actualizado en los últimos dos años, descártalo. Esto no es solo un problema de WordPress; es una situación común en toda la tecnología, lo mismo ocurre con el software del móvil. - Cambiar el prefijo de la base de datos: Al instalar WordPress, se nos pide que elijamos un prefijo para las tablas de la base de datos, y por defecto se propone «wp_». Es obligatorio cambiar este prefijo para proteger la base de datos.
- Contraseñas: Aunque es un tópico, es esencial usar contraseñas seguras. Las que propone WordPress en su gestor de usuarios son de muy buena calidad.
- Cambiar las claves de sesiones: En el archivo wp-config.php, hay un bloque de claves que debemos actualizar con las nuestras (puedes usar un generador de claves). Estas claves se utilizan en la generación de sesiones de los usuarios.
- Copias de seguridad: Aunque no es una medida preventiva, tener copias de seguridad permite recuperar la información hasta el momento de la última copia en caso de que ocurra algún problema.
- Debug: Desarrolla con el modo debug activado; esto puede ofrecerte pistas sobre errores de seguridad en tu código fuente.
- Activa HTTPS: Al menos en el área de administración, aunque es recomendable hacerlo en toda la web. Para ello, añade estas líneas en wp-config.php:
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);Y en .htaccess:
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://midominio.ES/$1 [R,L]- Permisos de las carpetas: Generalmente, establece un permiso de 644 para los archivos y 755 para las carpetas. La única carpeta que debe ser accesible para escritura es «uploads», que es donde se almacenan las imágenes.
- Controlar el SPAM: Tener enlaces a sitios de baja reputación no solo afecta a la credibilidad, sino también al rendimiento. Esto puede dar la impresión de que tu web está abierta al spam, lo que provocará un aumento en la llegada de este tipo de contenido.
- Limitar intentos de conexión: Esto implica que cada usuario solo puede intentar acceder tres veces (por ejemplo), y si no lo logra, no podrá intentarlo de nuevo durante 24 horas. Esto se puede implementar con un plugin como WP Limit Login Attempts.
- Reubicar o proteger wp-config.php: Es posible mover wp-config.php a una carpeta superior sin que WordPress deje de funcionar. Por ejemplo, si tu web está instalada en: miweb.com/blog/, puedes mover el archivo a miweb.com y todo seguirá funcionando. Otra opción es protegerlo desde htaccess:
order allow,deny deny from all- Reubicar wp-content: WordPress utiliza las variables globales WP_CONTENT_DIR, WP_CONTENT_URL, WP_PLUGIN_DIR y WP_PLUGIN_URL para determinar la ubicación de las carpetas wp_content y plugins. Desde wp-config.php, puedes especificar que su dirección sea diferente a la predeterminada.
- Autenticación en dos pasos: Además de los datos de usuario habituales, esta medida añade una capa extra de seguridad. Personalmente, me gusta la idea del proyecto Google Authenticator, que consiste en escanear un código QR generado al momento de iniciar sesión mediante la aplicación, que a su vez genera un código único y temporal. Así se verifica que el usuario en la aplicación (logueado) es el mismo que intenta acceder a WordPress.
Antes de instalar un plugin o un tema, revisa:
- La calidad del código fuente.
- La frecuencia de las actualizaciones.
- La compatibilidad con la última versión de WordPress.
- La cantidad de usuarios que lo tienen instalado (verifica este dato junto a la fecha del plugin; es normal que un plugin nuevo no tenga muchos usuarios).
- Las preguntas y respuestas en los foros del plugin (en wordpress.org/plugins/) para comprobar si hay problemas y cómo se responden.
Plugin Seguridad: iThemes Security
Repasemos las opciones del plugin, que pueden variar con actualizaciones.
- En el menú lateral, encontramos «Registros», donde controlamos los intentos de acceso y detectamos malware. Es fundamental borrar esta información regularmente.
- En «Ajustes», gestionamos módulos como: permisos del plugin, alertas, mensajes de correo, cantidad de bloqueos de IP antes de banearlas, y mantenimiento de registros.
- El módulo de «Detección 404» bloquea IPs que generan muchos errores 404 en poco tiempo. Se puede establecer un límite de errores permitidos y excluir ciertos archivos de la cuenta.
- El «Modo Reposo» cierra el acceso al administrador en periodos determinados, como agosto o de 22:00 a 05:00.
- En «Usuarios Baneados», se puede bloquear servidores completos y conectarse a HackRepair.com para listas negras.
- La «Protección contra Fuerza Bruta» permite bloquear el acceso tras ciertos errores en un tiempo definido.
- Las «Copias de Seguridad de Bases de Datos» aseguran que, si falla la defensa, haya un respaldo disponible.
- La «Detección de Cambios de Archivo» notifica si hay alteraciones en los ficheros por acceso FTP.
- Los «Permisos de Archivo» aseguran que las carpetas tengan permisos 755 y los ficheros 644 o 444, con ajustes temporales para ciertos plugins.
- La «Protección contra Fuerza Bruta en la Red» comparte IPs de hackers entre sitios para crear una lista negra.
- El uso de «SSL» se fuerza en todo el sitio.
- El «Refuerzo de Seguridad de la Contraseña» establece requisitos de contraseñas seguras según perfiles.
- Los «Ajustes del Sistema» y «Ajustes de WordPress» permiten mejorar la seguridad, como proteger ficheros clave y desactivar el editor de archivos.
- Las «Salts de WordPress» cambian automáticamente las claves del wp-config para asegurar contraseñas y cookies.
Seguridad en el desarrollo
Los formularios y las URL son los recursos más utilizados para romper nuestra web.
