El Bucle de WordPress, conocido como «The Loop», es una estructura fundamental en WordPress que permite la visualización de publicaciones en una página web. Funciona como una serie de comandos que extraen y muestran información de la base de datos de WordPress, convirtiendo datos en contenido HTML.
En esta guía, exploraré su importancia, funcionamiento, y mejores prácticas para su implementación. Si necesitas ayuda soy diseñador de WordPress.
Qué es el bucle de WordPress
El Bucle de WordPress, o «The Loop», es la estructura utilizada por el sistema de WordPress para desplegar publicaciones en el frontend de un sitio web.
Cada tema de WordPress utiliza al menos un bucle para mostrar el contenido dinámico de un sitio, como publicaciones, páginas o listas de artículos. Al procesar las solicitudes de los usuarios, el bucle ejecuta una consulta a la base de datos, recuperando la información deseada para presentarla en un formato legible.
¿Por qué es importante el Bucle?
El Bucle es esencial para la funcionalidad de WordPress porque actúa como el mecanismo central que convierte los datos almacenados en la base de datos en contenido visible.
Su importancia radica en su flexibilidad y capacidad para personalizar la forma en que las publicaciones se muestran a los visitantes. Al controlar el Bucle, los desarrolladores pueden modificar cómo se presentan las entradas de blog, crear diseños personalizados y mejorar la experiencia del usuario.
Además, la correcta implementación del Bucle impacta positivamente en el SEO, al optimizar cómo se indexa el contenido en los motores de búsqueda.
Cómo funciona el Bucle de WordPress
El Bucle de WordPress opera como una serie de comandos que proporcionan funcionalidades específicas para mostrar contenido.
Conceptos Básicos
- Consulta de Base de Datos: El Bucle inicia con una consulta a la base de datos de WordPress para obtener una serie de publicaciones según criterios predeterminados, como la categoría o la fecha de publicación.
- Iteración de Publicaciones: A medida que el Bucle itera sobre las publicaciones obtenidas, emplea una serie de comandos (tags de plantillas) para extraer y mostrar información específica de cada entrada, como el título, el contenido y la fecha.
- Condicionales: Dentro del Bucle, se pueden utilizar elementos condicionales para verificar la existencia de publicaciones y adaptar el contenido mostrado si no se encuentran resultados.
Ejemplos Prácticos de Uso
- Mostrar Publicaciones Recientes: Un Bucle típico en la página de inicio puede mostrar las cinco publicaciones más recientes de forma automática, destacando los artículos de actualidad.
- Diseños Personalizados por Categoría: Se puede configurar un Bucle específico que muestre publicaciones de una cierta categoría, lo cual es útil para blogs con distintas secciones temáticas.
Mejores prácticas para utilizar el Bucle
Implementar el Bucle de WordPress correctamente no solo garantiza que el contenido se muestre de manera eficaz, sino que también puede optimizar el rendimiento del sitio y prevenir errores comunes. Aquí te presento algunas prácticas recomendadas:
Optimización del Rendimiento
- Uso de consultas específicas: Limita el número de publicaciones que se muestran y asegúrate de solicitar sólo los datos necesarios para mejorar el tiempo de carga.
- Cacheo de resultados: Implementa técnicas de cacheo para reducir la carga en la base de datos y acelerar la entrega del contenido al usuario.
Errores comunes y cómo evitarlos
- Estructura de código incorrecta: Asegúrate de que el Bucle está correctamente anidado dentro de tu tema para evitar que otros elementos de la página web se vean afectados.
- Olvidar los condicionales: Incluye condicionales para manejar escenarios donde no haya publicaciones disponibles, lo cual evita que la página web muestre contenido en blanco.
Comprender el funcionamiento del bucle
Revisemos los pasos que sigue WordPress antes de decidir qué contenido cargar:
- El servidor web y el archivo .htaccess determinan si la URL corresponde a un archivo dentro de la instalación. Si es así, lo carga.
- Si la URL no corresponde a ningún archivo, se inicia el núcleo de WordPress a través de index.php. Por ejemplo, si accedemos a una URL que corresponde a una categoría, el bucle mostrará los artículos de esa categoría, ya que así lo define el proceso.
- Internamente, WordPress convierte la URL a un formato que pueda interpretar. Por ejemplo, una página de categoría con un formato amigable se transforma en algo comprensible para el sistema.
- WordPress extrae los parámetros de la URL y realiza una consulta a la base de datos, ajustándose a la categoría específica solicitada.
- Dependiendo del tipo de consulta y la cantidad de entradas obtenidas, se carga la plantilla correspondiente.

