Las ofertas en WooCommerce son estrategias promocionales diseñadas para incentivar a los clientes a realizar compras en una tienda en línea. Al aplicar descuentos, promociones y ventajas adicionales, las tiendas WooCommerce pueden atraer más tráfico, reducir inventarios rápidamente y mejorar las tasas de conversión.
En esencia, las ofertas permiten a los negocios crear un sentido de urgencia y motivación en los compradores, influenciando directamente el comportamiento de compra. Este tipo de estrategias abarca desde descuentos por volumen y ofertas de temporada hasta promociones exclusivas para clientes recurrentes.
¿Cómo puedo ayudarte a conseguir más clientes online?
- A corto plazo (Publicidad en Google, Facebook, e Instagram).
- A medio plazo (SEO local).
- A largo plazo (Posicionó tu web).
- Diseño página web, tienda online o landing page, si es necesario.
- Herramientas de seguimiento y medición.
- Diversificación: Marketing de contenidos, mail marketing, redes sociales, alta en directorios, etc.
- Automatiza con IA: Optimiza tareas y aumenta tu productividad. Certificación Máster IA by BIG School

Beneficios de usar ofertas
Implementar ofertas en una tienda online no solo impulsa las ventas, también puede contribuir a varios objetivos clave de negocio.
Algunos de los beneficios más destacados incluyen:
- Incremento en el volumen de ventas: Las promociones temporales o descuentos especiales pueden motivar a los clientes a realizar compras adicionales. En casos de ofertas limitadas, los clientes tienden a comprar productos en mayores cantidades para aprovechar el descuento.
- Mejora de la percepción de marca: Las ofertas exclusivas o bien diseñadas pueden reflejar una imagen de marca más atractiva y competitiva, generando interés y curiosidad por la tienda.
- Mayor tráfico y retención: Las promociones son un excelente reclamo para atraer tráfico adicional al sitio, y al implementarlas estratégicamente, pueden mejorar la tasa de retorno de los usuarios.
- Optimización de la gestión de inventario: Ofrecer descuentos en productos con menor rotación ayuda a liberar espacio y capital, facilitando la entrada de nuevos productos o colecciones.
Algunos tipos de ofertas son:
- Descuentos directos: reducciones en el precio de productos individuales o categorías.
- Envío gratis: incentivo que promueve la compra de cierto valor mínimo.
- Ofertas por cantidad: descuentos aplicados al comprar en grandes cantidades o al por mayor.
- Promociones de temporada: descuentos limitados a fechas especiales o eventos, como Black Friday o Navidad.
¿Qué tener en cuenta?
Al planificar y crear ofertas es fundamental establecer objetivos claros y entender el público al que van dirigidas. Estos son algunos pasos:
- Definición de objetivos de ventas: Cada oferta debe alinearse con un objetivo específico, como aumentar el volumen de ventas, fidelizar clientes o liberar inventario. Definir estos objetivos permitirá estructurar promociones más efectivas y medir mejor los resultados.
- Conocimiento del público objetivo: Analizar el perfil de cliente ayuda a definir qué tipo de ofertas tendrán mayor resonancia. Por ejemplo, los descuentos por volumen pueden ser más efectivos en tiendas B2B, mientras que las promociones de temporada suelen atraer a consumidores finales.
- Análisis de la competencia: Observar las estrategias de promociones en tiendas similares es útil para identificar oportunidades y tendencias en el mercado.
- Estacionalidad y eventos relevantes: Programar las ofertas según el calendario de eventos y fechas importantes (Black Friday, Navidad, etc.) puede maximizar el impacto, creando picos de ventas en momentos estratégicos.
- Gestión de márgenes de ganancia: Es crucial calcular el margen de ganancia de cada producto para evitar pérdidas y asegurar que la oferta siga siendo rentable.
La implementación de ofertas en WooCommerce exige una planificación cuidadosa para maximizar tanto la efectividad de las promociones como la satisfacción de los clientes, asegurando que cada campaña contribuya al crecimiento del negocio y al fortalecimiento de la lealtad hacia la marca.
