Crear tu primera página web en HTML5 es un paso fundamental para adentrarte en el mundo del desarrollo web. HTML5 es la última versión del lenguaje de marcado utilizado para estructurar contenido en la web.
Este artículo te guiará paso a paso para construir una página web básica, aprender la estructura mínima requerida y entender cómo agregar elementos visuales como encabezados, párrafos y otros componentes.
¿Qué es HTML5 y por qué es importante?
HTML5 es la versión más reciente del lenguaje de marcado que estructura el contenido en la web. Se introdujo para mejorar la funcionalidad de las páginas web y hacerlas más accesibles.
Con HTML5, se pueden integrar fácilmente multimedia, como videos y audios, sin la necesidad de plugins adicionales. Además, incluye nuevas etiquetas semánticas que facilitan el SEO y hacen que el código sea más limpio y comprensible para los desarrolladores.
Usar HTML 5 ofrece numerosas ventajas, entre las cuales destacan:
- Compatibilidad con múltiples dispositivos: HTML 5 está diseñado para ser compatible con una amplia variedad de dispositivos, incluyendo computadoras de escritorio, tabletas y teléfonos móviles. Esto asegura que tu página web se vea bien en cualquier plataforma.
- Mejoras en SEO: La semántica mejorada y la estructura organizada de HTML 5 facilitan a los motores de búsqueda la indexación del contenido, lo que puede resultar en un mejor posicionamiento en los resultados de búsqueda.
- Interactividad: HTML 5 permite la inclusión de gráficos, audio y video, lo que aumenta la interactividad y mejora la experiencia del usuario en tu página web.
Requisitos para crear tu primera página web con HTML5
Para crear tu primera página web en HTML5, necesitas algunas herramientas y conocimientos básicos:
- Editor de texto: Para escribir código HTML, puedes usar editores simples como el Bloc de Notas, o más avanzados como Sublime Text, Visual Studio Code o Atom.
- Navegador web: Necesitarás un navegador para visualizar tu página web. Los navegadores más comunes son Google Chrome, Firefox y Microsoft Edge. Asegúrate de tener uno de ellos instalado para probar tu trabajo.
- Servidor Local (opcional): Aunque puedes abrir tus archivos HTML directamente en el navegador, instalar un servidor local (como WAMP o MAMP) puede ser útil si deseas trabajar con archivos PHP o bases de datos en el futuro.
Antes de sumergirte en el desarrollo de tu página web, es útil tener una comprensión básica de algunos conceptos clave:
- HTML5: Familiarízate con la estructura básica de un documento HTML, incluidos elementos, etiquetas y atributos.
- CSS: Aunque no es obligatorio para comenzar, aprender los conceptos básicos de CSS te ayudará a estilizar tu página web y hacerla visualmente atractiva.
- JavaScript: Si bien no es esencial para crear una página web simple, entender los fundamentos de JavaScript puede ser beneficioso si deseas añadir interactividad a tu sitio en el futuro.
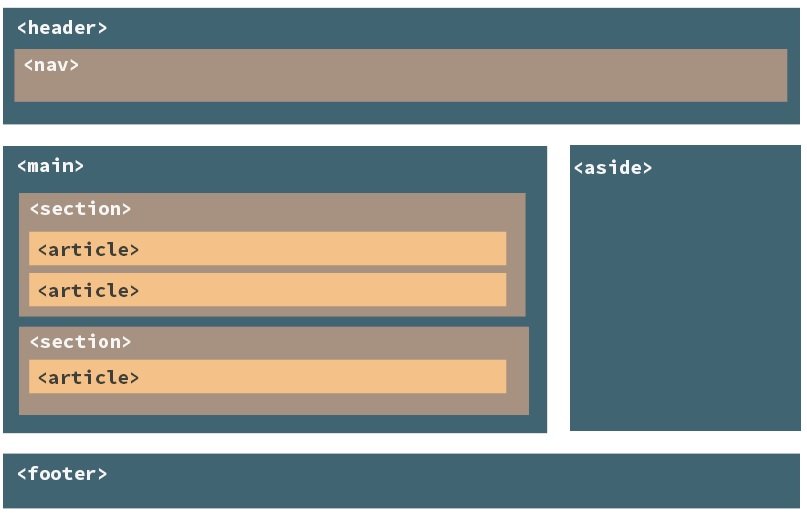
Estructura básica de una página web en HTML5
HTML5 ha simplificado la creación de páginas web con una estructura clara y eficiente. El código mínimo que necesita tu página incluye las siguientes etiquetas clave:
<!DOCTYPE html>: Define que el documento es de tipo HTML5.<html>: La etiqueta que contiene todo el contenido de tu página.<head>: Aquí se colocan los metadatos de la página, como el título y enlaces a estilos.<body>: Contiene el contenido visible, como texto, imágenes, y otros elementos.
HTML5: Elementos estructurales
Los elementos estructurales de HTML5 sonimportantes, no solo en el diseño web, sino también para mejorar el posicionamiento en los motores de búsqueda.
Estos motores se vuelven cada vez más inteligentes, pero necesitan comprender la relevancia del contenido, y podemos facilitarles esta tarea etiquetando adecuadamente la información.
Las etiquetas para dar estrucutra al contenido son:

DIV
Es un elemento utilizado para agrupar contenido en bloques o capas, lo que permite aplicar estilos o ubicaciones a todo el conjunto, como, por ejemplo, alinear el contenido a la derecha.
Por sí sola, esta etiqueta no genera diseño ni estructura, por lo que es necesario combinarla con reglas de CSS.
Antes de usarla, es importante evaluar si es más conveniente optar por las etiquetas que se describen a continuación.
SPAN
Se utiliza para agrupar contenido dentro de un párrafo, lo que permite dar un diseño especial a un fragmento de texto específico.