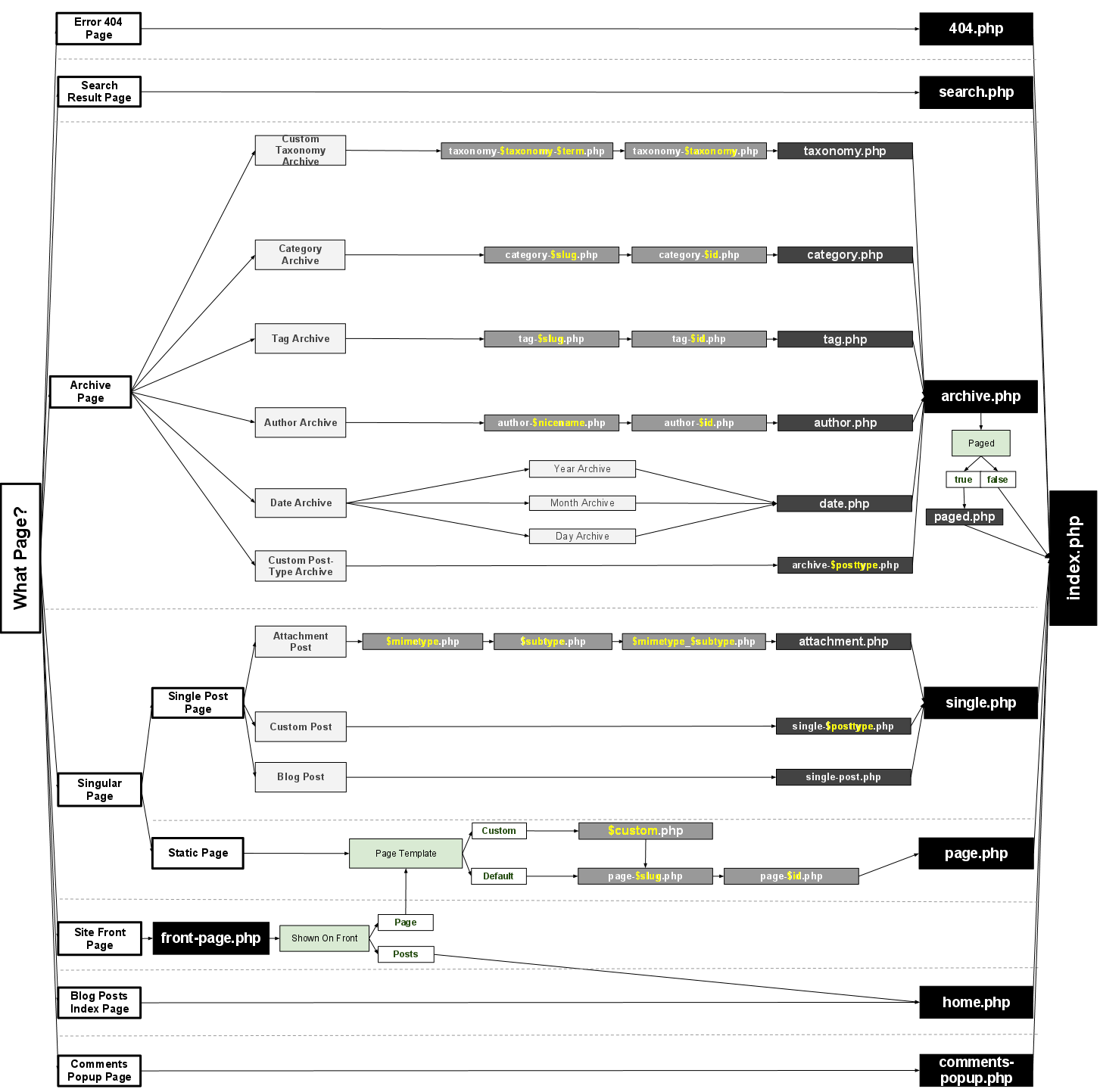
Aunque parece complicado, es más difícil de entender que de aplicar. Es fundamental conocer la jerarquía de plantillas de WordPress y qué consulta se carga en cada una de ellas.
Ejemplo de un Bucle
Además de configurar el bucle a través de la URL, es posible establecerlo explícitamente donde lo necesitemos. Por ejemplo, podemos mostrar una lista de titulares en un orden específico según una etiqueta determinada.