Requisitos y configuración inicial
Implementar una estrategia de ofertas efectiva comienza con una configuración sólida de herramientas y parámetros. Antes de definir promociones o descuentos, es crucial asegurarse de que el entorno de WooCommerce esté correctamente optimizado para soportar las ofertas y maximizar su impacto.
Configuración de precios e inventario
Una base adecuada de precios e inventario garantiza que los descuentos y ofertas se apliquen correctamente, evitando errores de precios o problemas de disponibilidad. Revisa los siguientes aspectos:
- Precios base: Asegúrate de que cada producto tenga un precio base adecuado. WooCommerce aplicará descuentos en función de este valor, por lo que es esencial que sea consistente y preciso.
- Existencias: Revisa los niveles de inventario para evitar que se apliquen descuentos en productos agotados o limitados en stock. Establecer notificaciones de inventario bajo puede ayudarte a controlar los productos promocionados.
- Configuración de variaciones de productos: Si ofreces variaciones de un mismo producto (tamaño, color, etc.), asegúrate de que los descuentos se apliquen a todas las variaciones o solo a las seleccionadas, según tu estrategia.
Plugins útiles
Para gestionar ofertas y descuentos contar con los plugins adecuados es fundamental. Algunas herramientas recomendadas incluyen:
- WooCommerce smart coupons: Permite crear cupones, descuentos y tarjetas de regalo personalizables.
- Dynamic pricing & discounts: Ideal para configurar reglas de precios avanzadas, como descuentos por volumen y precios escalonados.
- WooCommerce free gift: Facilita la creación de promociones de «compra uno y llévate otro» o regalos de incentivo.
| Plugin | Funcionalidades Destacadas |
|---|---|
| WooCommerce Dynamic Pricing & Discounts | Descuentos automáticos, BOGO, volumen |
| Advanced Coupons for WooCommerce | Carrito mínimo, restricciones avanzadas |
| Discount Rules for WooCommerce | Precios por rol de usuario, ofertas por tiempo |
Consejo: Al elegir un plugin, verifica su compatibilidad con la versión actual de WooCommerce y su capacidad para integrarse con otros plugins de marketing o CRM que estes utilizando.
Estrategia de precios y descuentos
Definir una estrategia de precios inteligente es esencial para maximizar los beneficios de las ofertas sin comprometer los márgenes de ganancia. WooCommerce permite estructurar los descuentos de manera que se ajusten a distintos objetivos de venta, ya sea para mover inventario, captar nuevos clientes o fidelizar a los existentes.
Estrategias de precios psicológicos
Los precios psicológicos pueden ayudar a influir en la percepción de los clientes y hacer que las ofertas sean más atractivas. Algunos ejemplos de técnicas efectivas incluyen:
- Precios terminados en 9: Usar precios que terminan en “,99” o “,95” suele hacer que el cliente perciba el producto como más asequible.
- Precios anclados: Muestra el precio original tachado junto al precio de oferta. Este contraste resalta el valor de la oferta.
- Descuentos en cantidad o paquetes: Ofrece precios especiales cuando el cliente compra más de un artículo o un conjunto de productos relacionados. Esto aumenta el valor promedio de compra y fomenta el consumo en mayor cantidad.
Cómo optimizar los márgenes de beneficio
Estructurar descuentos de manera efectiva implica encontrar un balance entre atractivo y rentabilidad.
Estos son algunos consejos:
- Define el objetivo de cada oferta: Antes de crear un descuento, establece si el objetivo es mover inventario, aumentar el ticket promedio o ganar nuevos clientes. Esto guiará el tipo y el valor del descuento.
- Limita las promociones a productos o categorías clave: No es necesario ofrecer descuentos en toda la tienda. Selecciona productos que cumplan con tus objetivos y aplica las promociones a esas áreas específicas.