- Pueden saturar nuestra base de datos con información innecesaria.
- Generar cientos de peticiones que sobrecargan el servidor.
- Agregar un perfil de administrador sin nuestro consentimiento.
- Modificar el contenido de la página.
- Eliminar completamente la base de datos.
Controlar él envió de formularios y las URLS mediante NONCE
WordPress utiliza NONCE para proteger las URLs y el envío de formularios. Estos impiden el acceso no autorizado generando una clave secreta que se verifica antes de procesar la información.
wp_nonce_url( $mi_url, 'borrar-_'.$post->ID );
//genera una url con el nonce
<a href="<?php echo wp_nonce_url( $mi_url, 'borrar-_'.$post->ID );?>">Este código genera una cadena _wpnonce en la url. Y para comprobar su envió antes de la acción usamos:
check_admin_referer('borrar-_'.$post->ID);Para añadir un nonce en un formulario, utilizamos la siguiente función dentro del mismo:
<form>
<input name=”nombre”>
<?php wp_nonce_field('mi_nonce_action','mi_nonce_field'); ?>
</form>
//oculta el nonce como inputY en la página de recepción del formulario podemos comprobar que se ha enviado correctamente:
check_admin_referer(‘mi_nonce_action’, 'mi_nonce_field');Otro ataque común es utilizar los formularios para introducir códigos que alteren la base de datos o provoquen errores. Por ejemplo, si alguien ingresa un código de programación en lugar de su nombre, podría causar problemas. Para evitar esto, debemos procesar los datos mediante las funciones de WordPress antes de guardarlos.
- sanitize_email() => Elimina caracteres que no deban ir en un mail, ejemplo acentos los quita
- sanitize_text_field() => Elimina html convirtiendo la variable en caracteres inofensivos
- sanitize_file_name()
- sanitize_html_class()
- sanitize_key()
- sanitize_meta()
- sanitize_mime_type()
- sanitize_option()
- sanitize_sql_orderby()
- sanitize_title()
- sanitize_title_for_query()
- sanitize_title_with_dashes()
- sanitize_user()
$nombre= sanitize_text_field( $_POST['nombre'] );Y para mostrar la información por pantalla:
- esc_html() => Escapar datos que tienen HTML
- esc_url() => Escapar urls
- esc_js() => Escapar js
- esc_attr() => Se usa para escapar elementos que tengan que ir dentro de html, por ejemplo etiquetas class, value, etc.
- esc_textarea() => Escapar textarea
$html = esc_html( '<a href="https://imacreste.com/">Enlace</a>' );Evitar SPAM en WordPress
Usar un Plugin Antispam
- Akismet: Este es uno de los plugins antispam más populares. Filtra los comentarios y formularios de contacto, detectando automáticamente el spam.
- Antispam Bee: Otra buena opción que no requiere una cuenta y ofrece filtrado efectivo.
Habilitar la Moderación de Comentarios
- Ve a Ajustes > Comentarios en el panel de administración y activa la opción de moderar los comentarios antes de que sean publicados. Esto te permite revisar todos los comentarios y eliminar el spam manualmente.
Desactivar Comentarios en Páginas Específicas
- Si no necesitas comentarios en algunas páginas o entradas, puedes desactivarlos al editar la publicación. Ve a la sección de «Comentarios» en la configuración de la entrada y desactiva la opción.
Usar un CAPTCHA
- Integrar un sistema de CAPTCHA (como Google reCAPTCHA) en tus formularios de contacto y en el área de comentarios puede ayudar a evitar que los bots envíen spam.
Limitar el Número de Enlaces en Comentarios
- Ve a Ajustes > Comentarios y establece un límite en el número de enlaces que un comentario puede tener. Esto puede disuadir a los spammers que suelen incluir múltiples enlaces.
Implementar un Filtro de Palabras Clave
- Puedes configurar un filtro que bloquee comentarios que contengan ciertas palabras o frases asociadas con spam. Esto se puede hacer en Ajustes > Comentarios, en la sección «Lista negra de comentarios».
Desactivar Comentarios en Entradas Antiguas
- Si tienes muchas entradas antiguas, puedes desactivar los comentarios en aquellas que no reciben tráfico o comentarios recientes. Esto se puede hacer manualmente o mediante un plugin.
Actualizar Regularmente WordPress y Plugins
- Mantén tu instalación de WordPress y todos los plugins actualizados. Las actualizaciones a menudo incluyen mejoras de seguridad que pueden ayudar a proteger tu sitio del spam.
Revisar y Eliminar Comentarios Spam Regularmente
- Aunque utilices plugins, es bueno revisar y eliminar los comentarios de spam que se puedan colar de vez en cuando. Esto también te ayudará a mantener tu sitio limpio.
Configurar un Sistema de Reputación
- Algunos plugins permiten establecer un sistema de reputación para los usuarios que comentan. Esto significa que los comentarios de usuarios con buena reputación pueden pasar directamente, mientras que los de usuarios nuevos se moderan.
Conclusión
Crear un tema de WordPress desde cero es un proceso que requiere tiempo y paciencia, pero es una excelente manera de personalizar tu sitio web y mejorar tus habilidades de desarrollo.
Al seguir los pasos de este artículo, habrás aprendido cómo configurar tu entorno de desarrollo, estructurar los archivos clave, desarrollar funcionalidades personalizadas y realizar pruebas para asegurar un buen rendimiento.
Como último consejo, asegúrate siempre de mantener tu código limpio y organizado. Y recuerda que los temas de WordPress están en constante evolución, por lo que siempre hay espacio para seguir mejorando y aprendiendo nuevas técnicas.




Comentarios