HEADER
Permite definir cabeceras dentro de una página.
Pueden existir múltiples cabeceras:
1- una principal para la página, que incluye la navegación, el logotipo, el h1, etc.
2-En los artículos (etiqueta article), cada uno puede tener su propia cabecera.
Los elementos que pueden tener Header y Footer son:
articleasidemainnavsection
FOOTER
Es muy similar al HEADER, pero se utiliza para el pie de página. Dentro del body, se emplea para definir la parte final de cada página, que incluye el copyright y otras informaciones, como información sobre el copyright, aviso legal, protección de datos, etc.
Los elementos que pueden tener Header y Footer son:
articleasidemainnavsection
SECTION
Diseñado para reducir el uso excesivo de divs. Se debe usar para dividir un documento en diferentes secciones, como una sección de noticias y otra de productos, que a su vez pueden estar separadas en header, div y footer.
Si tenemos varios elementos de este tipo (lo cual es muy común), es recomendable usar aria-labelledby para identificarlos, por ejemplo:
<main>
<h1>Título principal<h1>
<section aria-labelledby="seccion1">
<h2 id="seccion1">Título sección 1</h2>
<p>Contenido</p>
</section>
<section aria-labelledby="seccion2">>
<h2 id="seccion2">Título sección 2</h2>
<p>Contenido</p>
</section>
</main>NAV
Se utiliza para marcar una zona de enlaces, como el menú principal o los del sidebar (laterales) o del footer. Se puede incluir un nav dentro de header, footer, section y article.
Si hay varios elementos de este tipo, es recomendable usar aria-labelledby para identificarlos, como en el siguiente ejemplo:
<nav aria-labelledby="nav1">
<h2 id="nav1">Menú navegación 1<h2>
<ul>
<li><a href="x.html">Enlace 1</a></li>
<li><a href="x.html">Enlace 2</a></li>
<li><a href="x.html">Enlace 3</a></li>
<li><a href="x.html">Enlace 4</a></li>
</ul>
</nav>
<nav aria-labelledby="nav2">
<h2 id="nav2">Menú navegación 2<h2>
<ul>
<li><a href="x.html">Enlace 5</a></li>
<li><a href="x.html">Enlace 6</a></li>
<li><a href="x.html">Enlace 7</a></li>
<li><a href="x.html">Enlace 8</a></li>
</ul>
</nav>Si los menús se repiten, por ejemplo, en el lateral (sidebar) y en el footer, la etiqueta aria-labelledby debe tener el mismo nombre, ya que representan el mismo menú.
ARTICLE
Los articles son bloques de información, similares a las entradas de un blog, pero no se limitan a noticias; pueden incluir servicios, productos, enlaces a otras páginas, etc. La idea es que dentro de una sección haya diferentes articles, agrupados para una mejor organización.
HGROUP
Cuando hay varios encabezados seguidos, se deben agrupar con esta etiqueta.
<header>
<hgroup><h1>Titular 1</h1><h2>Subtitulo noticia 1</h2></hgroup>
</header>
<header>
<hgroup><h1>Titular 2</h1><h2>Subtitulo noticia 2</h2></hgroup>
</header>FIGURE
Si se tienen imágenes con título, descripción, copyright, etc., se debe agrupar todo el contenido relacionado con esa imagen bajo esta etiqueta.
<figure>
<img src="imagen.jpg" alt="Descripción de la imagen">
<figcaption>Info de la imagen</figcaption>
</figure>ASIDE
En ocasiones, al abordar un tema en una página, surge la necesidad de aclarar algo que no está directamente relacionado con el contenido principal. Para esto se utiliza esta etiqueta, que comúnmente se usa para establecer sidebars (laterales) con contenido más general.
Si hay varios elementos de este tipo, es recomendable usar aria-labelledby para identificarlos, como se muestra a continuación:
<aside aria-labelledby="sidebar1">
<h2 id="sidebar1">Título sidebar</h2>
<p>Contenido sidebar</p>
</aside>
<aside aria-labelledby="sidebar2">
<h2 id="sidebar2">ítulo sidebar</h2>
<p>Contenido sidebar</p>
</aside>MAIN
Se utiliza para establecer el bloque principal de la página, que debe explicar de qué trata el contenido que se está visualizando. Dentro de este bloque pueden incluirse etiquetas como: header, section, footer, article, etc.
Si hay varios elementos de este tipo, es recomendable usar aria-labelledby para identificarlos, como en el siguiente ejemplo:
<main aria-labelledby="title1">
<h1 id="sidebar1">Título 2</h1>
<p>Contenido principal</p>
</aside>
<aside aria-labelledby="title2">
<h1 id="sidebar2">Título 1</h1>
<p>Contenido principal</p>
</aside>FORM
Se utiliza para marcar un formulario.
<form action="procesar.php" method="post">
<label for="nombre">Nombre:</label>
<input type="text" id="nombre" name="nombre">
<input type="submit" value="Enviar">
</form>Elementos básicos de un formulario en HTML:
<form action="html5-formularios.html" method="get">
<label form="nombre">Nombre:</label><label form="nombre">Nombre:</label>
<input name="nombre" type="text">
<br><br>
<input type="submit" value="ENVIAR">
</form>Form: Esta etiqueta define que estamos creando un formulario. Los atributos básicos son:
- action: Establece la página que se cargará una vez enviado el formulario. En este ejemplo, indicamos que se cargue la misma página, aunque podríamos redirigir al usuario a una página de agradecimiento.
- method: Se refiere a la forma en que se envían los datos recogidos en el formulario. El propósito de un formulario es recopilar la información que el usuario ingresa, y debemos decidir si enviamos los datos a través de la URL (GET – no recomendable) o usando POST (donde los datos van ocultos en la petición). La recolección de la información se realiza mediante programación, utilizando lenguajes como PHP, ASP, JavaScript, entre otros.