- Establece un umbral de compra: Fija una cantidad mínima de compra para que el descuento se aplique. Esto es especialmente útil en promociones de envío gratis o descuentos porcentuales, ya que incentiva al cliente a aumentar su compra para aprovechar la oferta.
Tipos de ofertas
Existen diversas estrategias de ofertas y descuentos. A continuación, revisaremos algunas de las más utilizadas.
Descuento directo
El descuento directo es una de las estrategias más utilizadas para incentivar las compras en WooCommerce. Este tipo de oferta permite aplicar descuentos específicos en productos o categorías, siendo una opción flexible y efectiva para captar el interés del cliente y mejorar la conversión.
Tipos de descuentos directos
- Descuento fijo: Consiste en aplicar una cantidad de descuento definido en el precio de un producto o en el total del carrito. Ideal para ofrecer una percepción de ahorro claro y directo, especialmente en productos con un precio elevado.
- Descuento porcentual: Aplica un porcentaje de descuento sobre el precio original del producto. Es una estrategia especialmente atractiva para artículos de precios medios o altos, ya que aumenta la percepción de ahorro.
Configurar descuentos directos en WooCommerce
Para configurar descuentos directos en WooCommerce, sigue estos pasos:
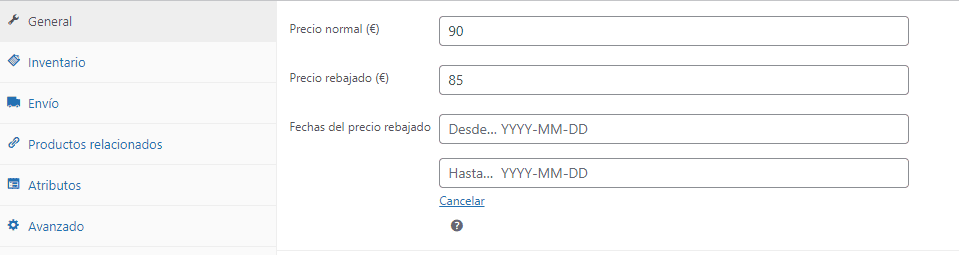
- Accede al producto o categoría: En el panel de administración, selecciona el producto o la categoría de productos que deseas modificar.
- Define el descuento: Introduce el precio que tendra el producto rebajado. Por ejemplo, si el producto vale 90 puedes poner 85.
- Establece la vigencia del descuento: Configura el período en el que el descuento estará disponible para mejorar la urgencia y el interés de compra.

Consejo: Los descuentos directos suelen tener un impacto inmediato en la conversión, pero asegúrate de que no erosionen los márgenes de ganancia.
Envío gratis
Las ofertas de envío gratis son una excelente forma de impulsar el valor del carrito promedio, especialmente en mercados donde los costes de envío pueden ser una barrera para completar la compra.
Tipos de envío gratis
- Envío gratis a partir de una cantidad: Requiere que el cliente alcance una cantidad mínima en el carrito para obtener envío gratuito, motivándolo a añadir más productos.
- Envío gratis por categoría: Solo ofrece envío gratuito en ciertas categorías de productos, ideal para impulsar la venta de artículos con un margen de ganancia alto.