Ejemplo de un bucle básico:
<?php
if (have_posts()):
echo "<ul>";
while ( have_posts()):
the_post();
echo "<li>";
the_title();
echo "</li>";
endwhile;
echo "</ul>";
endif;
?>Lo que hacemos es simplificar una consulta a la base de datos. En este ejemplo, verificamos la existencia de artículos y, si los encontramos, iteramos sobre ellos y cargamos su información utilizando the_post(). A partir de ahí, podemos emplear las etiquetas de plantilla para presentar el contenido según el diseño deseado.
Además, es posible implementar filtros para ordenar o filtrar la información usando query_posts(), tema que abordaremos en otro artículo.
Las etiquetas de plantilla
Son una manera sencilla de obtener valores de la base de datos. Por ejemplo, para mostrar el título de un artículo solo es necesario invocar a the_title() dentro del bucle.
Dentro del bucle existen varias etiquetas, aunque también hay otras que se utilizan en diferentes partes de WordPress. A continuación, analizaremos algunas etiquetas del bucle:
- the_title(): Título de la entrada.
- the_permalink(): URL de la entrada.
- the_ID(): ID de la entrada.
- the_content(): Muestra el contenido completo.
- the_excerpt(): Muestra el resumen del contenido.
- the_time(): Muestra la fecha y hora de publicación.
- the_author(): Muestra el autor.
- the_tags: Muestra las etiquetas de la entrada.
- the_category(): Muestra las categorías de la entrada.
- comments_popup_link(): Enlace al formulario de comentarios de la entrada.
Estas etiquetas pueden aceptar una serie de parámetros dentro de sus paréntesis para modificar su comportamiento. Por ejemplo:
the_title('<h1>','</h1>') => Muestra el título con un encabezado H1.
the_time('F j, Y'); => August 29, 2015Personalizar el bucle de WordPress
El objeto wp_query
WP_Query es una clase en WordPress que simplifica la creación de consultas SQL y permite modificar la consulta a la base de datos, la cual luego utilizaremos con el loop de WordPress para mostrar los resultados.
Veamos un ejemplo de cómo funciona:
<?php
$ejemplo = new WP_Query('post_per_page=3');
while ($ejemplo->have_posts()):
$ejemplo->the_post();
the_title();
endwhile;
?>En este ejemplo se mostraran solo los 3 primeros registros, ya que hemos definido el parámetro: post_per_page.
Parámetros de una consulta
Aquí están los posibles parámetros para configurar una consulta personalizada:
- post_per_page: Cuantas entradas queremos mostrar en el bucle.
- p=X: Carga un post o entrada especificadando su ID.
- name=enlace-permanente: Carga los artículos cuyo enlace permanente (slug / URL) coincide con el indicado.
- post_status=X: Carga según el estado de los artículos: Pending, Draft, Published, Future, Private, Trash y Auto-Draft.
- ignore_sticky_posts: Evita que las entradas fijas aparezcan al principio del bucle. Las entradas fijas son aquellas que se marcan como «Fijas» desde la visibilidad del artículo.
- post_type=X: Filtra entre entradas/artículos (post) o páginas (page). También se puede indicar: adjuntos (Attachment), menú de navegación (Navigation menu) y artículos en revisión (Revision).
- posts_per_page=X: Número de registros a mostrar.
- offset=x: Omite las primeras X entradas.
- pagename=X: Permite cargar una página especificando su nombre.
- page_id=X: Permite cargar una página conociendo su ID.
- cat=X,X,X: Carga las entradas de categorías específicas.
- category_name=X: Carga las entradas de una categoría.
- tag_id: Carga las entradas de una etiqueta.
- tag=X,X,X: Carga entradas según las etiquetas establecidas.
- author=X o author_name=X: Carga entradas del autor especificado.
- monthnum=X: Carga las entradas del mes indicado.
- day=X: Carga las entradas del día especificado.
- year=2015: Carga las entradas del año 2015.
- orderby=title: Ordena las entradas por título.
- order=ASC: Ordena de manera ascendente (ASC) o descendente (DESC).
- meta_key=X: Si se han creado campos personalizados, se puede filtrar por los artículos que tengan un campo personalizado, sin importar su valor.
- meta_value=X: Carga las entradas que tienen un valor específico en un campo personalizado.
Ejemplos de uso:
//Mostrar sólo la página con ID=2
$ejemplo = new WP_Query('post_type=page&p=2');
//Recuperar 5 entradas empezando por la 3ª ordenado por title
$ejemplo = new WP_Query('post_type=post&posts_per_page=5&offset=2&orderby=title');
//Recuperar las entradas que sean de la categoría 5, que tengan la etiqueta wordpress y sea del año 2015
$ejemplo = new WP_Query('post_type=post&cat=5'&tag=wordpress&year=2015);Paginación en el Bucle
Exploraremos cómo añadir paginación a un bucle personalizado de WordPress. Aunque durante el desarrollo inicial esto pueda no parecer crucial, es fundamental considerar que la cantidad de información aumentará con el tiempo y debemos asegurarnos de que la paginación esté adecuadamente implementada.