Label: Esta etiqueta relaciona los campos (inputs) con sus descripciones. Si tenemos dos campos, es necesario identificarlos para que el usuario sepa qué información debe ingresar en cada uno. El atributo «for» es de uso interno y se utiliza para identificar a qué campo se refiere el texto.
Input type=»text»: Los inputs son campos que el usuario debe completar.
- type = «text»: Define el tipo de campo. En este caso, es «text», porque queremos crear un campo de texto.
- name: Es el identificador del input y se utiliza en programación para recoger su información.
Input type=»submit»:
- type = «submit»: Indica que este es un campo de envío, cuyo diseño será similar al de un botón (este diseño puede modificarse con CSS).
- value: Establece el valor por defecto del campo; en este caso, usamos «ENVIAR», que es lo que verá el usuario. Los campos de tipo text, number, etc., también pueden tener un valor por defecto.
Tipos de campos:
- Input type=»text»: Hemos visto este tipo de campo arriba.
- Input type=»radio»: Se usan para que el usuario tenga que seleccionar una opción entre varias disponibles.
- select: Su uso es un poco diferente de los inputs, y se usa para lo mismo que el input type radio pero en formato desplegable.
- textarea: Es un campo de texto pero más grande, pensado para que el usuario pueda meter texto sin límites. Los inputs están pensados para asuntos o textos más cortos (hasta 255 caracteres).
- datalist: Su funcionamiento es el mismo que el select pero en este caso se puede buscar, es muy útil si el listado es muy grande.
- input type=»password»: Se usa para campos que tienen que ir cifrados, al escribir se muestra puntos no lo que se escribe.
- input type=»checkbox»: Es similar al input type radio, pero con la diferencia que en este se pueden seleccionar varias opciones.
- input type=»color»: Este campo genera un selector de colores.
- input type=»date»: Con este formato forzamos a que el usuario meta una fecha con día, mes y año. Puede seleccionar una fecha de un calendario.
- input type=»datetime»: Igual que el anterior solo que fuerza a que exista hora y minuto.
- input type=»email»: Fuerza a que la entrada sea un email comprobando que tenga el formato adecuado.
- input type=»number»: Fuerza a que la entrada sea un número, existen atributos que hacen que su funcionamiento varié considerablemente, los vemos en el siguiente bloque.
- input type=»range»: Muestra una barra desde la que el usuario tiene que establecer un valor (arrastrando el ratón sobre la barra) dentro de los límites de la barra.
- input type=»search»: Es un input con formato de buscador.
- input type=»time»: Input para insertar hora y minuto.
- input type=»url»: Es un campo que se usa para insertar URLs, los navegados validan que tenga un formato adecuado, incluso algunos móviles añaden .com automáticamente.
- input type=»week»: Te permite introducir número de semana y año.
- input type=»file»: Es un campo especial ya que permite insertar adjuntos.
Algunos atributos:
- Form:
- Action: Como he comentado se usa para indicar a que página ir cuando el usuario envié los datos del formulario.
- Method: Existen 2 opciones POST que envía la información oculta (recomendado) o GET que envía la información por la URL (la URL tiene límite de caracteres).
- enctype: Se usa solo con POST, y es necesario incluirla para el envió de archivos: adjuntos: enctype=»multipart/form-data»
- Generales para todos:
- Id: Se usa para identificar y dar estilos o trabajar con javascript con el campo, el ID tiene que ser único por página es decir no pueden existir varios IDs iguales por página.
- Class: El uso es el mismo que el ID, la diferencia es que en este caso pueden exitir varios campos con el mismo nombre, por ejemplo: 4 campos con el mismo tamaño pueden llamarse class=»tamanio».
- readonly: Se usa para que el campo solo pueda ser visto pero no modificado.
- disabled: Se usa para marcar el campo como deshabilitado.
- size: Tamaño del campo.
- name: Es el nombre del campo, es importante ya que es la forma de enviar la información.
- Inputs:
- maxlenght: Número de caracteres permitidos.
- placeholder: Texto que se presenta dentro del campo, y que se borra cuando el usuario escribe.
- pattern: Permite crear reglar de forma que el usuario tenga que, como en el ejemplo de abajo, introducir solo 3 caracteres.
- Radio y checkbox:
- Checked: Indica que opción esta seleccionada por defecto.
- Textarea:
- Row y cols: Sirven para establecer las dimensiones del área de escritura.
- Select y datalist:
- Selected: Se usa para indicar que opción esta seleccionada por defecto.
- date y datetime:
- min y max: Establece los límites entre fechas. Fecha desde y fecha hasta.
- number:
- min y max: igual que el caso anterior permite establecer límite superior e inferior, y el usuario no puede seleccionar otro valor.
- step: Permite establecer el salto entre los números seleccionables. por ejemplo, si establecemos un salto de 3, solo podremos elegir el 3,6,9,12, etc.
- file:
- multiple: Permite que se suban varios ficheros a la vez.
Ejemplo:
<form action="html5-formularios.html" method="get" autocomplete>
<h3>text</h3>
<label form="nombre">Nombre:</label>
<input name="nombre" type="text" value="" readonly disabled size="40" maxlength="10" pattern="[A-Za-z]{3}"
placeholder="First name">
<h3>radio</h3>
<input type="radio" name="gender" value="male" checked> Male
<br>
<input type="radio" name="gender" value="female"> Female
<br>
<input type="radio" name="gender" value="other"> Other
<h3>select</h3>
<label form="cars">cars:</label>
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<h3>textarea</h3>
<textarea name="message" rows="10" cols="30">
The cat was playing in the garden.