Configuración de envío gratis en WooCommerce
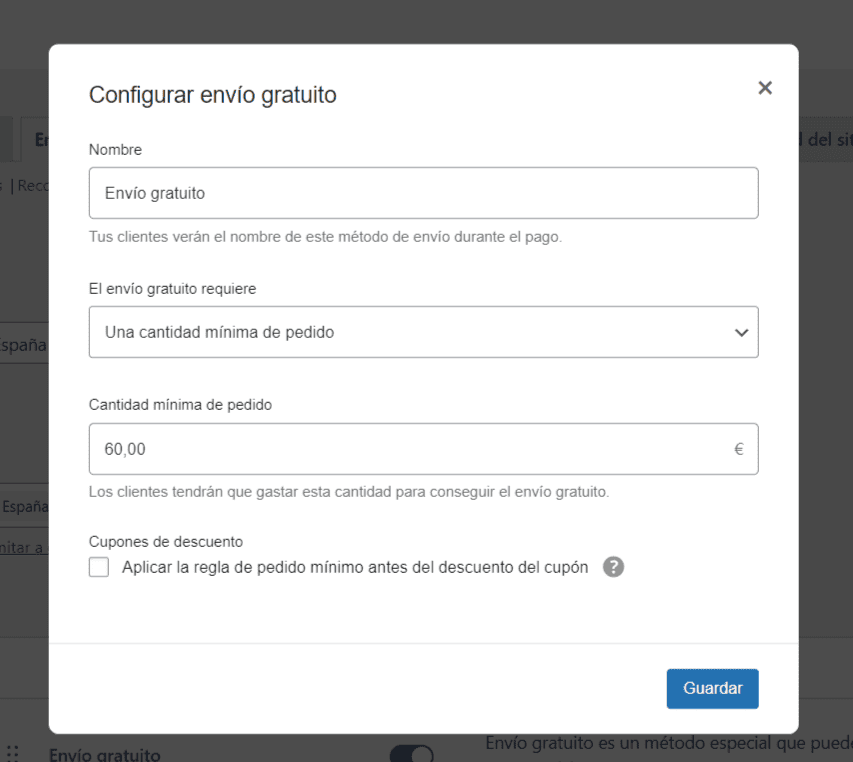
- Accede a los ajustes de envío: Dirígete a la sección de envío en «WooCommerce -> Ajustes», edita una zona y puedes añadirlo o editarlo”.
- Define los criterios: Establece la cantidad mínima de compra o categorías específicas para activar el envío gratuito.
- Añade condiciones adicionales (opcional): Puedes configurar reglas como la exclusión de productos en oferta o limitar el envío gratuito a ciertas zonas geográficas.

Importante: Usar envío gratuito en estrategias de marketing es poderoso para captar la atención de nuevos clientes y fidelizar a los actuales.
Compra uno y llévate otro (BOGO)
Las promociones de “Compra Uno y Llévate Otro” se utilizan para aumentar la cantidad de productos vendidos y optimizar la rotación de inventario. Este tipo de oferta es atractivo porque el cliente percibe un mayor valor en su compra.
Beneficios de las ofertas BOGO
- Incentiva las compras repetitivas: La percepción de obtener un segundo artículo “gratis” o con descuento promueve la repetición de compra y el interés por futuras promociones.
- Aumenta el valor promedio del carrito: Al requerir una compra inicial, este tipo de oferta eleva el gasto total del cliente.
Para configurar ofertas BOGO en WooCommerce te recomiendo el plugin de pago de WooCommerce.
Tip: Las ofertas BOGO son particularmente efectivas en inventarios de temporada o en productos con bajo rendimiento de ventas.
Descuentos por cantidad de compra
El descuento basado en la cantidad comprada es una estrategia que premia a los clientes que adquieren varios productos, incentivando la compra al por mayor o al por menor en grandes cantidades.
Beneficios de los descuentos por cantidad
- Fomenta compras a granel: Este tipo de descuento es ideal para productos de consumo recurrente o accesorios.
- Optimiza la experiencia del cliente: Los descuentos por volumen facilitan que el cliente adquiera todos los productos que necesita en una sola compra.
Para configurar descuentos por cantidad en WooCommerce te recomiendo el plugin de pago de WooCommerce.
Consejo: Personalizar los descuentos por cantidad ayuda a reducir inventarios y maximizar la rentabilidad en productos de alta demanda.
Ofertas limitadas en el tiempo
Las ofertas de temporada o limitadas en el tiempo crean una sensación de urgencia, lo que impulsa al cliente a realizar su compra antes de que finalice la promoción.
Fechas clave para ofertas de temporada
- Fechas festivas: Aprovecha eventos como Navidad, Black Friday o San Valentín para lanzar ofertas especiales.