Aquí tienes el código necesario:
<?php
$temp=$wp_query;
$wp_query=null;
$paginacion=(get_query_var('paged')) ? get_query_var ('paged') : 1;
$wp_query = new WP_Query ('post_per_page=20&paged='.$paginacion);
while ($wp_query->have_posts()):
$wp_query->the_post();
the_title('<h1>','</h1>');
the_excerpt();
endwhile;
?>
<div class="navigation">
<div class="alignleft"><?php previus_posts_link('« Anterior');?></div>
<div class="alignright"><?php next_posts_link('Siguientes »');?></div>
</div>
<?php
$wp_query=null;
$wp_query=$temp;
?>Explicación de la paginación
Primero, capturamos el valor original de wp_query y lo almacenamos en una variable temporal para poder restaurarlo al finalizar el bucle. Esto es necesario porque modificar wp_query puede afectar el funcionamiento general en otras páginas.
A continuación, vaciamos wp_config y creamos una nueva consulta que almacenamos en la variable vaciada. En esta consulta, especificamos el número de registros que queremos mostrar por página y asignamos el código de paginación, que siempre es el mismo: $paginacion = (get_query_var('paged')) ? get_query_var('paged') : 1;.
Finalmente, después de recorrer el bucle, debemos incluir los enlaces para navegar entre las páginas de la paginación.
Restablecer una consulta
Al personalizar una consulta del bucle principal usando WP_Query o al crear una consulta personalizada, es esencial restablecer los datos del bucle. Esto se hace para prevenir errores en otras páginas, ya que el bucle se utiliza constantemente en diversas secciones.
Para solucionar este aspecto, es necesario emplear la función:
wp_reset_postdata(): Esta función guarda la variable global $post de la consulta actual. Si realizamos una consulta sin restablecerla, $post mantendrá la última información, lo que puede provocar resultados inesperados. Para corregir este problema, utiliza la función mencionada después del bucle personalizado.
Ejemplo:
<?php
$ejemplo = new WP_Query('posts_per_page=10&orderby=rand');
while ($ejemplo->have_posts()):
$ejemplo->the_post();
the_title('<h1>','</h1>')
endwhile;
wp_reset_postdata();
?>Mostrar artículos relacionados por una etiqueta en el Loop
Practiquemos con el bucle de WordPress creando un bucle anidado que muestre los artículos relacionados por etiqueta.
<?php
if (have_posts()):
while (have_posts()):
the_post();
the_title('<h1>','</h1>');
the_content();
$etiquetas = wp_get_post_terms(get_the_ID());
if ($etiquetas){
echo "<h2>Artículos Relacionados</h2>";
$num_etiquetas=count($etiquetas);
for ($i=0;$i<$num_etiquetas;$i++){
$IDetiqueta[$i]=$etiquetas[$i]->term_id;
}
$args=array('tag_in' => $IDetiqueta, 'post_not_in' => array($post->ID), 'posts_per_page'=> 10);
$relacionados = new WP_Query($args):
if ($relacionados->have_posts()){
while ($relacionados->have_posts()):
$relacionados->the_post();
the_title('<h2>','</h2>');
endwhile;
}
}
endwhile;
endif;
?>Primero, mostramos el contenido de una página individual, incluyendo su título y contenido, y almacenamos en una variable todas las etiquetas del post actual usando la función wp_get_post_terms().
Si el artículo no tiene etiquetas asociadas, no se muestran artículos relacionados. En caso contrario, creamos un array con todos los IDs que luego utilizamos en una nueva consulta ($relacionados), junto con el número de artículos relacionados que queremos mostrar, excluyendo el artículo actual, ya que no deseamos que aparezca como relacionado el artículo que se está visualizando.
Finalmente, iteramos sobre el bucle y añadimos diseño a los artículos relacionados.
Consultas avanzadas en el bucle
Comparadores
<?php
$args = array('posts_per_page'=>10,'meta_key'=>'price','meta_value'=>'10','meta_compare'=>'<');
$ejemplo=new WP_Query($args);
if ($ejemplo->have_posts()):
while($ejemplo->have_posts()):
$ejemplo->the_post();
the_title();
endwhile;
endif;
?>En este ejemplo, hemos creado un bucle personalizado que muestra artículos con un campo personalizado de precio cuyo valor es inferior a 10.