</textarea>
<h3>datalist</h3>
<label form="nombre">Buscador:</label>
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<h3>password</h3>
<label form="password">Keyword:</label>
<input type="password" name="psw" required>
<h3>checkbox</h3>
<input type="checkbox" name="vehicle1" value="Bike"> I have a bike<br>
<input type="checkbox" name="vehicle2" value="Car"> I have a car
<h3>Color</h3>
<label form="color">Color:</label>
<input type="color" name="favcolor">
<h3>Fecha</h3>
<label form="date">Fecha:</label>
<input type="date" name="bday" min="2000-01-02">
<h3>datetime</h3>
<label form="datetime-">datetime:</label>
<input type="datetime-local" name="bdaytime">
<h3>email</h3>
<label form="email">email:</label>
<input type="email" name="email" autocomplete="off">
<h3>number</h3>
<label form="number">numero:</label>
<input type="number" name="quantity" min="1" max="25" step="3">
<h3>points</h3>
<label form="points">numero desde y hasta:</label>
<input type="number" name="points" min="0" max="100" step="10" value="30">
<h3>range</h3>
<label form="range">rango:</label>
<input type="range" name="points" min="0" max="10">
<h3>search</h3>
<label form="search">search:</label>
<input type="search" name="googlesearch">
<h3>time</h3>
<label form="time">Hora:</label>
<input type="time" name="usr_time">
<h3>url</h3>
<label form="url">url:</label>
<input type="url" name="homepage">
<h3>week</h3>
<label form="week">semana año:</label>
<input type="week" name="week_year">
<h3>file</h3>
<label form="fichero">ficheros:</label>
<input type="file" name="img" multiple>
<br><br>
<input type="submit" value="Submit">
</form>Title y description
Title
Una página web se compone de varias páginas independientes accesibles mediante menús, enlaces y banners. Cada página tiene su propio código fuente, texto, imágenes y funcionalidad. Aunque visualmente similares, el contenido de cada página puede ser diferente.
El title identifica cada página. No se ve en la web, pero aparece en la pestaña del navegador y en los motores de búsqueda como Google. Debe ser claro y conciso, sin superar los 70 caracteres para garantizar una buena visualización.

El title es clave para el SEO, ya que ayuda a los buscadores a identificar el contenido de la página y posicionar palabras clave adecuadas. Es fundamental conocer a nuestros clientes y las palabras que utilizan para incluirlas en los titles.
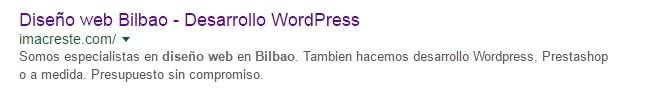
Description
La meta descripción funciona de manera similar al title, con una extensión máxima de aproximadamente 150 caracteres. Aunque su relevancia para el posicionamiento en buscadores es menor, su impacto en la tasa de clics es significativo, ya que representa el texto que aparece debajo de la URL en los resultados de búsqueda.
<meta name="description" content="Expertos en diseño web en Bilbao. Ofrecemos desarrollo en WordPress, Prestashop y soluciones personalizadas. Solicite un presupuesto sin compromiso." />Otras etiquetas de HTML5
- datetime: Propiedad utilizada para especificar la fecha en un formato que es comprensible para motores de búsqueda y navegadores web.
- pubdate: Indica si la fecha corresponde a la publicación, siendo relevante únicamente dentro de un artículo, razón por la cual se han añadido las etiquetas article.
<article>
<h1>Título</h1>
<p>Publicado el <time datetime="2017-07-21T22:10:00" pubdate>21 de Julio a las 22:10</time></p>
</article>- Strong: Esta etiqueta se utiliza para mostrar el texto en negrita, destacando así ciertas palabras dentro de un párrafo. Se considera que su uso es relevante para los motores de búsqueda, ya que se presume que las palabras en negrita representan lo más importante del contenido.
- Cite: Se emplea para referenciar citas textuales, como el título de una película, proporcionando reconocimiento a las fuentes originales.
- Small: Esta etiqueta produce un texto en un tamaño reducido, comúnmente utilizado para incluir «letras pequeñas» en documentos legales, contratos y otros textos similares.
<p><strong>Lorem Ipsum</strong> es simplemente el texto de relleno de
las <cite>imprentas y archivos de texto</cite>.
Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde
el año 1500, cuando un impresor desconocido
usó una <small>galería de textos y los mezcló de</small> tal manera que logró hacer un
libro de textos especimen.</p>- Menu: Sirve para listar un menú.
<menu type="toolbar">
<li>Diseño Web</li>
<li>Programación Web</li>
<li>Desarrollo PHP</li>
</menu>- Details: Detalles o información de un producto por ejemplo. Automáticamente hace el efecto de expandir.
- Summary: Es un resumen. Suele usarse justo antes de Details.
<details>
<summary>Cuentas año 2015.</summary>
<p> - Primer trimestre X</p>
<p>Durante el primer trimestre se a obtenido...</p>
</details>- Mark: Sirve para destacar un contenido.
<p>Si queremos poner un enlace usaremos la etiqueta <mark>a</mark>.</p>- Cambiar el orden de una lista: En primer lugar vamos a ver el atributo reversed, es muy fácil de usar pero puede ahorrarte muchas horas de trabajo.
<ol reversed>
<li>Lista 1</li>
<li>Lista 2</li>
<li>Lista 3</li>
<li>Lista 4</li>
<li>Lista 5</li>
</ol>- Descargar un enlace: Este atributo permite modificar el comportamiento estándar de un enlace. Por ejemplo, si deseamos que un archivo HTML o PHP se descargue en lugar de abrirse en el navegador, simplemente debemos añadir este atributo en la etiqueta del ancla.