- Cambios de estación: Realiza liquidaciones al finalizar cada temporada para vender el inventario restante.
- Eventos personalizados: Adapta las promociones a eventos específicos de tu nicho o industria.
Pasos para configurar ofertas temporales
- Establece la duración de la oferta: Define fechas de inicio y fin en WooCommerce para las promociones.
- Crea campañas de promoción: Utiliza canales de marketing como redes sociales y correo electrónico para comunicar la oferta.
- Analiza el rendimiento post-oferta: Tras finalizar la oferta, revisa las métricas de venta para evaluar su efectividad.
Configuración de cupones para ofertas de temporada
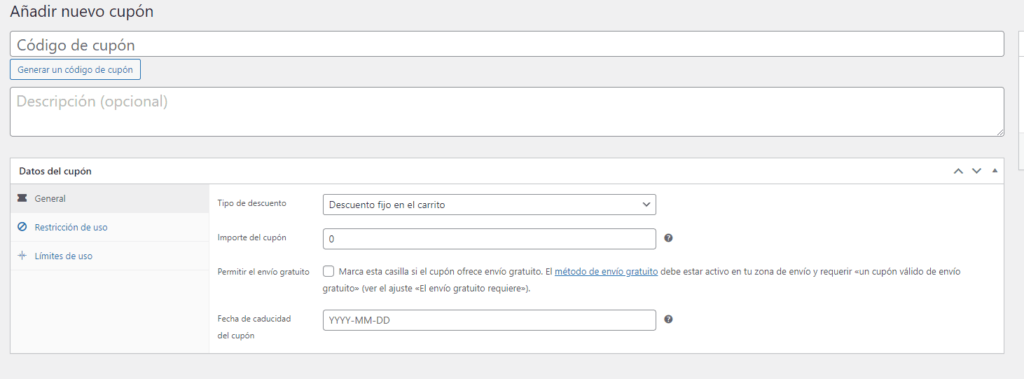
- Accede a la gestión cupones: Dirígete a la sección «Marketing-> cupones».
- Define los criterios: Establece el tipo de descuento, importe, restricciones, límites e introduce un código para el cupón. En el siguiente bloque detallo que es cada campo.
- Añade fecha caducidad: Puedes configurar una fecha de caducidad del cupón.

Recomendación: Utiliza la urgencia como una herramienta de marketing para incrementar el miedo a perderlo y aumentar la conversión.
Configuración de cupones en WooCommerce gratis
Los cupones de descuento son una herramienta poderosa en WooCommerce para captar y retener clientes. La configuración de cupones permite ofrecer descuentos específicos a usuarios seleccionados, fidelizando al cliente e incentivando compras recurrentes.
Pasos para crear y gestionar cupones
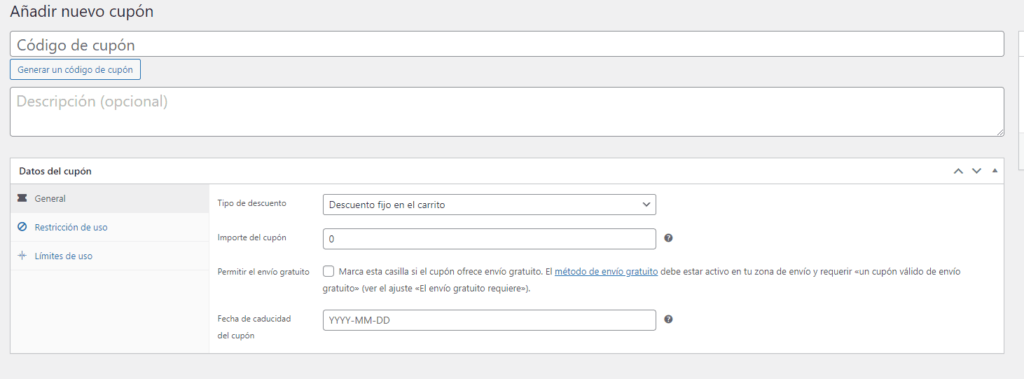
- Accede a la configuración de cupones: En el panel de administración de WooCommerce, dirígete a «Marketing -> Cupones» y haz clic en Añadir cupón.