Como podemos observar, el parámetro meta_compare, utilizado en la función wp_query, permite realizar comparaciones, en este caso, menor que (<).
Estos son los valores que acepta:
- <: Menos que.
- >: Mayor que.
- <=: Menor o igual que.
- >=: Mayor o igual que.
- !=: Distinto de.
- =: Igual que, este es por defecto, así que no es necesario indicarlo.
Anidar comparadores
A veces es preciso llevar a cabo múltiples consultas, como cuando se busca que el precio sea inferior a 10 y que el producto sea de color rojo. Veamos cómo efectuar esta consulta.
<?php
$args = array(
'posts_per_page'=>10,
'meta_query'=>array(
array('meta_key'=>'price','meta_value'=>'10','meta_compare'=>'<'),
array('meta_key'=>'color','meta_value'=>'Rojo')
)
);
$ejemplo=new WP_Query($args);
if ($ejemplo->have_posts()):
while($ejemplo->have_posts()):
$ejemplo->the_post();
the_title();
endwhile;
endif;
?>En esta ocasión, además de buscar los artículos que tienen el campo personalizado de precio inferior a 10, se mostrarán únicamente aquellos que también poseen el campo personalizado de color en Rojo.
Variables Globales
Una variable global es aquella a la que se puede acceder desde cualquier parte del entorno de ejecución de WordPress. Las variables globales de WordPress deben utilizarse exclusivamente para obtener datos, y no para asignarles valores, ya que para eso es recomendable crear tus propias variables. Ten en cuenta que modificar estas variables puede hacer que WordPress no funcione correctamente.
Variables de entrada
Al ingresar al bucle de WordPress y después de ejecutar the_post(), tendremos acceso a las variables de un artículo específico. Estos datos se almacenan en la variable global $post. Podemos ver todas las variables utilizando el siguiente código:
global $post;
print_r($post);Algunas de las variables son:
//ID del artículo
echo $post->ID;
//título del artículo
echo $post->post_title;
//contenido del artículo
echo $post->post_content;
//estado de publicación del artículo
echo $post->post_status;
//resumen
echo $post->post_excerpt;Variables de usuario
En WordPress, también existen variables específicas para un usuario que ha iniciado sesión, lo que significa que primero debe haber accedido a la web. La variable es $current_user y podemos ver todas las variables usando el siguiente código:
global $current_user;
print_r($current_user);Algunas de las variables son:
//Saber si el usuario esta activado o no
echo $current_user->user_status;
//nombre del usuario
echo $current_user->display_name;
//array de los permisos del usuario
echo $current_user->roles;Variables globales de entorno
Además, hay otras variables globales de entorno que son útiles para identificar el navegador que se está utilizando o si el usuario está accediendo desde un dispositivo móvil.
//navegador lynx
global $is_lynx;
//firefox
global $is_gecko;
/internet explorer
global $is_IE;
//opera
global $is_opera;
//Netscape
global $is_NS4;
//Safari
global $is_safari;
//Chrome
global $is_chrome;
//oPhone
global $is_iphone;
//Servidor Apache
global $is_apache;
//Servidor IIS
global $is_IIS;Para identificar si accede desde un móvil podemos usar la función wp_is_mobile():
if (wp_is_mobile()){
echo "Versión Móvil";
}else{
echo "Versión escritorio";
}Preguntas Frecuentes
¿Cómo puedo personalizar el Bucle de WordPress?
Puedes personalizar el Bucle modificando la consulta para mostrar diferentes tipos de contenido, como publicaciones de una categoría específica o entradas basadas en etiquetas.
¿Qué sucede si el Bucle no encuentra publicaciones?
Utiliza condicionales para manejar estos casos, mostrando mensajes alternativos o sugiriendo contenido relacionado para mantener el interés del visitante.
¿El Bucle afecta al SEO de mi sitio web?
Sí, una implementación eficiente del Bucle puede mejorar el SEO al presentar contenido organizado y relevante, lo que facilita la indexación por parte de los motores de búsqueda.
Conclusiones
El Bucle de WordPress es una herramienta poderosa que permite a los desarrolladores y diseñadores personalizar cómo se presenta el contenido en una página web.
Comprender y aplicar correctamente el Bucle no solo mejora la experiencia del usuario, sino que también optimiza el rendimiento y la visibilidad online de un sitio.
Adoptar buenas prácticas desde el inicio puede evitar problemas y asegurar que el contenido sea siempre relevante y accesible para el público objetivo.




Deja una respuesta