<p><a download href="pagina.pdf">Descargar</a></p>- Notificar eventos: Al navegar, puede que deseemos registrar nuestra actividad o ejecutar un proceso en segundo plano; para ello, podemos utilizar el atributo ping.
<p><a ping="ping.php" href="pagina.html">Guardar en base de datos el clic.</a></p>En este ejemplo al hacer clic en el enlace se ejecutara el fichero ping.php, el que podemos usar por ejemplo para guardar estadísticas de clic, actualizar un excel, o mandar un mail informativo.
- Crear atributos personalizados: En HTML 5 disponemos de un montón de atributos, cada etiqueta dispone de los suyos propios, pero además podemos crear los nuestros propios mediante el atributo data-.
<img src="ejemplo.jpg" data-autor="imacreste" />
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
<script>
$("#imagen").click(function() {
var autor = this.getAttribute("data-autor");
alert("El autor es: " + autor + "."); });
</script>Editar el texto desde el navegador
Para que el usuario pueda editar un texto desde el navegador, hasta ahora era necesario añadir un formulario, que rellene los datos y envié la información. Ahora podemos hacerlo desde un párrafo, o un encabezado, veamos como:
<p contenteditable="true" spellcheck="false">Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto. Continuacion...</p>
- contenteditable: hace que el contenedor que tiene el atributo pueda ser editado por el usuario. En realidad no vale de mucho ya que no se almacena, pero se podría guardar, peor lo veremos en otra entrada.
- spellcheck: Si no ponemos esta etiqueta, mientras el usuario escribe se le marcaran los errores ortográficos.. pero imagina que es una prueba de un idioma y no queremos que se le marque como error.
Arrastrar contenido HTML
Otra posibilidad que se ha mejorado y facilitado mucho es poder crear bloques que se puedan arrastrar.
<p>Lorem Ipsum es simplemente el texto de relleno <span draggable="true">de las imprentas y</span> archivos de texto.</p>
Si pasamos el ratón veremos cómo al pasar por encima de la etiqueta con el atributo cambia a flechita que indica que se puede mover, aunque para que sirva para algo se necesita javascript que veremos en otra entrada.
Evitar que un texto sea traducido
Actualmente es bastante frecuente que los usuarios tengan instalado un traductor en su navegador y que eso facilite la lectura de textos en otros idiomas, pero imagina que tenemos una página de un libro en el cual su título es importante que sea en el idioma de origen, y por tanto necesitamos que no sea traducido por estas herramientas, debemos usar el atributo translate de la siguiente forma.
<p>Lorem Ipsum es simplemente el texto de relleno <span translate="no">de las imprentas y</span> archivos de texto.</p>
Configuración del entorno de desarrollo
Para desarrollar tu primera página web de manera efectiva, es recomendable configurar un entorno de desarrollo local. Esto te permitirá probar tu código de manera eficiente sin necesidad de subirlo a un servidor en línea. Aquí te mostramos cómo hacerlo:
- Elige un software de servidor local: Las opciones más comunes son:
- WAMP (Windows, Apache, MySQL, PHP): Ideal para usuarios de Windows, WAMP incluye todo lo que necesitas para ejecutar aplicaciones web.
- MAMP (Macintosh, Apache, MySQL, PHP): Similar a WAMP, pero diseñado para usuarios de Mac.
- XAMPP: Una opción multiplataforma que funciona tanto en Windows como en Mac y Linux.
- Descarga e instala el software: Ve al sitio web oficial del software que elijas y descarga la versión correspondiente a tu sistema operativo. Sigue las instrucciones de instalación.
- Configura tu servidor: Una vez instalado, abre el panel de control del servidor y asegúrate de que el servidor Apache esté en funcionamiento. Esto te permitirá acceder a tu página web localmente a través de
http://localhost. - Crea tu carpeta de proyecto: En la ruta de instalación del servidor local, busca la carpeta
www(WAMP) ohtdocs(MAMP/XAMPP). Crea una nueva carpeta para tu proyecto, por ejemplo,mi-primera-pagina-web.
Elegir un editor de código
Un buen editor de código puede hacer que tu experiencia de desarrollo sea mucho más fácil y eficiente. Considera las siguientes opciones:
- Visual Studio Code: Este editor gratuito es altamente recomendado por su interfaz intuitiva, soporte para extensiones y características avanzadas como el control de versiones integrado.
- Sublime Text: Con una versión gratuita y otra de pago, Sublime Text es conocido por su velocidad y fluidez, ofreciendo funciones como la edición en múltiples líneas y la búsqueda rápida.
- Atom: Este editor, desarrollado por GitHub, es fácil de personalizar y tiene una gran comunidad que comparte paquetes y temas.
Al elegir un editor, busca uno que se adapte a tus preferencias y estilo de trabajo.
Estructura de una página web en HTML 5
Al crear una página web en HTML 5, es esencial entender la estructura de archivos y carpetas que utilizarás. A continuación se presentan los archivos y carpetas más importantes:
- Archivo
index.html: Este es el archivo principal de tu página web. Cuando alguien visita tu sitio, el navegador busca este archivo por defecto. Es aquí donde escribirás tu código HTML. - Archivo
style.css: Este archivo se utiliza para definir el estilo visual de tu página web. Puedes modificar colores, fuentes, márgenes y más utilizando CSS. Asegúrate de vincularlo a tu archivo HTML para que los estilos se apliquen correctamente. - Carpeta
img/: Es recomendable crear una carpeta para almacenar todas tus imágenes. Mantener tus recursos organizados te facilitará el acceso y la gestión. - Archivo
script.js(opcional): Si planeas añadir interactividad a tu página web con JavaScript, considera crear un archivo separado para tus scripts. Esto ayudará a mantener tu código HTML limpio y organizado.