- Define el código del cupón: Elige un código alfanumérico sencillo, como “HALLOWEEN5” para un descuento en Halloween.
- Establece el tipo de descuento:
- Descuento en porcentaje: Aplica un porcentaje de descuento sobre el precio total del pedido.
- Descuento fijo en el carrito: Descuenta una cantidad específica del total del pedido.
- Descuento fijo en el producto: Aplica un descuento fijo sobre productos específicos.
- Configura las restricciones de uso:
- Pedido mínimo: Define un gasto mínimo necesario para aplicar el cupón.
- Restricciones de producto: Selecciona productos o categorías excluidos.
- Define los límites de uso: Limita el uso del cupón por cliente o establece un número máximo de usos.

Ideas para limitar cupones
- Cupones exclusivos para primeros compradores: Atrae nuevos clientes con descuentos específicos para su primera compra.
- Cupones para compradores recurrentes: Ofrece cupones exclusivos a clientes habituales, incentivando la lealtad.
- Restricciones geográficas: Limita el uso de ciertos cupones a regiones específicas, útiles en campañas locales o internacionales.
Automatización de ofertas basadas en el comportamiento del cliente
Para mejorar la relevancia de las ofertas y personalizarlas, WooCommerce permite integrar plugins de CRM que capturan y analizan el comportamiento del cliente en tiempo real.
Integración con plugins de CRM
- HubSpot for WooCommerce: Recoge datos de los clientes y permite crear campañas personalizadas basadas en el historial de compras.
- AutomateWoo: Herramienta para crear flujos de trabajo automatizados; permite enviar cupones de descuento a clientes que abandonaron su carrito.
- ActiveCampaign para WooCommerce: Sincroniza clientes y permite enviar ofertas personalizadas basadas en el comportamiento y la segmentación.
Ejemplos de automatización
- Ofertas de recuperación de carrito: Envía un cupón de descuento del 10% a clientes que abandonaron su carrito en las últimas 48 horas.
- Descuentos para compradores frecuentes: Detecta clientes con compras recurrentes y envía un código de descuento exclusivo en su próxima compra.
- Promociones basadas en navegación: Si un cliente visita repetidamente una categoría específica, envíale un descuento exclusivo para productos de esa categoría.
Estrategias para comunicar ofertas
Comunicar de manera efectiva las ofertas en WooCommerce es clave para maximizar su alcance e impacto en las ventas. La estrategia de comunicación debe considerar el canal, el público y el momento adecuado para lograr el mayor impacto. A continuación, se presentan los métodos más efectivos:
Canales de comunicación
- Email marketing: Una herramienta poderosa para notificar ofertas directamente a los clientes. Se recomienda segmentar la lista de correos y personalizar los mensajes para que se adapten a las necesidades de cada grupo de usuarios.
- Redes sociales: Las plataformas como Facebook, Instagram y Twitter son ideales para anuncios inmediatos y promocionales. La naturaleza visual de las redes sociales permite mostrar los productos en oferta de manera atractiva.
- Notificaciones push y pop-ups en la Web: Ofrecen la posibilidad de captar la atención del usuario mientras navega. Los pop-ups deben diseñarse para ser poco invasivos, con mensajes claros y llamados a la acción.
- Publicidad pagada (PPC): Las campañas de anuncios pagados en Google Ads o redes sociales permiten segmentar a usuarios interesados en ofertas específicas, potenciando el alcance y el retorno de inversión (ROI).
Timing y segmentación de la Audiencia
- Timing de las promociones: Las ofertas deben programarse en fechas estratégicas, como eventos estacionales, ferias de descuentos, o fechas de alta demanda. La planificación y comunicación anticipada a través de emails de pre-lanzamiento puede crear anticipación y aumentar el interés.