Creando tu primer archivo HTML
Ahora que conoces los archivos y carpetas clave, es hora de crear tu primer archivo HTML. Sigue estos pasos:
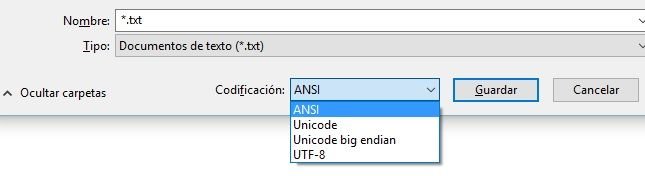
Para empezar, abre tu editor de texto, escribe el código básico de HTML5 y guarda el archivo con la extensión .html. Por ejemplo, guárdalo como index.html. Asegúrate de que el tipo de archivo sea «Todos los archivos» o «UTF-8» en tu editor.

Comienza a agregar contenido usando las etiquetas básicas y otras como <h1> para el título principal, h2 para un subtítulo, <p> para los párrafos, y <strong> para resaltar texto. Por ejemplo:
<!DOCTYPE HTML>
<html lang="es-ES">
<head>
<meta charset="utf-8" />
<title>Título de la web</title>
<meta name="description" content="Descripción del contenido de la página." />
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<h1>Títular</h1>
<h2>Subtitulo</h2>
<p>párrafo de <strong>prueba</strong></p>
<script src="script.js"></script> </body>
</html>Guarda el archivo y ábrelo en tu navegador escribiendo http://localhost/carpeta-del-archivo/index.html en la barra de direcciones. Deberías ver tu primera página web en acción.
Añadir estilos y funcionalidades (Scripts)
Para que tu página web sea más interactiva y visualmente atractiva, necesitarás incluir scripts y estilos adicionales. Aquí te explicamos cómo hacerlo correctamente:
- Vinculación de archivos CSS: Para aplicar estilos a tu página web, debes vincular tu archivo
style.cssen la sección<head>de tu archivo HTML. Si aún no lo has hecho, asegúrate de que el siguiente código esté presente:
<link rel="stylesheet" href="style.css">- Inclusión de scripts JavaScript: Si decides utilizar JavaScript, puedes agregar tus scripts en la parte inferior del archivo
index.html, justo antes de la etiqueta de cierre</body>. Esto es recomendable para que el contenido HTML se cargue antes de que se ejecute el script, mejorando así el rendimiento de la página. Aquí tienes un ejemplo:
<script src="script.js"></script>- Usar CDNs (Content Delivery Networks): Para librerías populares como jQuery, puedes incluirlas directamente desde un CDN. Por ejemplo, para jQuery, puedes agregar lo siguiente antes de tu propio script:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>Incorporación de imágenes y multimedia
El uso de imágenes y contenido multimedia puede enriquecer la experiencia del usuario en tu página web. A continuación, te mostramos cómo hacerlo:
- Insertar imágenes: Para agregar una imagen a tu página, usa la etiqueta
<img>. Asegúrate de que la imagen esté en la carpetaimg/que creaste anteriormente. Aquí tienes un ejemplo:
<img src="carpeta-img/imagen.jpg" alt="Descripción de la imagen">- Atributo
alt: Es importante incluir este atributo, ya que mejora la accesibilidad y el SEO.
2. Incluir videos: Puedes añadir videos directamente a tu página utilizando la etiqueta <video>. Por ejemplo:
<video controls>
<source src="carpeta-video/video.mp4" type="video/mp4">
Tu navegador no soporta el elemento de video.
</video>Esto permitirá a los usuarios reproducir el video directamente desde tu página.
3. Incluir audios: Puedes añadir audios directamente a tu página utilizando la etiqueta <audio>. Por ejemplo:
<audio controls>
<source src="tiburon.mp3" type="audio/mp4">
</audio>3. Incluir diseños gráficos con CANVA: El elemento canvas permite crear un entorno para realizar dibujos, incluyendo la posibilidad de generar efectos dinámicos. Su implementación es sencilla; solo es necesario definir las dimensiones del lienzo:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
El navegador que usas no soporta html5.
</canvas>En este caso, se añade un borde y un mensaje alternativo para aquellos navegadores que no son compatibles con HTML5.
A partir de este momento, es posible comenzar a dibujar utilizando JavaScript. El script siempre debajo de la etiqueta canva. Por ejemplo, procederemos a crear un círculo:
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
</script>Un ejemplo avanzado sería un reloj diseñado con HTML5.
<canvas id="canvas2" width="400" height="400" style="border:1px solid #d3d3d3;">
El navegador que usas no soporta html5.