- Segmentación basada en el comportamiento de los clientes: Se recomienda personalizar la comunicación de ofertas en base al historial de compra y la frecuencia de visita del cliente. Por ejemplo, los compradores frecuentes pueden recibir descuentos especiales, mientras que los nuevos clientes pueden recibir ofertas de bienvenida.
- Para compradores recurrentes: Los clientes que realizan compras frecuentes pueden recibir descuentos exclusivos o acceso anticipado a promociones.
- Ofertas a productos visitados o añadidos al carrito: Las herramientas de remarketing en WooCommerce pueden recordar al usuario que su carrito sigue disponible y ofrecerles un descuento adicional para finalizar la compra.
- Nuevos clientes: Crear un código de descuento para nuevos usuarios puede ser una gran estrategia para atraer a potenciales compradores que todavía no han realizado su primera compra.
- Clientes inactivos: Los usuarios que no han realizado una compra en mucho tiempo pueden recibir un incentivo especial para regresar a la tienda.
Ciclo de vida de una oferta
El ciclo de vida de una oferta implica un enfoque estratégico para maximizar su eficacia. A continuación, se detallan los pasos a seguir para gestionar este ciclo de manera efectiva.
Lanzamiento
- Planificación: Antes de lanzar una oferta, es esencial definir claramente los objetivos (aumentar ventas, rotación de inventario, etc.) y el público objetivo.
- Timing: Lanzar ofertas en períodos clave (festividades, eventos especiales) puede amplificar su impacto.
Optimización
- Revisión de resultados: Analizar las métricas después del lanzamiento. Si se observan resultados positivos, considerar la posibilidad de extender la duración de la oferta.
- Feedback del cliente: Recoger y analizar opiniones de los clientes sobre las ofertas puede proporcionar información valiosa para futuras estrategias.
Finalización
- Decisión basada en datos: Al finalizar una oferta, basar la decisión en el rendimiento medido. Si una oferta ha sido exitosa, se podría considerar su renovación o modificación para un futuro cercano.
- Análisis post-campaña: Evaluar qué funcionó y qué no, para aplicar esos aprendizajes a futuras ofertas.
Preguntas frecuentes
¿Qué tipo de oferta funciona mejor para una tienda online?
Las ofertas que suelen tener un mayor impacto en las ventas de una tienda online son aquellas que responden a las necesidades y comportamientos de los consumidores, algunos ejemplos son: Descuentos por tiempo limitado, envío gratis u ofertas de compra 1 y llevate 2.
¿Cómo evitar el abuso de cupones o descuentos?
- Limitaciones en la utilización de cupones: Establece reglas que restrinjan el uso de un mismo cupón a una sola compra por cliente o por periodo de tiempo.
- Validación de cuentas: Solicita que los clientes creen una cuenta antes de aplicar cupones, lo que permite un mejor control sobre el uso de los mismos.
- Configuración de restricciones: Utiliza configuraciones que impidan la acumulación de descuentos y cupones en una misma transacción.
¿Puedo aplicar varios tipos de descuento en un solo producto?
En WooCommerce, es posible aplicar múltiples tipos de descuento a un mismo producto, pero esto requiere una configuración cuidadosa.
Conclusiones
La preparación adecuada para crear ofertas en WooCommerce puede marcar la diferencia entre una campaña exitosa y una que no cumpla con las expectativas.
Asegúrate de contar con las herramientas necesarias, revisa la configuración de precios y adopta estrategias de precios inteligentes que atraigan a tus clientes, maximizando así el potencial de tus ofertas.
WooCommerce ofrece la opción de crear ofertas, descuentos y cupones de manera gratuita. Sin embargo, si estas funcionalidades no satisfacen tus necesidades, es muy probable que encuentres un plugin que se ajuste perfectamente a lo que buscas.