</canvas>
<script>
var canvas = document.getElementById("canvas2");
var ctx = canvas.getContext("2d");
var radius = canvas.height / 2;
ctx.translate(radius, radius);
radius = radius * 0.90
setInterval(drawClock, 1000);
function drawClock() {
drawFace(ctx, radius);
drawNumbers(ctx, radius);
drawTime(ctx, radius);
}
function drawFace(ctx, radius) {
var grad;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2*Math.PI);
ctx.fillStyle = 'white';
ctx.fill();
grad = ctx.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.05);
grad.addColorStop(0, '#333');
grad.addColorStop(0.5, 'white');
grad.addColorStop(1, '#333');
ctx.strokeStyle = grad;
ctx.lineWidth = radius*0.1;
ctx.stroke();
ctx.beginPath();
ctx.arc(0, 0, radius*0.1, 0, 2*Math.PI);
ctx.fillStyle = '#333';
ctx.fill();
}
function drawNumbers(ctx, radius) {
var ang;
var num;
ctx.font = radius*0.15 + "px arial";
ctx.textBaseline="middle";
ctx.textAlign="center";
for(num = 1; num < 13; num++){
ang = num * Math.PI / 6;
ctx.rotate(ang);
ctx.translate(0, -radius*0.85);
ctx.rotate(-ang);
ctx.fillText(num.toString(), 0, 0);
ctx.rotate(ang);
ctx.translate(0, radius*0.85);
ctx.rotate(-ang);
}
}
function drawTime(ctx, radius){
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//hour
hour=hour%12;
hour=(hour*Math.PI/6)+
(minute*Math.PI/(6*60))+
(second*Math.PI/(360*60));
drawHand(ctx, hour, radius*0.5, radius*0.07);
//minute
minute=(minute*Math.PI/30)+(second*Math.PI/(30*60));
drawHand(ctx, minute, radius*0.8, radius*0.07);
// second
second=(second*Math.PI/30);
drawHand(ctx, second, radius*0.9, radius*0.02);
}
function drawHand(ctx, pos, length, width) {
ctx.beginPath();
ctx.lineWidth = width;
ctx.lineCap = "round";
ctx.moveTo(0,0);
ctx.rotate(pos);
ctx.lineTo(0, -length);
ctx.stroke();
ctx.rotate(-pos);
}
</script>Uso de CSS para estilizar tu web
CSS (Cascading Style Sheets) es la herramienta clave para mejorar la apariencia de tu página web. A continuación, te mostramos cómo empezar a estilizar tu página con algunas propiedades básicas:
- Seleccionar elementos: En tu archivo
style.css, puedes seleccionar elementos HTML para aplicar estilos. Por ejemplo:
body {
background-color: #f2f2f1; /* Color de fondo */
font-family: Arial, sans-serif; /* Tipo de fuente */
color: #555; /* Color del texto */
}
p#intro {
color: #115bff; /* Color del encabezado */
text-align: center; /* Alineación del texto */
}
h2.estilo {
line-height: 1.5; /* Espaciado entre líneas */
margin: 2rem; /* Margen alrededor del párrafo */
}- Estilizar clases y IDs: Puedes crear clases e IDs para aplicar estilos específicos a ciertos elementos. Por ejemplo:
<h2 class="estilo">Subtítulo con estilo</h2>
<p id="intro">Esto es un párrafo</p>- Usar medidas responsivas: Para que tu página web sea accesible en dispositivos de diferentes tamaños, utiliza unidades como porcentajes (
%) ovwyvh(viewport width y viewport height) en lugar de píxeles. Esto asegurará que tu diseño sea flexible.
Añadir fuentes
La selección de la tipografía para un sitio web es un aspecto fundamental que impacta tanto en la estética como en la usabilidad. Generalmente, se recomienda utilizar una o, en el mejor de los casos, dos fuentes a lo largo de la página, ya que un exceso de tipografías puede generar confusión y dificultar la lectura.
Para establecer la fuente deseada, contamos con dos opciones principales:
Fuentes por defecto: Estas son las fuentes estándar disponibles en la mayoría de los sistemas operativos, tales como Arial, Helvetica, sans-serif y Verdana. Su implementación es sencilla y directa. Por ejemplo, para definir la fuente de los párrafos en CSS, se puede utilizar el siguiente código:
p {
font-family: Arial, Helvetica, sans-serif;
}En este caso, la fuente predeterminada es Arial; si el navegador no la encuentra, utilizará Helvetica y, en última instancia, una fuente sans-serif. Estas tipografías son muy similares y ampliamente utilizadas.
Fuentes personalizadas: Estas pueden ser gratuitas o de pago, y es posible encontrarlas en plataformas como Google Fonts. En este contexto, existen dos enfoques para integrar fuentes personalizadas en un sitio web:
- Descarga y uso local: Este método implica descargar la fuente, descomprimirla y subirla a una carpeta específica dentro del proyecto. Posteriormente, es necesario crear las reglas correspondientes en el CSS para que la fuente esté disponible. Un ejemplo de código para implementar esto es el siguiente:
@font-face {
font-family: 'fuente';
src: url(carpeta/fuente.eot);
src: url(carpeta/fuente.svg);
src: url(carpeta/fuente.ttf);
}
@font-face {
font-family: 'fuenteBold';
src: url(carpeta/PfennigBold.eot);
src: url(carpeta/PfennigBold.svg);
src: url(carpeta/PfennigBold.ttf);
}En este ejemplo, se cargan dos variantes de la misma fuente: una normal y otra en negrita. Si se desea utilizar cursivas, es necesario descargar e instalar esa variante adicionalmente. A partir de este momento, la fuente se puede utilizar en el CSS con la siguiente regla:
p {
font-family: fuente;
}Integración de Google Fonts: Para agregar una fuente de Google Fonts sin necesidad de descarga, se debe buscar la tipografía deseada, seleccionar la opción para añadirla haciendo clic en el botón correspondiente en la parte superior derecha, y revisar las fuentes añadidas en la sección «family selected».
Google Fonts proporcionará un enlace que debe incluirse en las páginas donde se desee utilizar la fuente. Es recomendable limitar la carga de esta línea a las páginas específicas que la necesiten, para optimizar la velocidad de carga y evitar penalizaciones en el rendimiento SEO. Un ejemplo del enlace a incluir sería:
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet">Y para aplicar la fuente:
p {
font-family: Lato;
}Es importante tener en cuenta que no todas las fuentes ofrecen soporte para caracteres latinos. Además, si se requiere utilizar variantes como negritas o cursivas, se debe verificar que la tipografía elegida sea compatible con estos estilos.
La elección adecuada de la tipografía no solo mejorará la estética de la web, sino que también contribuirá a una experiencia de usuario más satisfactoria.
Uso de javascript para dar interacción a tú web
JavaScript es un lenguaje de programación que se utiliza principalmente para hacer que las páginas web sean interactivas y dinámicas. Es uno de los tres pilares fundamentales del desarrollo web, junto con HTML y CSS.
Mientras que HTML estructura el contenido y CSS lo estiliza, JavaScript permite manipular el contenido y responder a las acciones del usuario.
Ejemplo práctico: Cambiar el color de un elemento al hacer clic
A continuación, te muestro un ejemplo práctico donde usaremos JavaScript para cambiar el color de un encabezado al hacer clic en él.
HTML: Crea un archivo index.html con el siguiente contenido:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ejemplo de JavaScript</title>
<style>
h1 {
color: blue; /* Color inicial del encabezado */
}
</style>
</head>
<body>
<h1 id="miEncabezado">Haz clic en mí para cambiar mi color</h1>
<script src="script.js"></script>
</body>
</html>JavaScript: Crea un archivo script.js con el siguiente contenido:
// Selecciona el encabezado por su ID
const encabezado = document.getElementById("miEncabezado");
// Añade un evento de clic al encabezado
encabezado.addEventListener("click", function() {
// Cambia el color del encabezado
encabezado.style.color = encabezado.style.color === "blue" ? "red" : "blue";
});- Selección del Elemento: Utilizamos
document.getElementByIdpara seleccionar el encabezado (h1) por su ID. - Evento de Clic: Añadimos un evento que escucha cuando el usuario hace clic en el encabezado. Esto se logra mediante
addEventListener. - Cambio de Color: Dentro del evento, cambiamos el color del texto utilizando
style.color. Si el color actual es azul, lo cambiamos a rojo y viceversa.
Usabilidad y accesibilidad en el diseño web
La usabilidad se refiere a lo sencillo que es para los visitantes navegar por el sitio y utilizar sus funciones.
Para mejorar la usabilidad, puedes:
- Simplifica la navegación con menús claros.
- Utiliza un diseño coherente en todas las páginas.
- Asegúrate de que el contenido sea fácil de leer.
- Optimiza la velocidad de carga del sitio.
- Realiza pruebas de usuario para identificar áreas de mejora.
- Usar la técnica de card sorting que consiste en clasificar y organizar información de manera colaborativa utilizando tarjetas físicas o virtuales.
La accesibilidad busca garantizar que todas las personas, incluidas aquellas con discapacidades, puedan acceder y comprender el contenido.
Para mejorar la accesibilidad, puedes:
- Utiliza texto alternativo para imágenes.
- Asegúrate de que el contraste entre el texto y el fondo sea adecuado.
- Implementa subtítulos en videos.
- Facilita la navegación mediante teclado.
- Proporciona descripciones claras y concisas del contenido.
Ambos elementos son importantes porque fomentan la inclusión y permiten que un mayor número de usuarios interactúe con el sitio, mejorando su eficacia y el alcance del mensaje.
Pruebas y solución de problemas
Una vez que hayas desarrollado tu página web, es crucial probarla para asegurarte de que funcione correctamente. Aquí hay algunos pasos a seguir:
- Verificar el Código: Utiliza herramientas como el Validador de HTML del W3C para asegurarte de que tu código HTML sea válido y no contenga errores.
- Probar en Diferentes Navegadores: Abre tu página en diferentes navegadores (Chrome, Firefox, Edge) para verificar que se vea y funcione como esperas en cada uno.
- Revisar la Responsividad: Asegúrate de que tu diseño se vea bien en diferentes tamaños de pantalla. Puedes usar las herramientas de desarrollo en los navegadores para simular diferentes dispositivos.
- Recoger Feedback: Si es posible, pide a amigos o colegas que revisen tu página web y ofrezcan comentarios. Esto puede ayudarte a identificar problemas que quizás no hayas notado.
Preguntas frecuentes
¿Necesito conocimientos previos en programación para crear una página web?
No es necesario tener conocimientos previos en programación. HTML 5 es un lenguaje accesible para principiantes, y con un poco de práctica, podrás crear tu propia página web.
¿Puedo usar HTML 5 para crear páginas web?
Sí, HTML 5 es ideal para crear aplicaciones web interactivas. Junto con CSS y JavaScript, puedes desarrollar aplicaciones ricas en funcionalidades.
¿Qué debo hacer si mi página web no se ve bien en dispositivos móviles?
Asegúrate de utilizar un diseño responsivo y prueba tu página en diferentes dispositivos. También puedes utilizar media queries en CSS para ajustar el diseño según el tamaño de pantalla.
¿Dónde puedo alojar mi página web una vez que esté lista?
Hay múltiples opciones de alojamiento web, tanto gratuitas como de pago. Algunas opciones populares incluyen GitHub Pages, Netlify, hostinger, y Bluehost.
Conclusión y consejos
Crear tu primera página web con HTML 5 es un proceso emocionante que abre las puertas a un mundo de posibilidades en el desarrollo web. Te dejo unos consejos finales:
- Practica Regularmente: Cuanto más practiques, más cómodo te sentirás con HTML 5 y CSS. Trata de crear diferentes tipos de páginas y experimenta con elementos multimedia.
- Mantente Actualizado: El desarrollo web está en constante evolución. Suscríbete a blogs, sigue tutoriales y participa en comunidades para aprender sobre las últimas tendencias y tecnologías.
- Utiliza Recursos en Línea: Hay numerosos recursos gratuitos y pagos en línea que pueden ayudarte a mejorar tus habilidades. Plataformas como freeCodeCamp, Codecademy, y W3Schools son excelentes lugares para comenzar.
- No temas pedir ayuda: Si te encuentras con problemas, hay muchas comunidades en línea, como Stack Overflow, donde puedes hacer preguntas y recibir apoyo de otros desarrolladores.
- Diviértete: Finalmente, recuerda que crear una página web debe ser una experiencia agradable. Diviértete explorando tu creatividad y expresándote a través del diseño y desarrollo web.





Deja una respuesta